前端如何实现webvr全景 |
您所在的位置:网站首页 › 前端如何实现设计图 › 前端如何实现webvr全景 |
前端如何实现webvr全景
|
1、方案调研
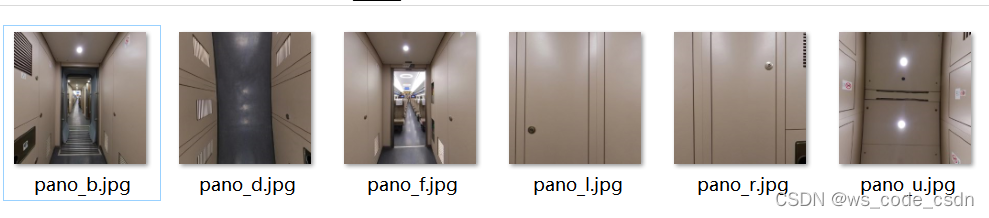
业务需要实现vr全景,类似于汽车之家,或者是贝壳看房之类的。经过技术调研,主流实现技术方案主要有3种: 1、threejs threejs在3D流域的应用不用多说,但是最终实际效果不好、threejs的api多于繁杂等原因放弃。 2、css3D 没错,css也可以实现这些vr全景效果,考虑到兼容性以及实际体验,最终还是放弃了。 3、pano2vr或者krpano 经过实践,这些第三方软件做出的效果确实不错。而且发现许多网站,许多第三方vr公司都是用的这些技术。所以决定用第三方软件。 本文将基于krpano记录vr全景的使用过程。 2、krpano下载很遗憾,krpano或者pano2vr都是收费软件。拿krpano来说,基础版本的199欧元,高级定制版本299欧元,还有一些好用的第三方插件也是收费的。虽然官网提供下载,但是也是体验版本或者是生成vr之后有他们自己的logo水印。 和我一样,囊中羞涩的同仁,那只好去网上搜索一下,想想其他办法(po jie ban)。 请支持正版软件!! krpano官网地址:krpano.com - Download 3、全景图做全景,想要达到比较好的效果,需要使用全景相机采集全景图片。采集完成的全景图片需要注意一个问题,那就是底部的相机痕迹。最好的解决方法就是用ps把底部相机的痕迹抹除。 如果没有全景图怎么办? 1、用手机的全景模式拍摄。 现在大部分手机支持全景拍摄。虽然效果肯定不如专业的全景相机,但是作为自己体验开发应该也可以用用。 2、网上下载6张单张图片。如下图所示:
我来解释一下几个问题: 1、为什么是6张图片?而不是8张或者是10张。 首先,我们要有立体感。3D的东西我们可以看成是一个立方体。我们看的时候相当于站在这个立方体的中间,上,下,左,右,前,后这6个方向。所以必须是6张图片。 2、图片命名? 关于图片命名,可以看到上边的这些图,末尾分别是b、d、f、l、r、u这6个字母。这6个字母不是胡写的,而是分别对应其位置的英文首字母:上:up ;下:down ;左:left ;右:right ;前:front ;后:behind。 图片就准备好了。 4、使用krpano制作全景图打开下载好的krpano文件夹,如下图所示:
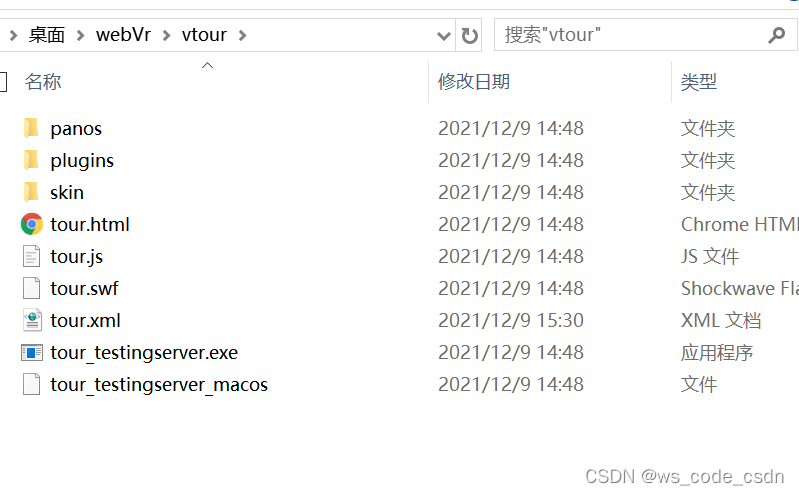
