vue3视频播放插件vue3 |
您所在的位置:网站首页 › 前端视频播放插件 › vue3视频播放插件vue3 |
vue3视频播放插件vue3
|
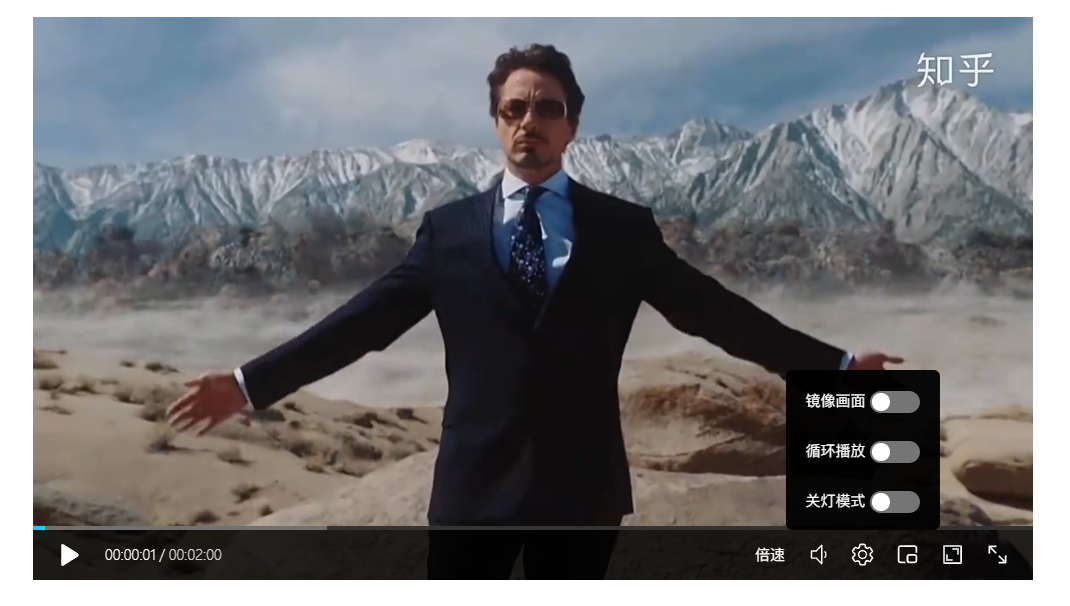
发布于:12分钟前 之前的vue项目中用到视频播放器,但是UI不是很好看,索性就打算写一个视频播放器插件紧随着vue3的发布,vue3的生态还不是很完整,就索性把这个视频播放器插件修改成了vue3版,最终使用vite2+vue3开发 插件Github地址 vue-video-player 先看一下这个播放器(vue3-video-play)的界面吧
vue3-video-play视频播放插件基于原生的HTML5的 标签 开发,所以支持的视频格式和 一致,并且支持标签的所有原生属性和方法 主页https://xdlumia.github.io 功能一览 支持快捷键操作支持倍速播放设置支持镜像画面设置支持关灯模式设置支持画中画模式播放支持全屏播放支持网页全屏播放 安装npm安装: npm i vue3-video-play --saveyarn安装: yarn add vue3-video-play --save 开始使用全局使用 import { createApp } from 'vue' import App from './App.vue' const app = createApp( App) import videoPlay from 'vue3-video-play' // 引入组件 import 'vue3-video-play/dist/style.css' // 引入css app. use(videoPlay) app. mount( '#app')组件内使用 import 'vue3-video-play/dist/style.css' import { videoPlay } from 'vue-video-player' export default { components: { videoPlay } } SPA 单页面使用示例 import { reactive } from 'vue'; import { videoPlay } from '../lib/index.js'; const options = reactive({ width: '800px', //播放器高度 height: '450px', //播放器高度 color: "#409eff", //主题色 muted: false, //静音 webFullScreen: false, speedRate: [ "0.75", "1.0", "1.25", "1.5", "2.0"], //播放倍速 autoPlay: false, //自动播放 loop: false, //循环播放 mirror: false, //镜像画面 ligthOff: false, //关灯模式 volume: 0.3, //默认音量大小 control: true, //是否显示控制器 title: '', //视频名称 src: "http://vjs.zencdn.net/v/oceans.mp4", //视频源 poster: '', //封面 }) const onPlay = ( ev) => { console. log( '播放') } const onPause = ( ev) => { console. log(ev, '暂停') } const onTimeupdate = ( ev) => { console. log(ev, '时间更新') } const onCanplay = ( ev) => { console. log(ev, '可以播放') } Props
Props
vue3-video-play支持video原生所有属性 video默认属性 使用方式和props属性使用一致 名称说明类型可选值默认值width播放器宽度string-800pxheight播放器高度string-450pxtitle视频名称string--src视频资源string--color播放器主色调string-#409effwebFullScreen网页全屏boolean-falsespeedRate倍速配置array-[“0.75”, “1.0”, “1.25”, “1.5”, “2.0”]mirror镜像画面boolean-falseligthOff关灯模式boolean-falsemuted静音boolean-falseautoPlay自动播放boolean-false,为true时会自动静音loop循环播放boolean-falsevolume默认音量0.30-10.3poster视频封面string-视频第一帧 Eventsvue3-video-play支持video原生所有事件 video默认事件 事件名称说明回调loadstart客户端开始请求数据eventprogress客户端正在请求数据eventerror请求数据时遇到错误eventstalled网速失速eventplay开始播放时触发eventpause暂停时触发eventloadedmetadata成功获取资源长度eventloadeddataeventwaiting等待数据,并非错误eventplaying开始回放eventcanplay暂停状态下可以播放eventcanplaythrough可以持续播放eventtimeupdate更新播放时间eventended播放结束eventratechange播放速率改变eventdurationchange资源长度改变eventvolumechange音量改变event视频没有基于任何插件,所以比较小, js和css加起来只有38kb大小,此插件会不断更新,遇到什么问题也可以在github上提issue 插件Github地址 vue-video-player 不妨点个星星 |
【本文地址】
今日新闻 |
推荐新闻 |