Web前端:Bootstrap最强总结 附详细代码 (带常用案例!) |
您所在的位置:网站首页 › 前端最常用的框架结构 › Web前端:Bootstrap最强总结 附详细代码 (带常用案例!) |
Web前端:Bootstrap最强总结 附详细代码 (带常用案例!)
|
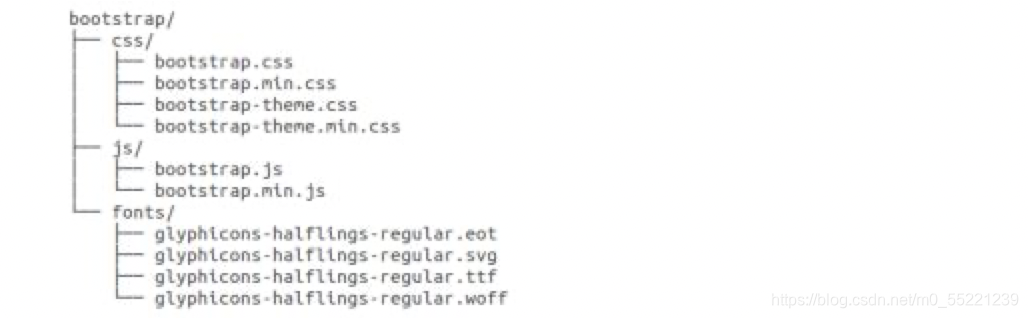
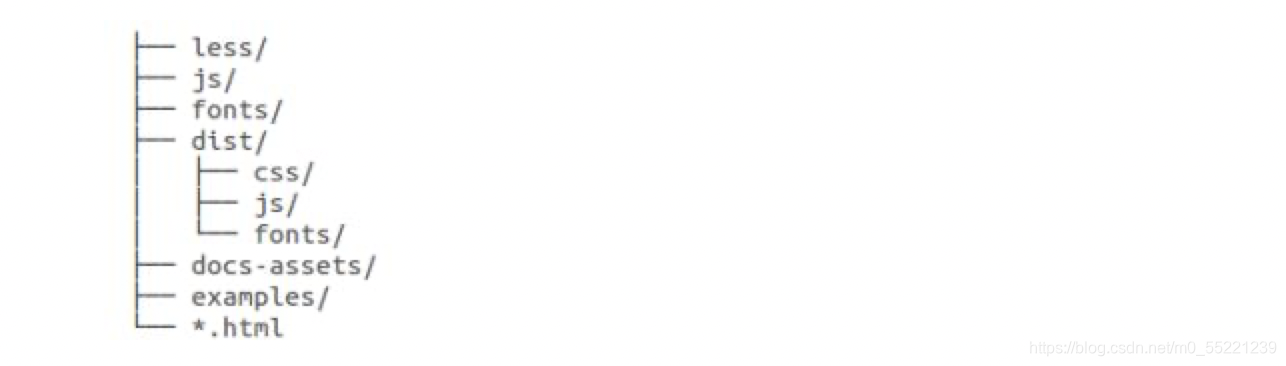
Web前端基础: Web前端:HTML最强总结 附详细代码Web前端:CSS最强总结 附详细代码Web前端:JavaScript最强总结 附详细代码Web前端工具: Web前端: JQuery最强总结 附上详细代码Web前端:Bootstrap最强总结 附详细代码 Web前端:Bootstrap最强总结 Bootstrap基础Bootstrap 包的内容下载文件结构入门及使用 Bootstrap CSS部分按钮按钮实例 表格实例 表单垂直或基本表单内联表单水平表单综合案例 图片实例 网格系统基本的网格结构偏移列嵌套列 列排序辅助类文本背景其他其他辅助类实例 布局组件导航栏警告框进度条分页字体图标轮播图模拟对话框 Bootstrap基础Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的一个用于快速开发 Web 应用程序和网站的前端框架。 Bootstrap 包的内容 基本结构:Bootstrap 提供了一个带有网格系统、链接样式、背景的基本结构。这将在 Bootstrap 基本结构 部分详细讲解。CSS:Bootstrap 自带以下特性:全局的 CSS 设置、定义基本的 HTML 元素样式、可扩展的 class,以及一个先进的网格系统。这将在 Bootstrap CSS 部分详细讲解。