面试官:说说new操作符具体干了什么? |
您所在的位置:网站首页 › 前端干什么的 › 面试官:说说new操作符具体干了什么? |
面试官:说说new操作符具体干了什么?
|
# 面试官:说说new操作符具体干了什么?
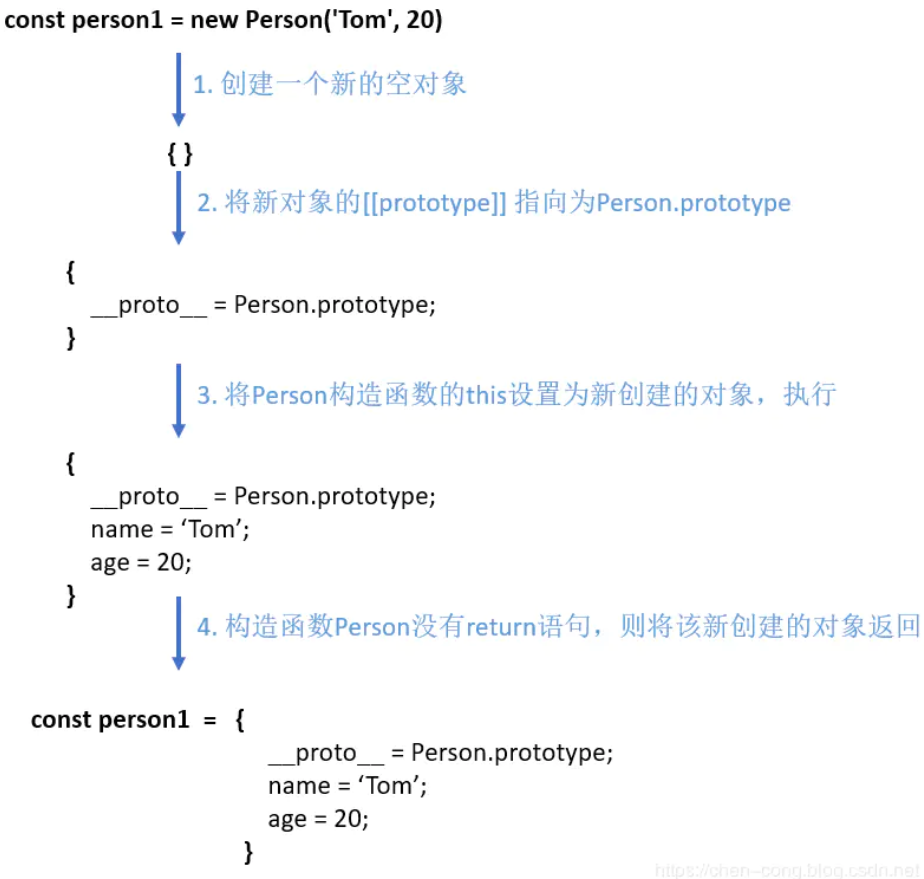
在JavaScript中,new操作符用于创建一个给定构造函数的实例对象 例子 function Person(name, age){ this.name = name; this.age = age; } Person.prototype.sayName = function () { console.log(this.name) } const person1 = new Person('Tom', 20) console.log(person1) // Person {name: "Tom", age: 20} t.sayName() // 'Tom' 12345678910从上面可以看到: new 通过构造函数 Person 创建出来的实例可以访问到构造函数中的属性 new 通过构造函数 Person 创建出来的实例可以访问到构造函数原型链中的属性(即实例与构造函数通过原型链连接了起来)现在在构建函数中显式加上返回值,并且这个返回值是一个原始类型 function Test(name) { this.name = name return 1 } const t = new Test('xxx') console.log(t.name) // 'xxx' 123456可以发现,构造函数中返回一个原始值,然而这个返回值并没有作用 下面在构造函数中返回一个对象 function Test(name) { this.name = name console.log(this) // Test { name: 'xxx' } return { age: 26 } } const t = new Test('xxx') console.log(t) // { age: 26 } console.log(t.name) // 'undefined' 12345678从上面可以发现,构造函数如果返回值为一个对象,那么这个返回值会被正常使用 # 二、流程从上面介绍中,我们可以看到new关键字主要做了以下的工作: 创建一个新的对象obj 将对象与构建函数通过原型链连接起来 将构建函数中的this绑定到新建的对象obj上 根据构建函数返回类型作判断,如果是原始值则被忽略,如果是返回对象,需要正常处理 举个例子: function Person(name, age){ this.name = name; this.age = age; } const person1 = new Person('Tom', 20) console.log(person1) // Person {name: "Tom", age: 20} t.sayName() // 'Tom' 1234567流程图如下:
现在我们已经清楚地掌握了new的执行过程 那么我们就动手来实现一下new function mynew(Func, ...args) { // 1.创建一个新对象 const obj = {} // 2.新对象原型指向构造函数原型对象 obj.__proto__ = Func.prototype // 3.将构建函数的this指向新对象 let result = Func.apply(obj, args) // 4.根据返回值判断 return result instanceof Object ? result : obj } 12345678910测试一下 function mynew(func, ...args) { const obj = {} obj.__proto__ = func.prototype let result = func.apply(obj, args) return result instanceof Object ? result : obj } function Person(name, age) { this.name = name; this.age = age; } Person.prototype.say = function () { console.log(this.name) } let p = mynew(Person, "huihui", 123) console.log(p) // Person {name: "huihui", age: 123} p.say() // huihui 1234567891011121314151617可以发现,代码虽然很短,但是能够模拟实现new ← 解释下什么是事件代理?应用场景? ajax原理是什么?如何实现? → |
【本文地址】
今日新闻 |
推荐新闻 |