如何使用 CSS 使表格居中(快速指南) |
您所在的位置:网站首页 › 前端居中显示 › 如何使用 CSS 使表格居中(快速指南) |
如何使用 CSS 使表格居中(快速指南)
|
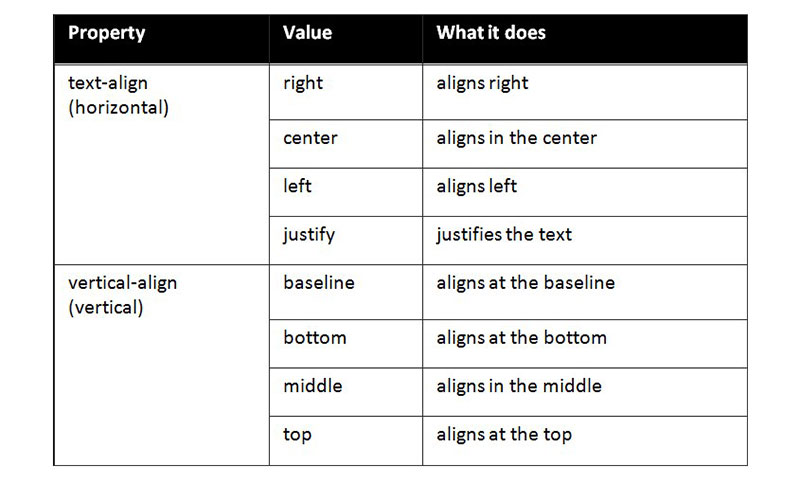
在网页设计中使用表格有一段有趣的历史。在采用 CSS 之前,表格不仅仅用于以传统方式显示表格数据练习列表,而是更常用于控制完整的页面布局。 那时,HTML 表格用于定义网页的结构和视觉外观,其中表格的位置可以直接在 HTML 中指定。例如,要将表格的对齐方式设置为中心,可以简单地编写: …但是,以这种方式对齐表格不再正确,并且在 HTML5 中已被弃用。这是因为现代 Web 标准规定了结构 (HTML) 和样式 (CSS) 的分离,而上述方法违反了该原则。 绝不应该使用 HTML 来设置元素的显示方式;这就是 CSS 的工作。那么在 CSS 中将表格居中的正确方法是什么?在我们 wpDataTables 团队的这篇文章中,我们解决了这个问题,并向您展示了一些关于如何正确对齐表格的技巧。 考虑到我们已经创建了一个很棒的WordPress 表格插件,我们对表格了解一两件事,所以让我们开始吧。 如何使用 CSS 使表格居中?CSS 设置页面的外观,使您能够控制每个元素的外观和位置,包括表格元素及其所有子元素,例如 th、tr 和 td。 首先,让我们回顾一下使用 CSS 使表格居中的“正确”方式。如果你的左右边距值相等,现代浏览器应该显示表格居中。实现此目的的一种简单方法是将两个边距设置为自动。 下面是如何用 CSS 编写的示例: table { margin-right: auto; margin-left: auto; }请注意,您不能像使用文本一样将表格居中 - 例如使用“text-align:center”。这是因为表格元素是块级元素,而不是内联元素。“text-align:center”只会将内联内容居中,例如表格内的文本,而不是表格本身。 但是,对于旧版本的 Internet Explorer,存在将块级元素视为内联元素的错误。因此,在某些版本的 IE 中使表格居中的唯一方法是在表格的父元素上显式设置“text-align: center”(例如,如下所示的 body 元素): body { text-align: center; }您可以使用“margin-left: auto;”来测试不同浏览器在不同样式下的表现。边距右:自动”或“文本对齐:居中”。 我们将讨论如何在现代和旧版浏览器中将表格居中以使其看起来正确。 示例将具有以下一般格式: 样式适用于 、 或有时同时适用于两者。 我们将用来设置边距的样式表部分是: .center1 { margin-right: auto; margin-left: auto; } .center2 { text-align: center; }此示例适用于较新的浏览器。它也适用于大多数较旧的浏览器。使用此方法后,请在不同的浏览器中打开它以检查其外观。 旧浏览器和新浏览器的 CSS: .centertbl { text-align: center; } .centertbl table { margin-left: auto; margin-right: auto; text-align: left; }它是如何工作的?第一部分被放入包含 的 中。这将使 Internet Explorer 5 和 Netscape 4 中的表居中。第二部分应用于 中的 。 边距设置可让您在与 CSS 兼容的浏览器中将表格居中。然后,内联文本将被放回默认的左对齐,覆盖最初的“text-align: center”以获得旧浏览器的支持。 如何以边距居中使表格居中的最常见方法之一是将底部和顶部边距设置为 0,并将左右边距设置为 auto。 下面是一个常用的方法: table { margin: 0 auto; }或者你可以这样做: table { margin-left: auto; margin-right: auto; }如果您想要一个精确宽度的表格,您可以像往常一样执行此操作,自动边距将划分剩余的空间。 table { width: 500px; margin: 0 auto; }另一种方法是使用百分比来定义宽度: table { width: 50%; margin: 0 auto; /* same as margin: 0 25%; */ } 单元格对齐:文本对齐与垂直对齐如果你想知道如何在 CSS 中使文本居中,在单元格中对齐文本有两个部分;水平和垂直。Horizontally 是文本是否将对齐该单元格的中心、左侧或右侧。这由 text-align 属性控制。 垂直是在单元格的中间、顶部还是底部。这由 vertical-align 属性控制。 您将以下属性应用于 TH 或 TD 元素,以使您的文本垂直和水平对齐,但您需要。例如: td { text-align: center; vertical-align: top; }
对齐文本是指在所有单词之间添加空格,直到它们完全适合行上的可用空间。最后一行没有理由。 表格样式提示在结束之前,我们认为有一个快速提示列表供您参考可能会很有用。当您在 CSS 中制作表格时,这些将有所帮助。 使用 text-align 排列你的 和 文本。这将使它看起来更整洁,更易于阅读。要将表格分成有意义的部分,您可以使用 、 和 。这也为您提供了更多可以应用 CSS 的部分。这使得分层多个样式变得更加简单。使用表格布局可以让您更轻松地设置列宽。设置标题宽度时,列宽将相同。使用交替颜色使表格更易于阅读。通过快速扫描,您可以看到同一行中有哪些信息。保持你的桌子简单。您可以使用百分比,因此您不必每次都更改大小。您可以利用边框折叠来制作更干净整洁的表格。 结束关于如何使表格居中的想法现在您知道如何使用 CSS 使表格居中。如前所述,执行此操作的“正确”方法是将左右边距设置为自动。这种方法适用于几乎所有与 CSS 兼容的新浏览器。 对于一些不太现代的浏览器,这是行不通的。如果是这种情况,您可以使用 text-align 方法设置表格样式并用 将其包围。如果你想通过在向外的 上使用 text-align 使表格居中,你可以使用 text-align 来实现。 每当您想以特定方式定位内联文本时,您还可以使用文本对齐或垂直对齐值设置表格单元格的样式。 如果你喜欢阅读这篇关于如何使用 CSS 使表格居中的文章,你应该看看这篇关于Bootstrap 表格的文章。 我们还写了一些相关的主题,例如表格背景颜色、HTML 表格、带有 CSS 的响应式表格、CSS 表格和jQuery 表格插件。
|
【本文地址】
今日新闻 |
推荐新闻 |