组件:Bootstrap 包含了十几个可重用的组件,用于创建图像、下拉菜单、导航、警告框、弹出框等等。这将在 布局组件 部分详细讲解。JavaScript 插件:Bootstrap 包含了十几个自定义的 jQuery 插件。您可以直接包含所有的插件,也可以逐个包含这些插件。这将在 Bootstrap 插件 部分详细讲解。定制:您可以定制 Bootstrap 的组件、LESS 变量和 jQuery 插件来得到您自己的版本。 下载下载地址:Bootstrap中文网 您会看到两个按钮: Download Bootstrap:下载 Bootstrap。点击该按钮,您可以下载 Bootstrap CSS、JavaScript 和字体的预编译的压缩版本。不包含文档和最初的源代码文件。Download Source:下载源代码。点击该按钮,您可以直接从 from 上得到最新的 Bootstrap LESS 和 JavaScript 源代码。 如果您使用的是未编译的源代码,您需要编译 LESS 文件来生成可重用的 CSS 文件。对于编译 LESS 文件,Bootstrap 官方只支持 Recess,这是 Twitter 的基于 less.js 的 CSS 提示。由于文件是被编译过和压缩过的,在独立的功能开发中,您不必每次都包含这些独立的文件。 文件结构 预编译的 Bootstrap 当您下载了 Bootstrap 的已编译的版本,解压缩 ZIP 文件,您将看到下面的文件/目录结构: 如上图所示,可以看到已编译的 CSS 和 JS(bootstrap.),以及已编译压缩的 CSS 和 JS(bootstrap.min.)。同时也包含了 Glyphicons 的字体,这是一个可选的 Bootstrap 主题Bootstrap 源代码如果您下载了 Bootstrap 源代码,那么文件结构将如下所示 如上图所示,可以看到已编译的 CSS 和 JS(bootstrap.),以及已编译压缩的 CSS 和 JS(bootstrap.min.)