|
这周工作中,遇见了一个表格动态列的需求,这记录一下如何使用Vue和ElementUI实现表格多行表头以及表格动态列的功能。
目录
1.1、案例效果
1.2、案例代码
(1)实现思路
(2)HTML代码
(3)完整代码
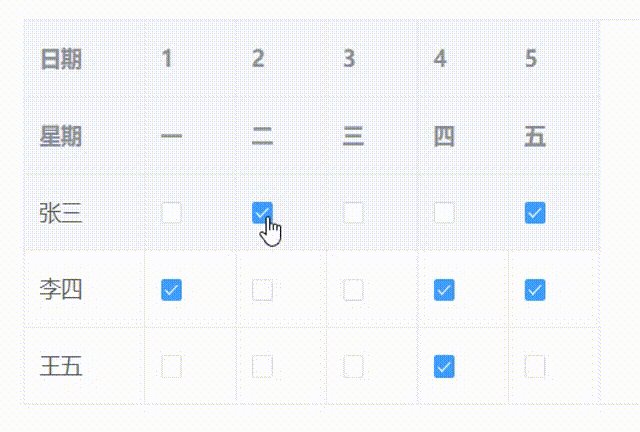
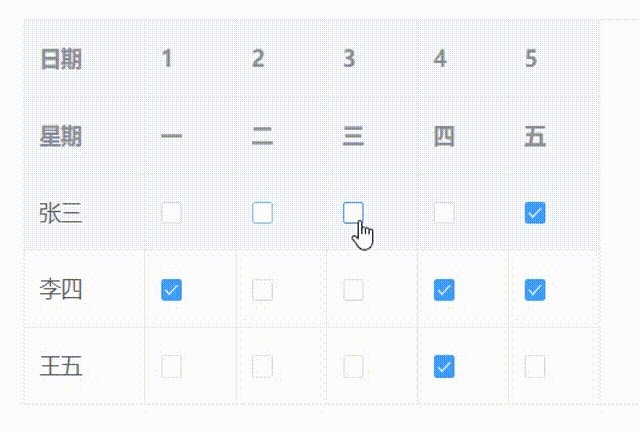
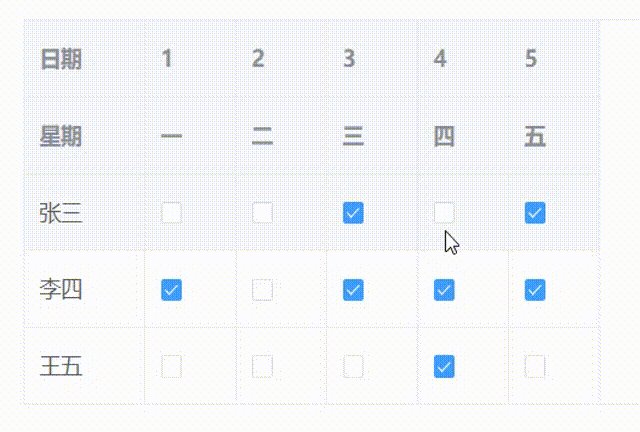
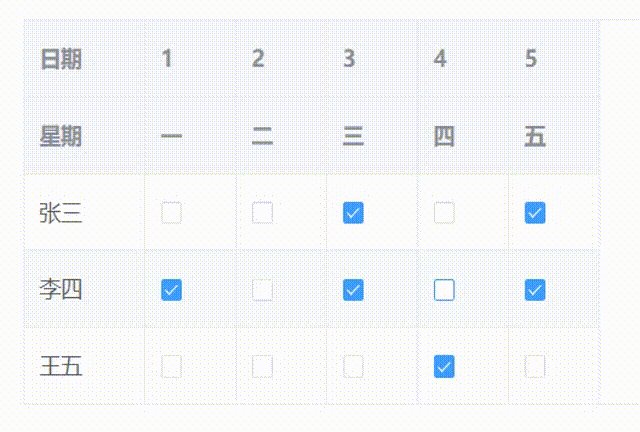
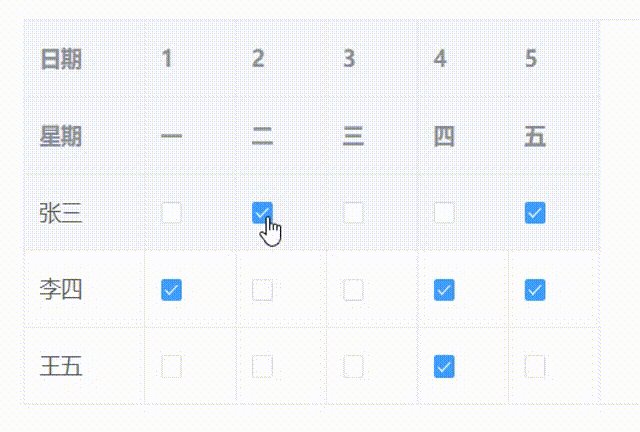
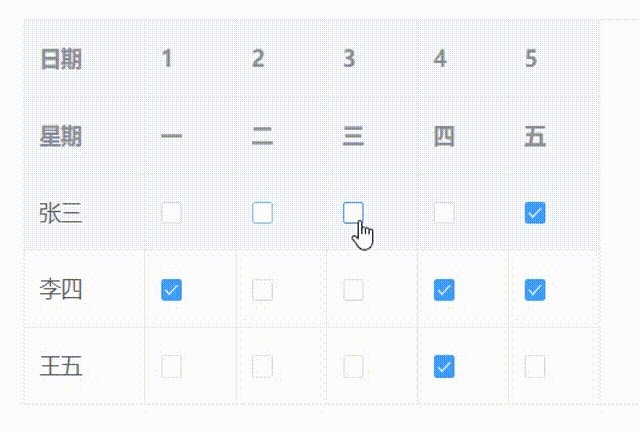
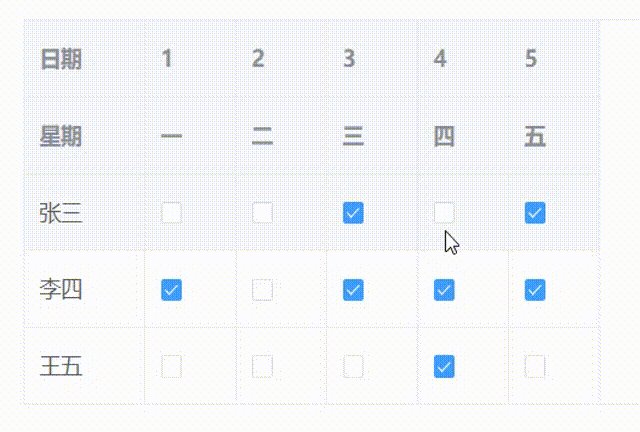
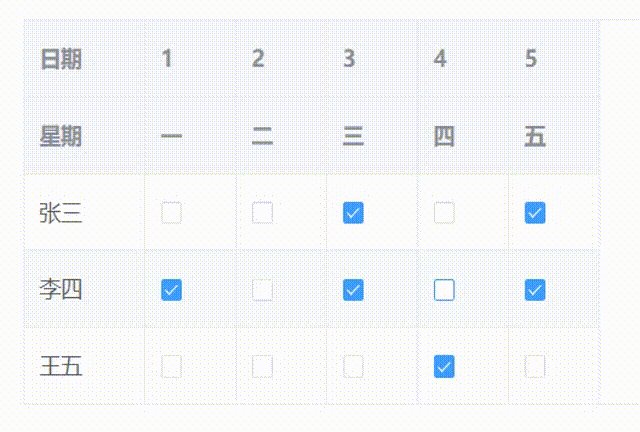
1.1、案例效果
Vue + ElementUI实现表格多行表头以及表格动态列的运行效果如下所示:

1.2、案例代码
(1)实现思路
表格的表头采用【v-for】循环渲染。Table表格要实现多行表头,只需要在【】标签里面嵌套【】标签即可。表格的数据可以是:一条数据中包含一个数组,这个数组就是动态渲染列对应的数据。

(2)HTML代码
(3)完整代码
表格动态列
#app {
padding: 100px 100px;
}
// 创建Vue实例对象
const vm = new Vue({
el: '#app',
data() {
return {
