多个el |
您所在的位置:网站首页 › 前端动态表单怎么设置 › 多个el |
多个el
|
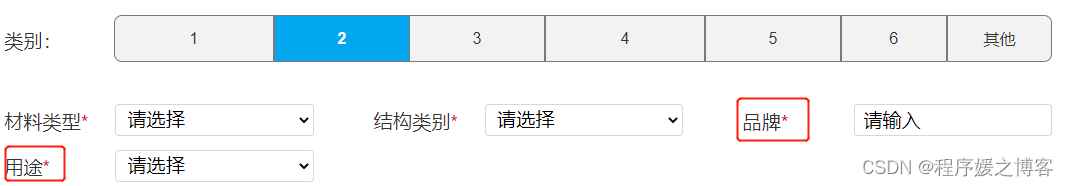
需求是这样的,有多项tab,切换不同的tab,显示的输入框是一样的,但有的tab需要必填,有的tab则不需要必填。效果图如下:(带星号和不带星号)
data() { const checkBrandRules = (rule, value, callback) => { if (!value || value === '' || !this.addGoodsForm.brandNorules) { callback() } else if (!this.checks.text.norText.test(value)) { callback(new Error('品牌只能输入:中英文数字')) } return callback() } const checkBrand = (rule, value, callback) => { if (value === '' || !this.addGoodsForm.brand) { return callback(new Error('请输入品牌')) } else { this.addGoodsForm.brand = this.addGoodsForm.brand.trim() if (this.addGoodsForm.brand.length < 1) { return callback(new Error('品牌最少需要输入1个字符')) } else if (!this.checks.text.norText.test(value)) { callback(new Error('品牌只能输入:中英文数字')) } return callback() } } return { rules: { brandNorules: [{ required: false, validator: checkBrandRules, trigger: 'blur' }], // 品牌 brand: [{ required: true, validator: checkBrand, trigger: 'blur' }], // 品牌 } } } |
【本文地址】
今日新闻 |
推荐新闻 |