。同时也包含了 Glyphicons 的字体,这是一个可选的 Bootstrap 主题Bootstrap 源代码如果您下载了 Bootstrap 源代码,那么文件结构将如下所示  less/、js/ 和 fonts/ 下的文件分别是 Bootstrap CSS、JS 和图标字体的源代码。 dist/ 文件夹包含了上面预编译下载部分中所列的文件和文件夹。 docs-assets/、examples/ 和所有的 *.html 文件是 Bootstrap 文档。 less/、js/ 和 fonts/ 下的文件分别是 Bootstrap CSS、JS 和图标字体的源代码。 dist/ 文件夹包含了上面预编译下载部分中所列的文件和文件夹。 docs-assets/、examples/ 和所有的 *.html 文件是 Bootstrap 文档。
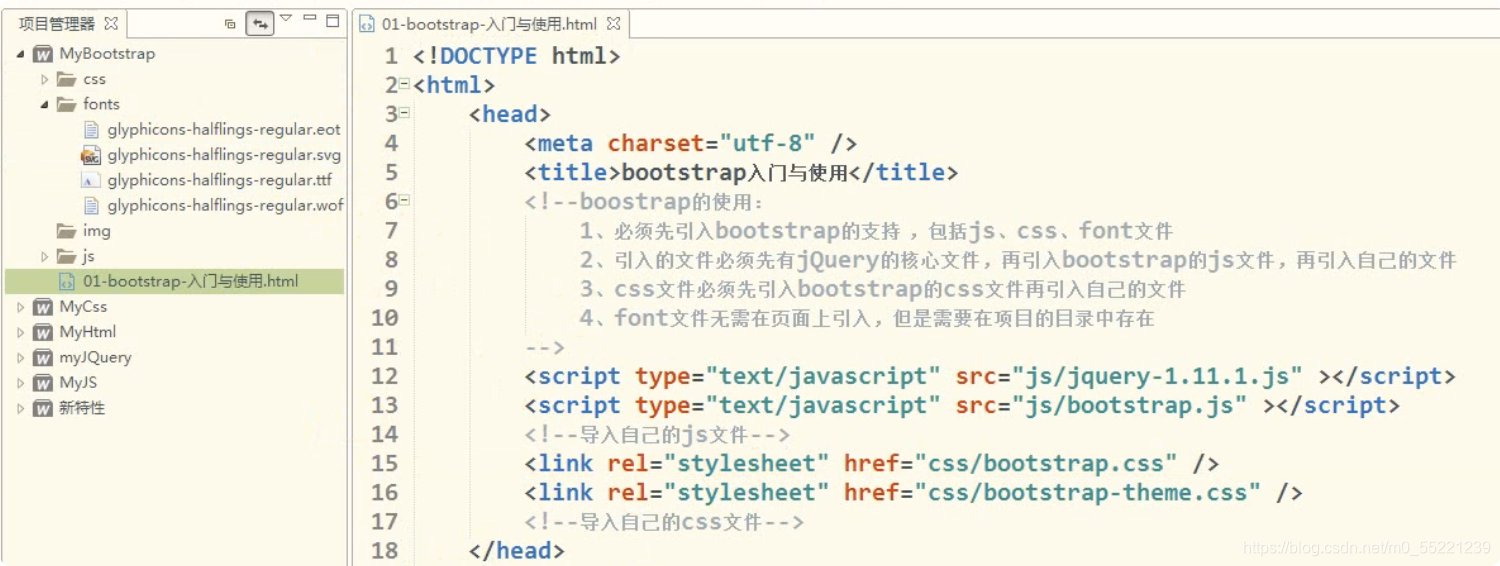
以上信息来自Bootstrap中文网 入门及使用
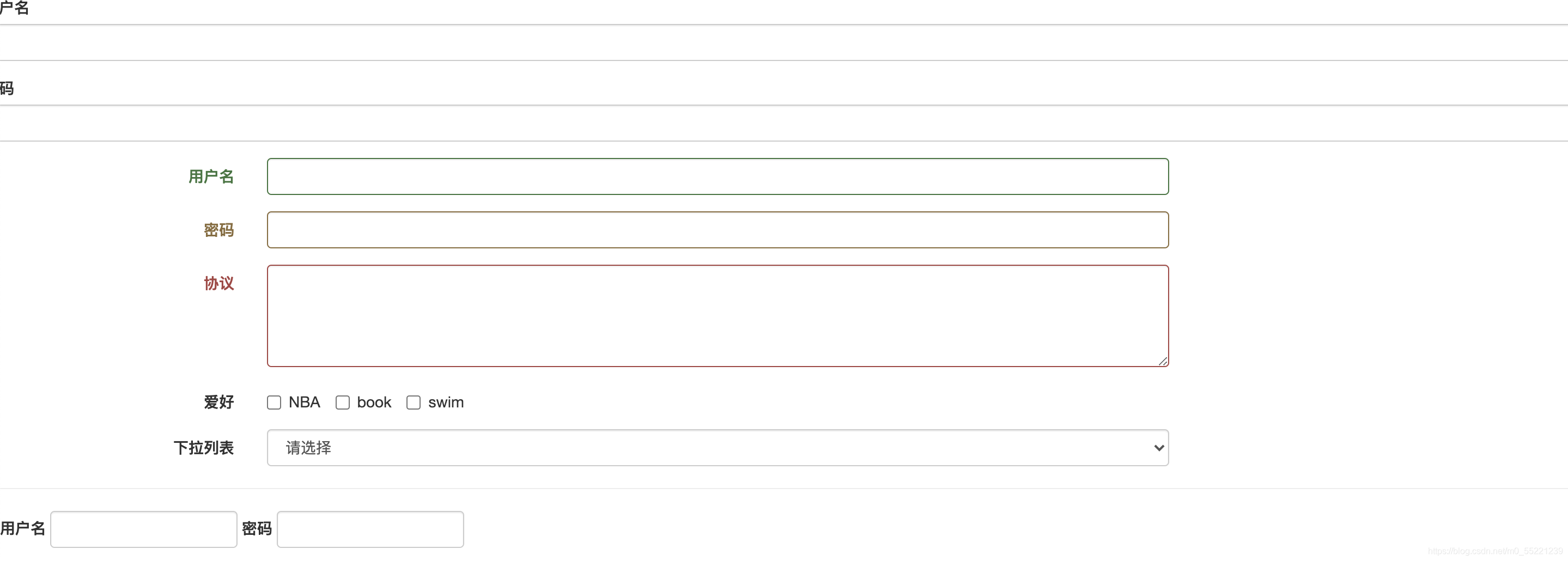
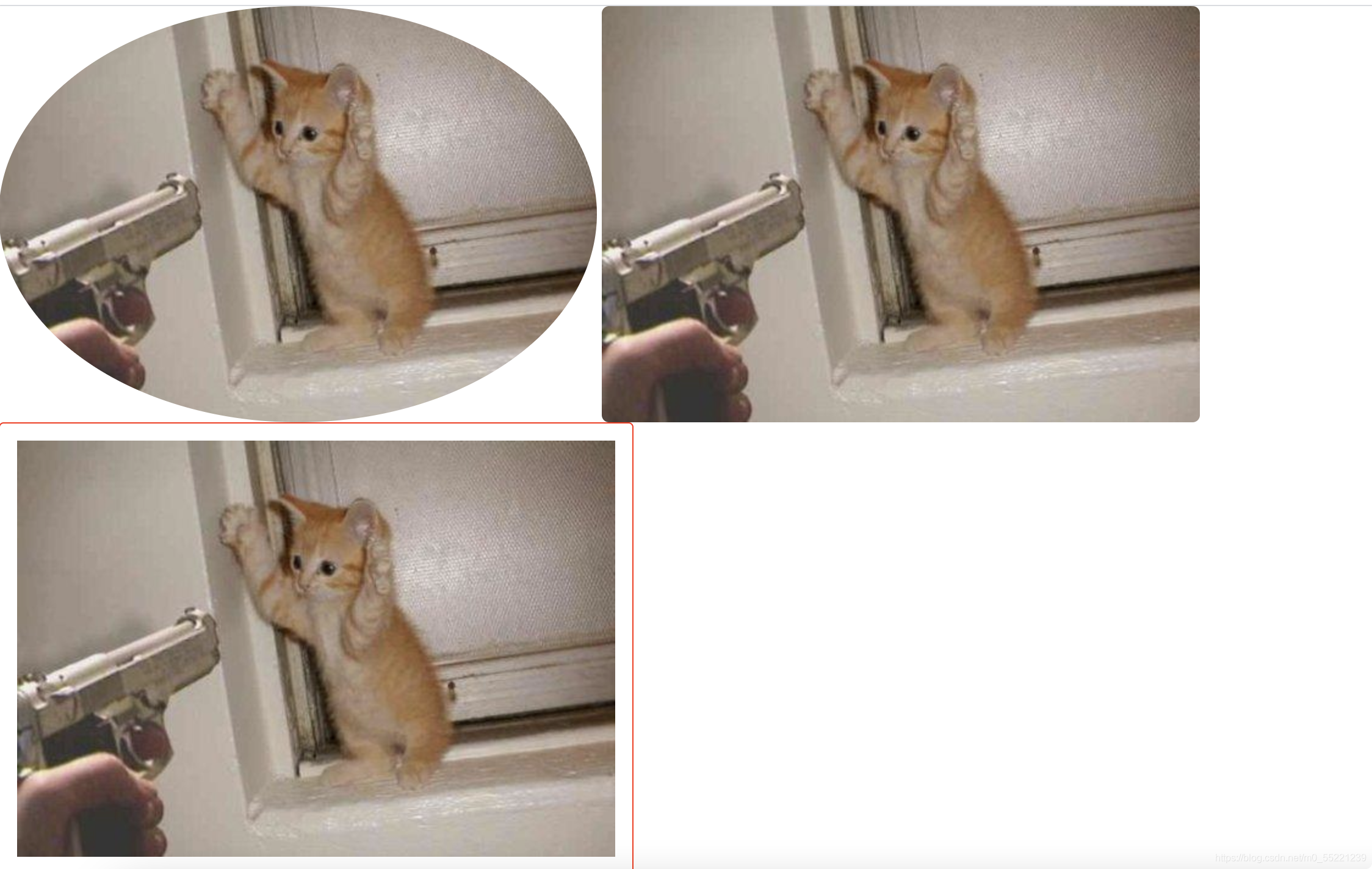
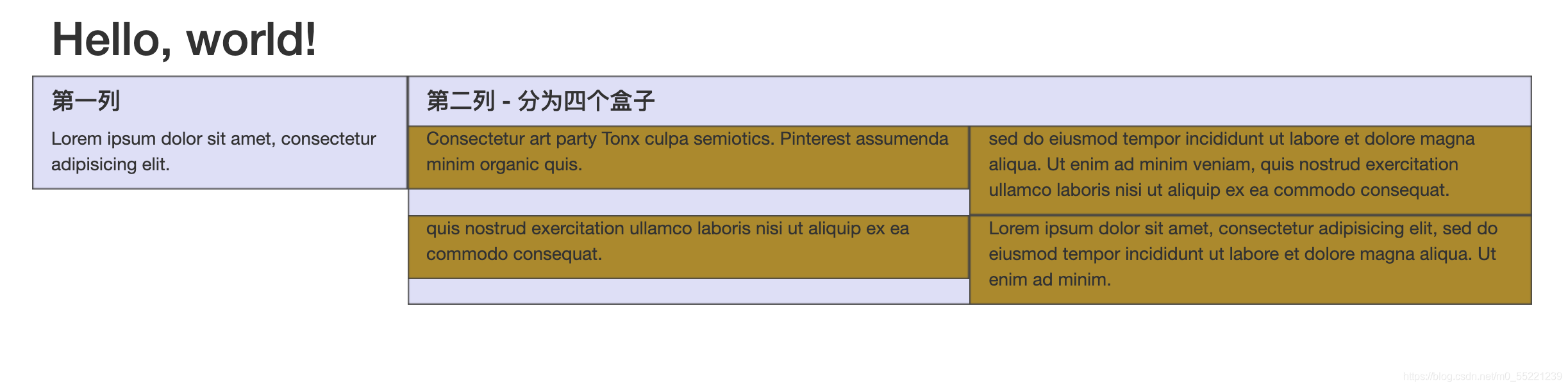
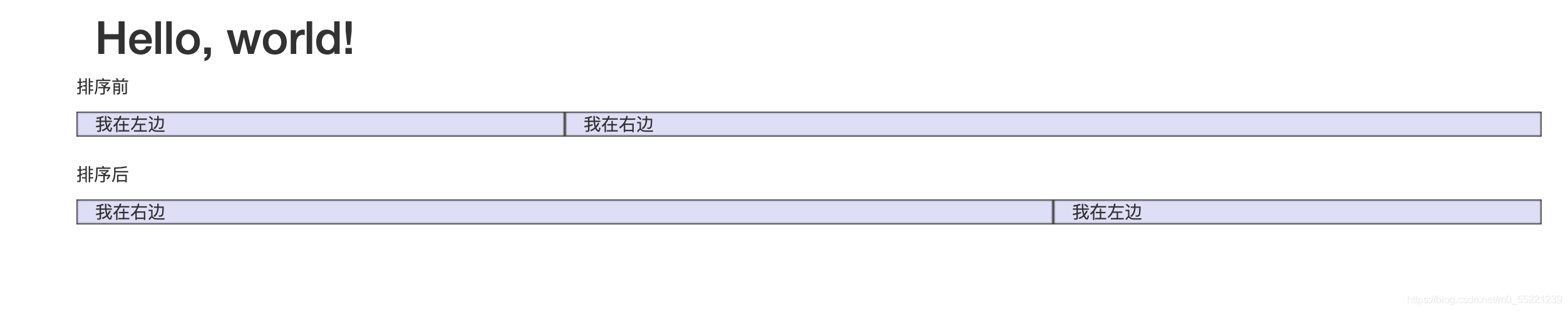
注意:注意导入顺序!!!先导入Bootstrap Bootstrap CSS部分 按钮 类描述.btn为按钮添加基本样式.btn-default默认/标准按钮.btn-primary原始按钮样式(未被操作).btn-success表示成功的动作.btn-info该样式可用于要弹出信息的按钮.btn-warning表示需要谨慎操作的按钮.btn-danger表示一个危险动作的按钮操作.btn-link让按钮看起来像个链接 (仍然保留按钮行为).btn-lg制作一个大按钮.btn-sm制作一个小按钮.btn-xs制作一个超小按钮.btn-block块级按钮(拉伸至父元素100%的宽度).active按钮被点击.disabled禁用按钮 按钮实例代码 Bootstrap 按钮 不同样式的按钮 标准按钮 原始按钮 成功按钮 信息按钮 警告按钮 危险按钮 链接按钮 大小不同的按钮 xs按钮 sm按钮 lg按钮 block按钮 不同状态的按钮 标准按钮 标准激活按钮按钮 原始按钮 原始激活按钮 标准按钮 标准禁用按钮按钮 原始按钮 原始禁用按钮 a链接效果图 Bootstrap 提供了一个清晰的创建表格的布局 Bootstrap 支持的表格元素 标签描述< table>为表格添加基础样式< thead>表格标题行的容器元素(< tr>),用来标识表格列< tbody>表格主体中的表格行的容器元素(< tr>< tr>一组出现在单行上的表格单元格的容器元素(< td> 或 < th>)< td>默认的表格单元格< th>特殊的表格单元格,用来标识列或行(取决于范围和位置)。必须在 < thead> 内使用< caption>关于表格存储内容的描述或总结表格类 下表样式可用于表格中: 标签描述.table为任意 < table> 添加基本样式 (只有横向分隔线).table-striped在 < tbody> 内添加斑马线形式的条纹 ( IE8 不支持).table-bordered为所有表格的单元格添加边框.table-hover在 < tbody> 内的任一行启用鼠标悬停状态.table-condensed让表格更加紧凑< tr>, < th> 和 < td> 类 下表的类可用于表格的行或者单元格 类描述.active将悬停的颜色应用在行或者单元格上.success表示成功的操作.info表示信息变化的操作.warning表示一个警告的操作.danger表示一个危险的操作 