前端框架之layUI |
您所在的位置:网站首页 › 前端监控框架是什么样的 › 前端框架之layUI |
前端框架之layUI
|
layUI
一、什么是layUI?二、第三方支持三、引用文件四、layUI基础用法1、栅格布局2、图标3、按钮4、表单5、选项卡
一、什么是layUI?
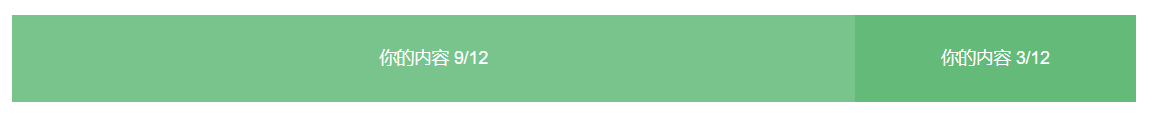
layui(谐音:类UI) 是一款采用自身模块规范编写的前端 UI 框架,遵循原生 HTML/CSS/JS 的书写与组织形式,门槛极低,开箱即用。 layui 兼容人类正在使用的全部浏览器(IE6/7除外),可作为 PC 端后台系统与前台界面的速成开发方案。 二、第三方支持Layui部分模块依赖jQuery(比如layer),但是你并不用去额外加载jQuery。Layui已经将jQuery最稳定的一个版本改为Layui的内部模块,当你去使用 layer 之类的模块时,它会首先判断你的页面是否已经引入了jQuery,如果没有,则加载内部的jQuery模块,如果有,则不会加载。 layui 的模块是基于 layui.js 内部实现的异步模块加载方式,它并不遵循于AMD,而是自己定义了一套更轻量的模块规范 另外,我们的图标取材于阿里巴巴矢量图标库(iconfont),构建工具采用 Gulp 。除此之外,不依赖于任何第三方工具。 三、引用文件将下载好的layUI文件部署到,项目中,引入两个文件 其中在使用layUI的模块的时候,需要先应用加载 //定义需要使用的layUI组件 layui.use(['layer','form'],function () { //定义组件对象 var layer = layui.layer; var form = layui.form; //layUI的弹出框 layer.msg('hello,这是一个layUI的弹出框'); }); 四、layUI基础用法 1、栅格布局 1采用 layui-row 来定义行,如: 2采用类似 layui-col-md* 这样的预设类来定义一组列(column),且放在行(row)内。其中:变量md 代表的是不同屏幕下的标记(可选值见下文)变量* 代表的是该列所占用的12等分数(如6/12),可选值为 1 - 12如果多个列的“等分数值”总和等于12,则刚好满行排列。如果大于12,多余的列将自动另起一行。3列可以同时出现最多四种不同的组合,分别是:xs(超小屏幕,如手机)、sm(小屏幕,如平板)、md(桌面中等屏幕)、lg(桌面大型屏幕),以呈现更加动态灵活的布局。4可对列追加类似 layui-col-space5、 layui-col-md-offset3 这样的预设类来定义列的间距和偏移。5最后,在列(column)元素中放入你自己的任意元素填充内容,完成布局!
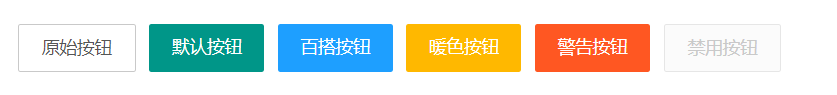
layui 的所有图标全部采用字体形式,取材于阿里巴巴矢量图标库(iconfont)。因此你可以把一个 icon 看作是一个普通的文字,这意味着你直接用 css 控制文字属性,如 color、font-size,就可以改变图标的颜色和大小。你可以通过 font-class 或 unicode 来定义不同的图标。 使用方式 通过对一个内联元素(一般推荐用 i标签)设定 class=“layui-icon”,来定义一个图标,然后对元素加上图标对应的 font-class,即可显示出你想要的图标,譬如: 你可以去定义它的颜色或者大小,如: 向任意HTML元素设定class=“layui-btn”,建立一个基础按钮。通过追加格式为layui-btn-{type}的class来定义其它按钮风格。内置的按钮class可以进行任意组合,从而形成更多种按钮风格。 用法 原始按钮 默认按钮 百搭按钮 暖色按钮 警告按钮 禁用按钮
在一个容器中设定 class=“layui-form” 来标识一个表单元素块,通过规范好的HTML结构及CSS类,来组装成各式各样的表单元素,并通过内置的 form模块 来完成各种交互。 依赖加载模块:form (请注意:如果不加载form模块,select、checkbox、radio等将无法显示,并且无法使用form相关功能) 输入框
required:注册浏览器所规定的必填字段 lay-verify:注册form模块需要验证的类型 class=“layui-input”:layui.css提供的通用CSS类 复选框 默认风格:
原始风格:
默认风格:
原始风格:
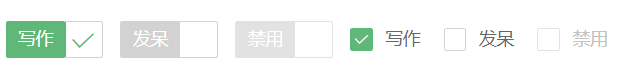
属性title可自定义文本(温馨提示:如果只想显示复选框,可以不用设置title) 属性checked可设定默认选中 属性lay-skin可设置复选框的风格 设置value="1"可自定义值,否则选中时返回的就是默认的on 开关
属性checked可设定默认开 属性disabled开启禁用 属性lay-text可自定义开关两种状态的文本 设置value="1"可自定义值,否则选中时返回的就是默认的on 单选框
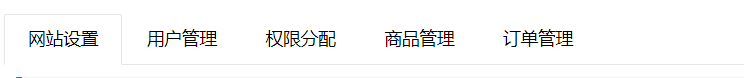
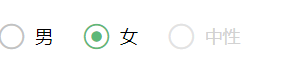
属性title可自定义文本 属性disabled开启禁用 设置value="xxx"可自定义值,否则选中时返回的就是默认的on 这里只列举了一部分常用的表单,大家需要的可以查看layUI官方文档即可 5、选项卡导航菜单可应用于头部和侧边,Tab选项卡提供多套风格,支持响应式,支持删除选项卡等功能。面包屑结构简单,支持自定义分隔符。 依赖加载组件:element
layUI中给大家列举的页面元素远不止如此,大家需要的话直接查看文档就好,内容及其丰富。其外在极简,却又不失饱满的内在,体积轻盈,组件丰盈,从核心代码到 API 的每一处细节都经过精心雕琢,非常适合界面的快速开发。 官网:www.layui.com |
【本文地址】
今日新闻 |
推荐新闻 |