web前端入门 |
您所在的位置:网站首页 › 前端动画的几种方式 › web前端入门 |
web前端入门
|
目录
css定位定位方式:position绝对定位和相对定位的区别定位元素层次关系定位元素居中方式定位的注意事项定位元素的应用
css定位
CSS 有三种基本的定位机制:普通流、浮动流、定位流。 其中: 普通流: 从上至下,从左至右 浮动流: 元素添加了float:; 定位流: 添加了定位属性 一个脱离了文档流的元素: 文档流中的元素摆放时,会忽略脱离了文档流的元素文档流中元素计算自动高度时,会忽略脱离了文档流的元素 定位方式:positionposition属性值: static 默认值,设置坐标无效absolute 绝对定位 1:脱离文档流,不占位置 2: 默认参考html的00点(浏览器零点) 3: 如果有父级,且父级有定位,那就参考父级元素(默认定位除外) 相当于给子元素指定了参考物 用途:网页上需要重叠的地方可以使用绝对定位relative: 相对定位 1: 占据文档流,占位置 2: 参考自身加载在页面中的位置 用途:主要给绝对定位提供包含块fixed: 固定定位 1: 脱离文档流,不占位 2: 元素固定在页面中不随着页面滚动而滚动,会受滚动条会影响。 3: 参考浏览器的00点 用途:网页上跟随着视口移动的元素(例如,回到顶部)sticky: 粘性定位 1: 页面达到一定高度时,脱离文档流 2: 效果是吸附浏览器顶部坐标位置 水平 left right垂直 top bottom 绝对定位和相对定位的区别1、参照物不同,绝对定位的参照物是包含块(已定位的父元素),相对定位的参照物是元素本身默认的位置; 2、绝对定位将对象从文档流中拖离出来因此不占据空间,相对定位不破坏正常的文档流顺序无论是否进行移动,元素仍然占据原来的空间。 以下是绝对定位和相对定位的详解图: z-index : auto |number 检索或设置对象的层叠顺序。 auto:默认值。 number:无单位的整数值,可为负数。 没有设置z-index时,最后写的对象优先显示在上层,设置后,数值越大,层越靠上;z-index可以是负数,如果是负数,则遇到常规流、浮动元素,则会被其覆盖出现元素(颜色)重叠时,要哪个元素(颜色)在前,要哪个元素(颜色)在后,通过z-index设置,值越大越靠前 定位元素居中方式方式一: position: absolute; top:0px; bottom:0px; left:0px; right:0px; margin:auto;方式二: position:absolute; top:50%; left:50%; margin-left:-50px; margin-top:-50px; 定位的注意事项 一个元素,只要position的取值不是static,认为该元素是定位元素盒子的偏移不会对其他盒子造成任何影响只有定位元素设置z-index有效绝对定位absolute、固定定位fixed元素一定是块盒绝对定位absolute、固定定位fixed元素一定不是浮动没有外边距合并 定位元素的应用有层次关系的元素(相对定位&绝对定位): |
【本文地址】

 照片流放大效果(绝对定位):
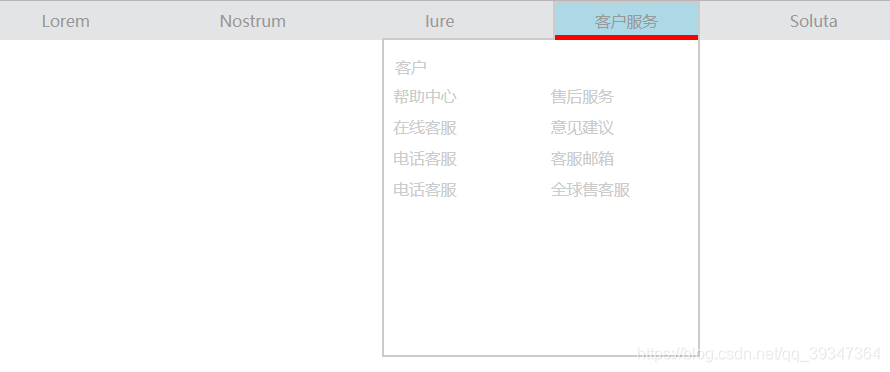
照片流放大效果(绝对定位):  二级菜单(绝对定位):
二级菜单(绝对定位): 
 轮播图上的翻页按钮和图片底部标题(绝对定位):
轮播图上的翻页按钮和图片底部标题(绝对定位):  登录界面遮罩层/全屏广告(固定定位):
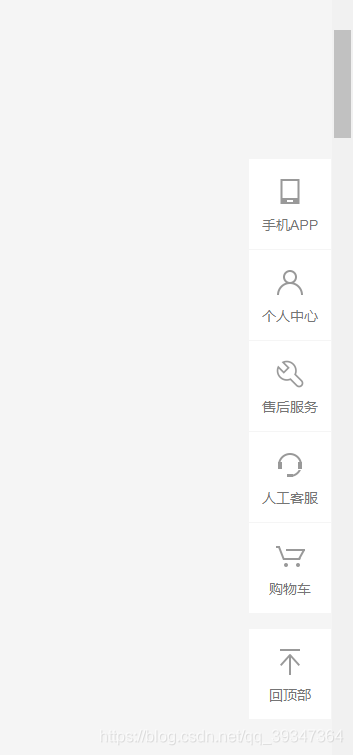
登录界面遮罩层/全屏广告(固定定位):  侧边栏导航条(固定定位):
侧边栏导航条(固定定位):  吸附到浏览器顶部的导航条(粘性定位):
吸附到浏览器顶部的导航条(粘性定位): 