实例代码 bootstrap表格 序号商品名称商品价格商品数量总计操作 1 【明治夹心饼干】明治(Meiji) 小熊饼干 草莓夹心 15分钟可以摇成球 新加坡进口 网红儿童零食50g_10盒办公室下午茶点心 ¥129.8 1 ¥129.8 删除 2 【明治夹心饼干】明治(Meiji) 小熊饼干 草莓夹心 15分钟可以摇成球 新加坡进口 网红儿童零食50g_10盒办公室下午茶点心 ¥129.8 1 ¥129.8 删除 3 【明治夹心饼干】明治(Meiji) 小熊饼干 草莓夹心 15分钟可以摇成球 新加坡进口 网红儿童零食50g_10盒办公室下午茶点心 ¥129.8 1 ¥129.8 删除效果图 Bootstrap 通过一些简单的 HTML 标签和扩展的类即可创建出不同样式的表单 表单布局类型: 垂直表单(默认)内联表单水平表单 垂直或基本表单基本的表单结构是 Bootstrap 自带的,个别的表单控件自动接收一些全局样式。下面列出了创建基本表单的步骤: 向父 < form> 元素添加 role=“form”把标签和控件放在一个带有 class .form-group 的 < div> 中。这是获取最佳间距所必需的向所有的文本元素 < input>、< textarea> 和 < select> 添加 class .form-control Bootstrap 实例 - 基本表单 名称 文件输入 这里是块级帮助文本的实例。 请打勾 提交效果图: 如果需要创建一个表单,它的所有元素是内联的,向左对齐的,标签是并排的,请向 标签添加 class .form-inline。 实例代码: Bootstrap 实例 - 内联表单 名称 文件输入 请打勾 提交效果图: 水平表单与其他表单不仅标记的数量上不同,而且表单的呈现形式也不同。