H5,CSS,JS相关知识点 |
您所在的位置:网站首页 › 动画H5是什么 › H5,CSS,JS相关知识点 |
H5,CSS,JS相关知识点
|
HTML,CSS,JS之间的联系:
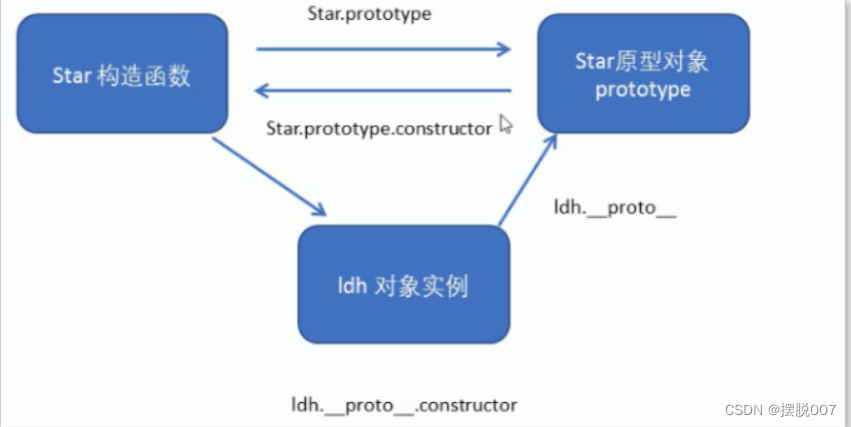
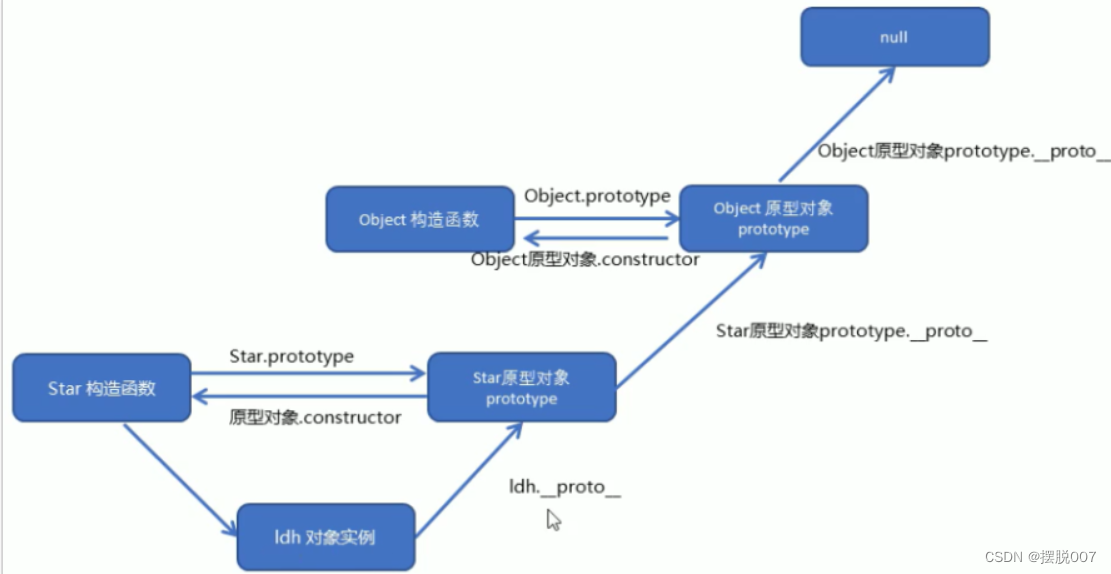
Html负责页面展示,CSS负责渲染页面,对页面布局进行处理,JS显示数据的交互。 div 和 span区别? div标签 用来布局的,但是现在一行只能放一个divspan标签 用来布局的,一行上可以放好多个span css的三大特性? CSS层叠性:多种CSS样式可叠加 CSS继承性:子标签会继承父标签的某些样式,如文本颜色和字号 CSS优先级(重点):由CSS权重决定 css中的BFC? bfc是什么bfc可以看着元素属性,元素有了bfc属性后,这个元素就可以看做是隔离了的独立容器,容器里面的元素不会影响外面的元素 bfc的作用?形成一个独立的空间,让空间里面的元素不影响外面的元素 bfc常见应用场景?父元素高度坍塌 父元素一起浮动 父元素高度固定 子元素最后新加一个元素,然后设置clear:both 子元素最后一个元素设置伪元素 避免外边距垂直方向重合 其中一个元素设置overflow:hidden 解决自适应布局,也就是阻止元素被浮动元素覆盖 左右分栏布局 js的事件流三阶段? 事件流包含三个阶段 事件捕捉阶段:事件开始由顶层对象触发,然后逐级向下传播,直到目标元素;处于目标阶段:处在绑定事件的元素上;事件冒泡阶段:事件由具体的元素先接收,然后逐级向上传播,直到不具体的元素;事件捕获是从上到下,而事件冒泡,是从下到上 dom元素绑定js事件的三种方式? 在html标签中直接绑定;在js中获取到相应的dom元素后绑定;在js中使用addEventListener()实现绑定; 构造函数、原型对象、实例对象三者关系 构造函数,为了创建对象构造函数的原型对象,为了存储构造函数共有的方法和属性构造函数的实例对象,是通过构造函数创建的一个一个实例每一个构造函数都有一个prototype属性,指向的是该构造函数的原型对象。每一个实例对象都有一个__proto__属性,指向的是构造函数的原型对象。实例对象原型__proto__和构造函数原型prototype里面都有一个属性 constructor 属性 ,都指向了构造函数。
|
【本文地址】