大概可以说说krpano文件夹内这些主要文件(夹)的含义。 前三个文件夹,分别是krpano的文档、krpano的模板、krpano的例子。可以都点开看看,了解一下。 然后需要说的就是“krpano Tools.exe”。双击它,可以打开krpano的主程序界面。如何使用下边再说。 最后就是末尾的几个文件带有“droplet.bat”的文件。这些文件是生成全景图的自动脚本。下边介绍使用。 了解完文件夹,就可以开始生成全景图。 如何生成全景图?用鼠标拖拽着图片到这些命令上就可以了。就是这么简单。推荐使用倒数第二个命令来生成全景。如下图所示:
最后生成一个vtour文件夹。如图所示:
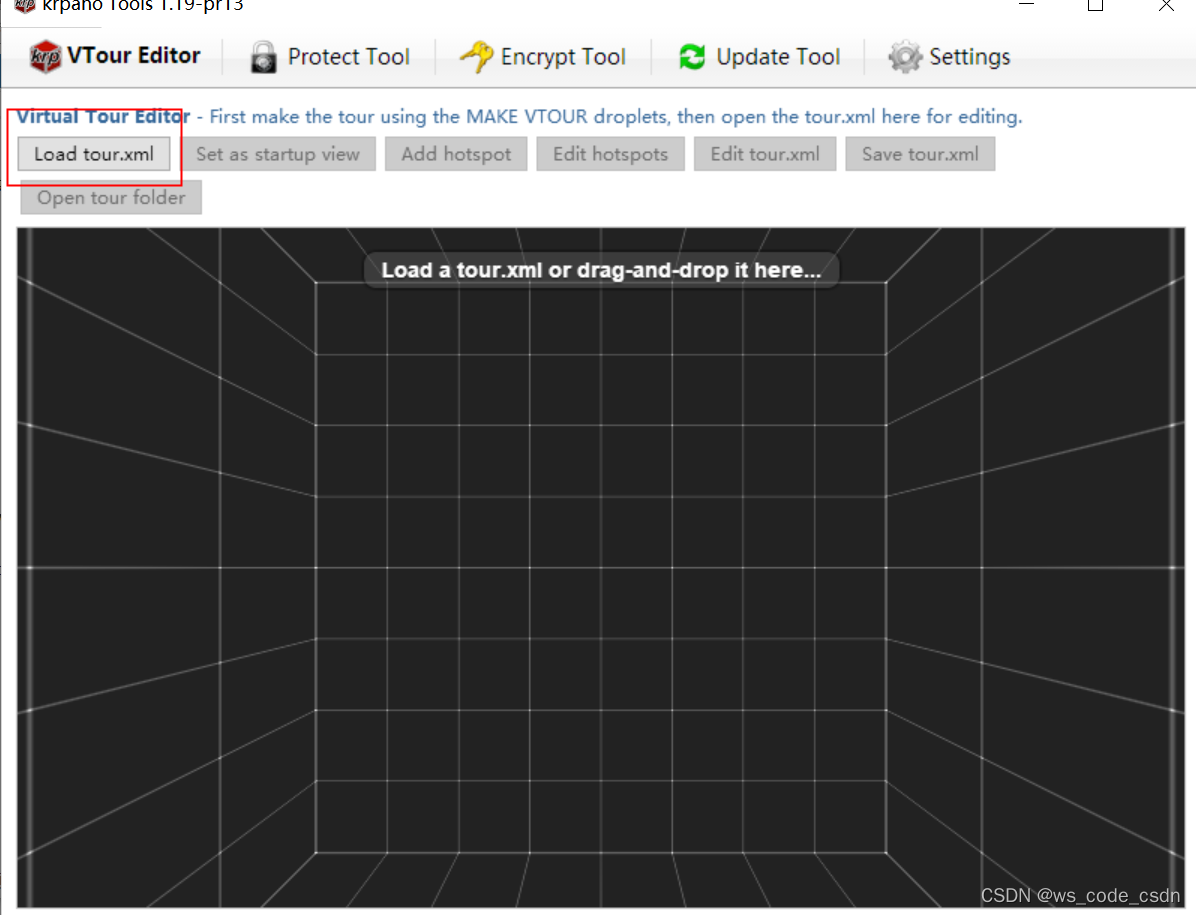
点击倒数第二个exe就可以在浏览器中看到自己的全景vr场景了。 请注意:不能直接打开 tour.html。必须把他们放进服务器中才可以打开。 至此,全景图已经制作完毕了。 5、krpano的二次开发如果还是想增加一些自己的功能,就必须在其基础上做二次开发。 打开vtour文件夹中的tour.xml,它大概是这样的: ......我们所有二次开发的代码基本都在这个文件中写入。 1、增加热点 两种方式: 第一,如果增加热点的目的只是想画一个箭头切换一下场景,那么只需要打开"krpano Tools.exe",打开软件主界面,点击左上方按钮“load xml”,载入vtour文件夹中的tour.xml文件就可以在软件中看到刚刚制作的场景了,如下图:
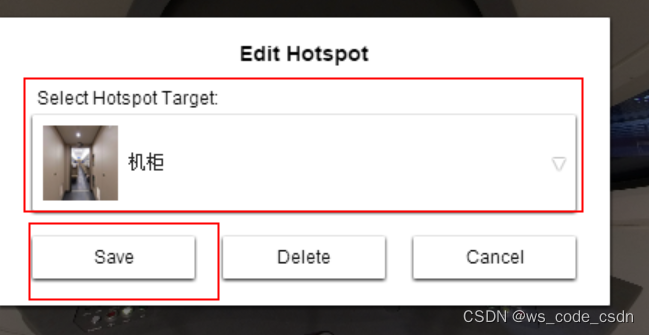
载入场景之后,可以点击第三个按钮“Add hotspot”。这时候你可以在你想要添加热点的地方点击一下,可以生成一个箭头,用鼠标拖拽调整好位置,再点击一下热点,会弹出一个弹框,你可以再下拉框中选择点击这个热点之后将到达的场景名称。如图所示:
最后记得点击保存。 第二,可以通过代码写入热点。话不多说,直接上代码: 就是类似于html的一个标签hotspot。至于里边的属性如下,可以参考: 2、增加热点点击事件 增加点击事件,比如点击热点之后弹出一个图片: set(plugin[%1].visible,true); tween(plugin[%1].alpha,1); set(plugin[%1].visible,false);由于krpano的功能很多,又有一些属于自己的语法,二次开发的内容就暂时到此结束了。 在网上找到了一个整理好的krpano中文文档,地址:plugin/layer · Krpano全景漫游开发手册 · 看云 |
【本文地址】