如需创建一个水平布局的表单,请按下面的几个步骤进行: 向父 < form> 元素添加 class .form-horizontal把标签和控件放在一个带有 class .form-group 的 < div> 中向标签添加 class .control-label Bootstrap 实例 - 水平表单 名字 姓 请记住我 登录效果图 代码: bootstrap表单 用户名 密码 用户名 密码 协议 爱好 NBA book swim 下拉列表 请选择 用户名 密码效果图 Bootstrap 提供了三个可对图片应用简单样式的 class: .img-rounded:添加 border-radius:6px 来获得图片圆角.img-circle:添加 border-radius:500px 来让整个图片变成圆形.img-thumbnail:添加一些内边距(padding)和一个灰色的边框 实例代码 bootstrap图片效果图 什么是网格 在平面设计中,网格是一种由一系列用于组织内容的相交的直线(垂直的、水平的)组成的结构(通常是二维的)。它广泛应用于打印设计中的设计布局和内容结构。在网页设计中,它是一种用于快速创建一致的布局和有效地使用 HTML 和 CSS 的方法。 什么是网格系统 Bootstrap 包含了一个响应式的、移动设备优先的、不固定的网格系统,可以随着设备或视口大小的增加而适当地扩展到 12 列。它包含了用于简单的布局选项的预定义类,也包含了用于生成更多语义布局的功能强大的混合类 基本的网格结构 ... .... 偏移列偏移是一个用于更专业的布局的有用功能。它们可用来给列腾出更多的空间。例如,.col-xs=* 类不支持偏移,但是它们可以简单地通过使用一个空的单元格来实现该效果。 为了在大屏幕显示器上使用偏移,请使用 .col-md-offset-* 类。这些类会把一个列的左外边距(margin)增加 * 列,其中 * 范围是从 1 到 11。 