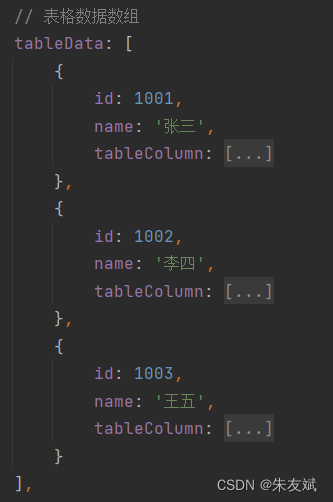
// 表格数据数组
tableData: [
{
id: 1001,
name: '张三',
tableColumn: [
{
checked: false
},
{
checked: true
},
{
checked: false
},
{
checked: false
},
{
checked: true
}
]
},
{
id: 1002,
name: '李四',
tableColumn: [
{
checked: true
},
{
checked: false
},
{
checked: false
},
{
checked: true
},
{
checked: true
}
]
},
{
id: 1003,
name: '王五',
tableColumn: [
{
checked: false
},
{
checked: false
},
{
checked: false
},
{
checked: true
},
{
checked: false
}
]
}
],
// 表头数组
tableHeaderColumn: [
{
dayTime: '1',
weekName: '一'
},
{
dayTime: '2',
weekName: '二'
},
{
dayTime: '3',
weekName: '三'
},
{
dayTime: '4',
weekName: '四'
},
{
dayTime: '5',
weekName: '五'
}
]
};
}
});
到此,Vue+ElementUI实现多行表头以及表格动态列就完成啦。
|