一文读懂JavaWeb,前后端数据交互原来是这样的 |
您所在的位置:网站首页 › 前后端如何交互数据 › 一文读懂JavaWeb,前后端数据交互原来是这样的 |
一文读懂JavaWeb,前后端数据交互原来是这样的
|
文章目录
一、HTTP是前后端数据交互的载体1. HTTP Request2. HTTP Response
二、数据交互格式 JSON1. JSON对象与JSON字符串2. 不同语言中的JSON对象与JSON字符串互换
三、前端如何发送数据1. 表单发送数据2. JSON对象发送数据3. JSON 字符串方式
四、前端如何接收数据五、后端如何请求数据1. get 请求 和 post请求2. @RequestParam3. @RequestBody
六、后端如何返回数据
一、HTTP是前后端数据交互的载体
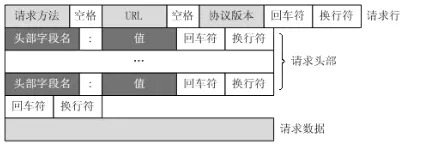
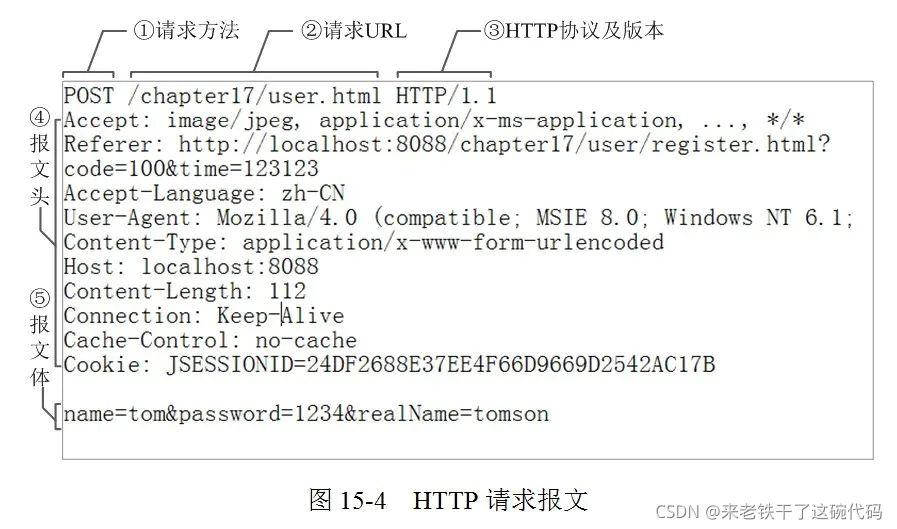
Request的请求体中负载着前端向后端发送请求的数据; Response的响应体中负载着后端向前端返回响应的数据; 当然,Request的请求行中的URL中也可以负载着前端向后端发送请求的数据,这个后面会详细说明。 1. HTTP RequestRequest模型 Request实例 Repsonse模型 JavaScript // json字符串转json对象,调用parse方法: //符合JSON语法的对象,所以是JSON字符串 var person='{"name":"zhangsan","sex":"男","age":"24"}'; var personObject = JSON.parse(person); alert(personObject.name);//zhangsan // json对象转为json字符串,调用stringify方法: //符合JSON语法的对象,所以是JSON对象 var person={"name":"zhangsan","sex":"男","age":"24"}; var personString = JSON.stringify(person); alert(personString);Java // json对象转json字符串,以JSONObject为中介 Student stu=new Student(); stu.setName("JSON"); stu.setAge("23"); stu.setAddress("北京市西城区"); JSONObject json = JSONObject.fromObject(stu); String strJson=json.toString(); System.out.println("strJson:"+strJson); // trJson:{"address":"北京市西城区","age":"23","name":"JSON"} // json字符串转json对象 String objectStr="{\"name\":\"JSON\",\"age\":\"24\",\"address\":\"北京市西城区\"}"; JSONObject jsonObject=JSONObject.fromObject(objectStr); Student stu=(Student)JSONObject.toBean(jsonObject, Student.class); System.out.println("stu:"+stu); //stu:Student [name=JSON, age=24, address=北京市西城区] 三、前端如何发送数据 1. 表单发送数据利用form表单进行传递:form表单中的有一个action属性,向后端提交数据可以利用action,action后面接的就是后台处理的url 用户名 密码 2. JSON对象发送数据 var user = { "username": "hahah", "password": "123456" }; $.ajax({ url:"/testJson", type: "GET", async: true, data: user,//Json对象 dataType: 'json', success: function (data) { } }); 3. JSON 字符串方式 var user = { "username": "hahah", "password": "123456" }; $.ajax({ url:"/testJson3", type: "POST", async: true, contentType: "application/json;charset=UTF-8", //使用 application/json;charset=UTF-8 data: JSON.stringify(user), //将JSON对象转换为JSON字符串 dataType: 'json', success: function (data) { } }); 四、前端如何接收数据写Ajax代码访问后端接口 $.ajax({ url:'/heap', //这是后端接口的url method:'get', success:function (res) { //res便是的数据便是后端拿到的数据 //这里需要注意:res为局部变量, //所以需要在方法外定义一个变量把res赋值给他,才能在方法之外使用。 }, })此时res就是JSON对象,这是因为:@ResponseBody注解主要是用来返回json数据给前端,如果你很懒,只想返回一个对象,那么加上@ResponseBody可以实现将返回的对象自动转换为json传返回给前端。 但是不是说json有两种格式嘛…一个json对象,一个json字符串。你怎么证明你获得的就是json对象而不是json字符串呢。在前端代码中只需修改一处即可证明 表单格式 +GET 如果http请求是GET,则表单参数会以放入URL的查询参数中,例如: // http://localhost:port/form?phone=roger&password=123456 @RequestMapping("form") @ResponseBody public User form(@RequestParam("phone")String phone,@RequestParam("password")String password){ return new User(phone,password); }表单格式+POST 如果请求方法是POST,表单数据存在请求体中。可以在Controller方法参数上加上@RequestParam将数据绑定在参数上。 // http://localhost:port/form @RequestMapping("form") @ResponseBody public User form(@RequestParam("phone")String phone,@RequestParam("password")String password){ return new User(phone,password); } 3. @RequestBody表单格式+POST // http://localhost:port/form1 @RequestMapping("form1") @ResponseBody public User form1(@RequestBody MultiValueMap user){ String phone = user.getFirst("phone"); String password = user.getFirst("password"); return new User(phone,password); }JSON格式+POST body 里面的 json 语句的 key 值要与后端实体类的属性一一对应。 @Controller @RequestMapping(value = "saveUser", method=RequestMethod.POST ) @ResponseBody public void saveUser(@RequestBody User user) { userService.batchSave(user); } 六、后端如何返回数据@ResponseBody注解主要是用来返回json数据给前端,如果你很懒,只想返回一个对象,那么加上@ResponseBody可以实现将返回的对象自动转换为json传返回给前端。 |
【本文地址】
今日新闻 |
推荐新闻 |


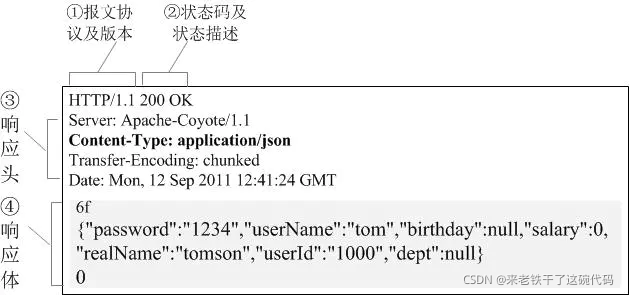
 Response实例
Response实例 
 如果是对象,那么就有属性,我就来打印这个属性,有数据就可以说明是json对象
如果是对象,那么就有属性,我就来打印这个属性,有数据就可以说明是json对象