实例: Bootstrap 实例 - 偏移列 Hello, world! Lorem ipsum dolor sit amet, consectetur adipisicing elit.效果图: 为了在内容中嵌套默认的网格,请添加一个新的 .row,并在一个已有的 .col-md-* 列内添加一组 .col-md-* 列。被嵌套的行应包含一组列,这组列个数不能超过12(其实,没有要求你必须占满12列)。 在下面的实例中,布局有两个列,第二列被分为两行四个盒子。 Bootstrap 实例 - 嵌套列 Hello, world! 第一列 Lorem ipsum dolor sit amet, consectetur adipisicing elit. 第二列 - 分为四个盒子 Consectetur art party Tonx culpa semiotics. Pinterest assumenda minim organic quis. sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim.效果图: Bootstrap 网格系统另一个完美的特性,就是您可以很容易地以一种顺序编写列,然后以另一种顺序显示列。 您可以很轻易地改变带有 .col-md-push-* 和 .col-md-pull-* 类的内置网格列的顺序,其中 * 范围是从 1 到 11。 在下面的实例中,我们有两列布局,左列很窄,作为侧边栏。我们将使用 .col-md-push-* 和 .col-md-pull-* 类来互换这两列的顺序。 Bootstrap 实例 - 列排序 Hello, world! 排序前 我在左边 我在右边 排序后 我在左边 我在右边效果图:
效果图
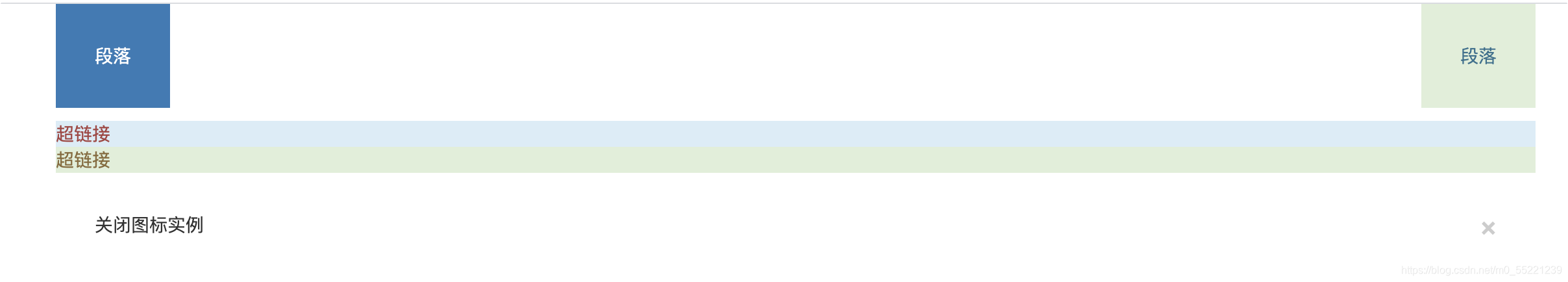
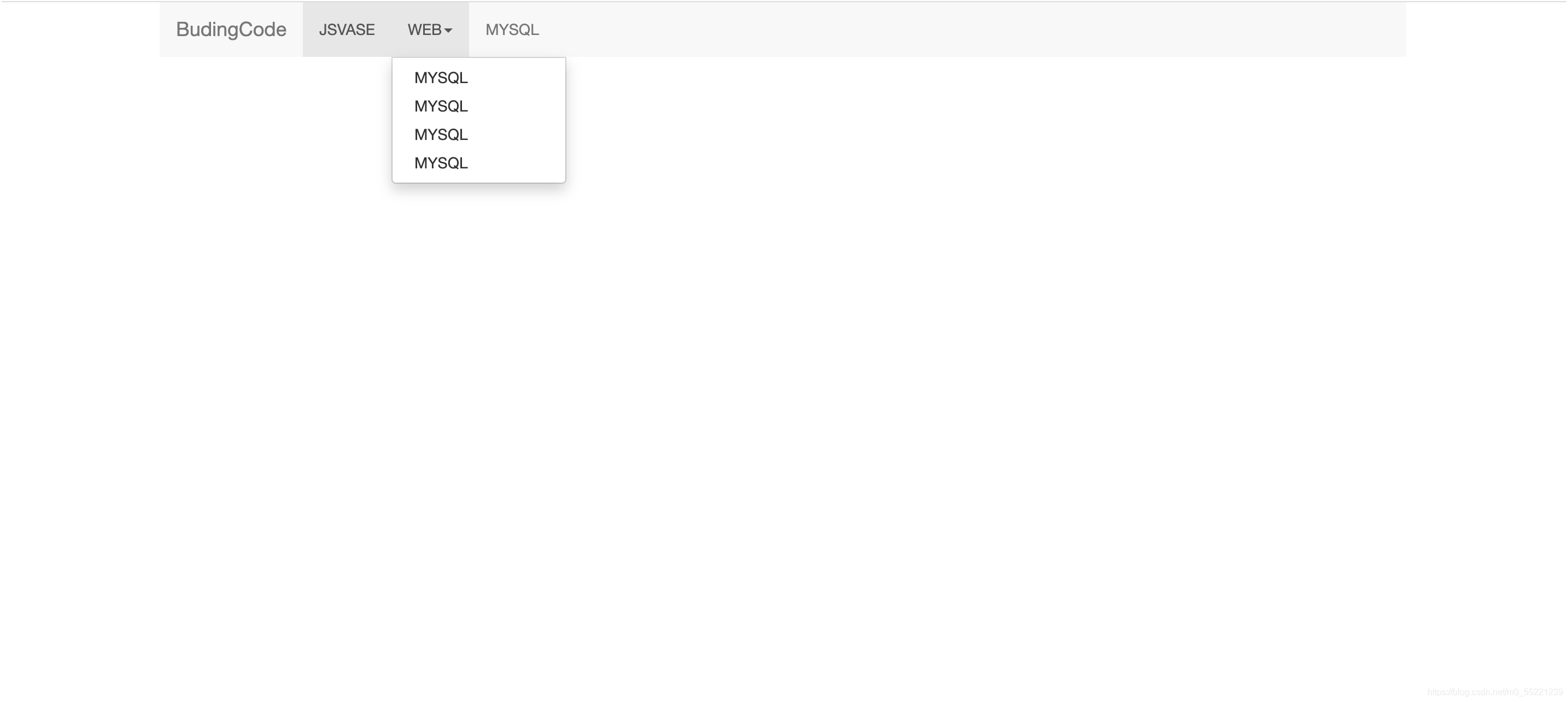
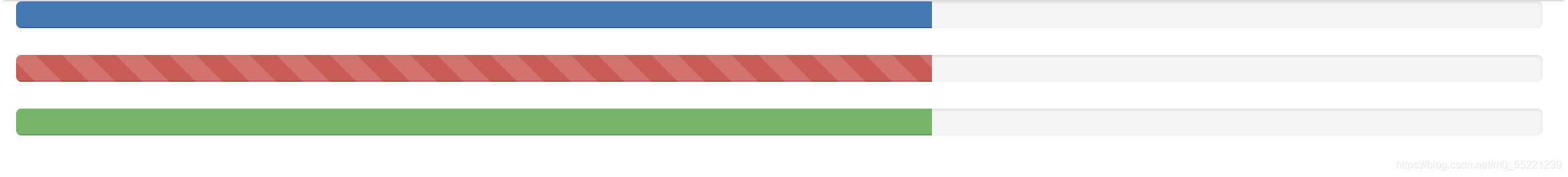
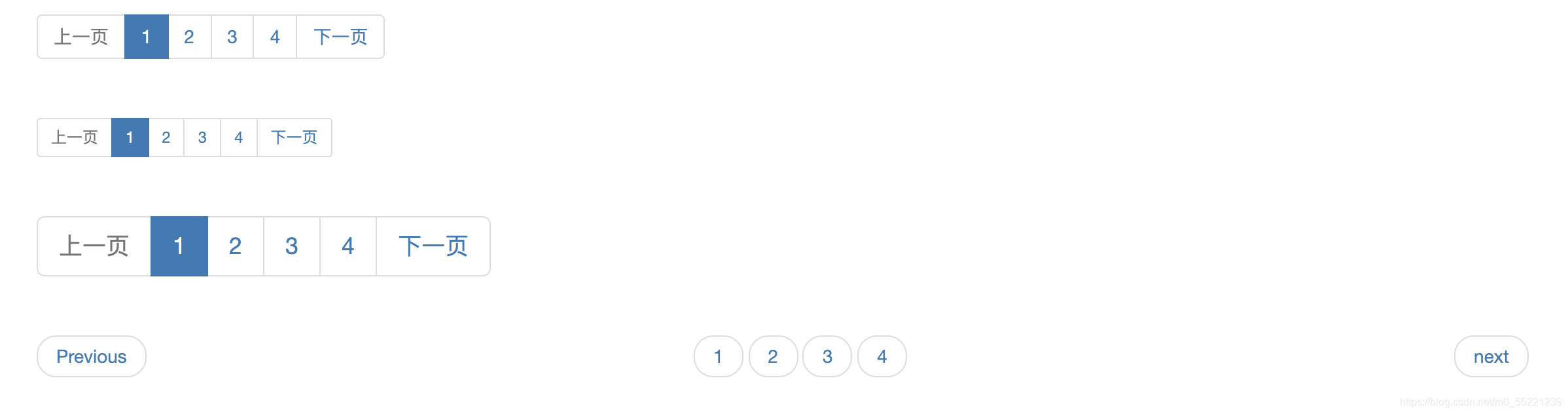
导航栏是一个很好的功能,是 Bootstrap 网站的一个突出特点。导航栏在您的应用或网站中作为导航页头的响应式基础组件。导航栏在移动设备的视图中是折叠的,随着可用视口宽度的增加,导航栏也会水平展开。在 Bootstrap 导航栏的核心中,导航栏包括了站点名称和基本的导航定义样式 实例 导航栏 BudingCode JSVASE WEB MYSQL MYSQL MYSQL MYSQL MYSQL效果图 实例 警告框 success info warning danger danger ×效果图 实例 警告框 success info warning danger danger ×效果图 分页(Pagination),是一种无序列表,Bootstrap 像处理其他界面元素一样处理分页 实例 分页 上一页 1 2 3 4 下一页 上一页 1 2 3 4 下一页 上一页 1 2 3 4 下一页 Previous 1 2 3 4 next效果图
实例 字体图标 search home file film trash plus 用户效果图 实例 轮播图 $(function(){ $("#myCarousel").carousel({ interval:1500 }); });s 第1张图 第2张图 第3张图 ; ;效果(自动)
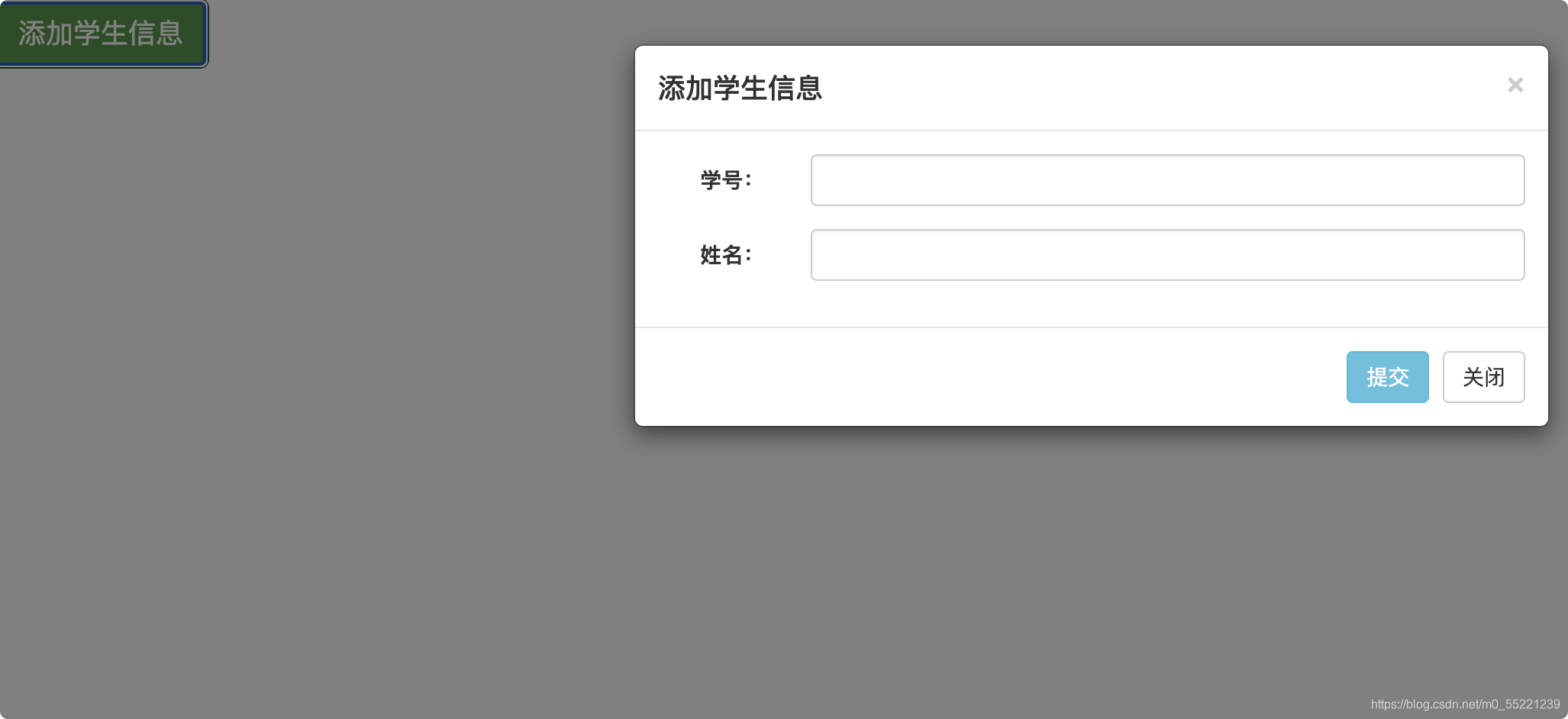
实例 轮播图 添加学生信息 × 添加学生信息 学号: 姓名: 提交 关闭效果图 初始界面 |
【本文地址】
今日新闻 |
推荐新闻 |





















 点击添加
点击添加