尚硅谷李立超老师讲解web前端 |
您所在的位置:网站首页 › 刺客信条奥德赛无法启动解决办法 › 尚硅谷李立超老师讲解web前端 |
尚硅谷李立超老师讲解web前端
|
目录
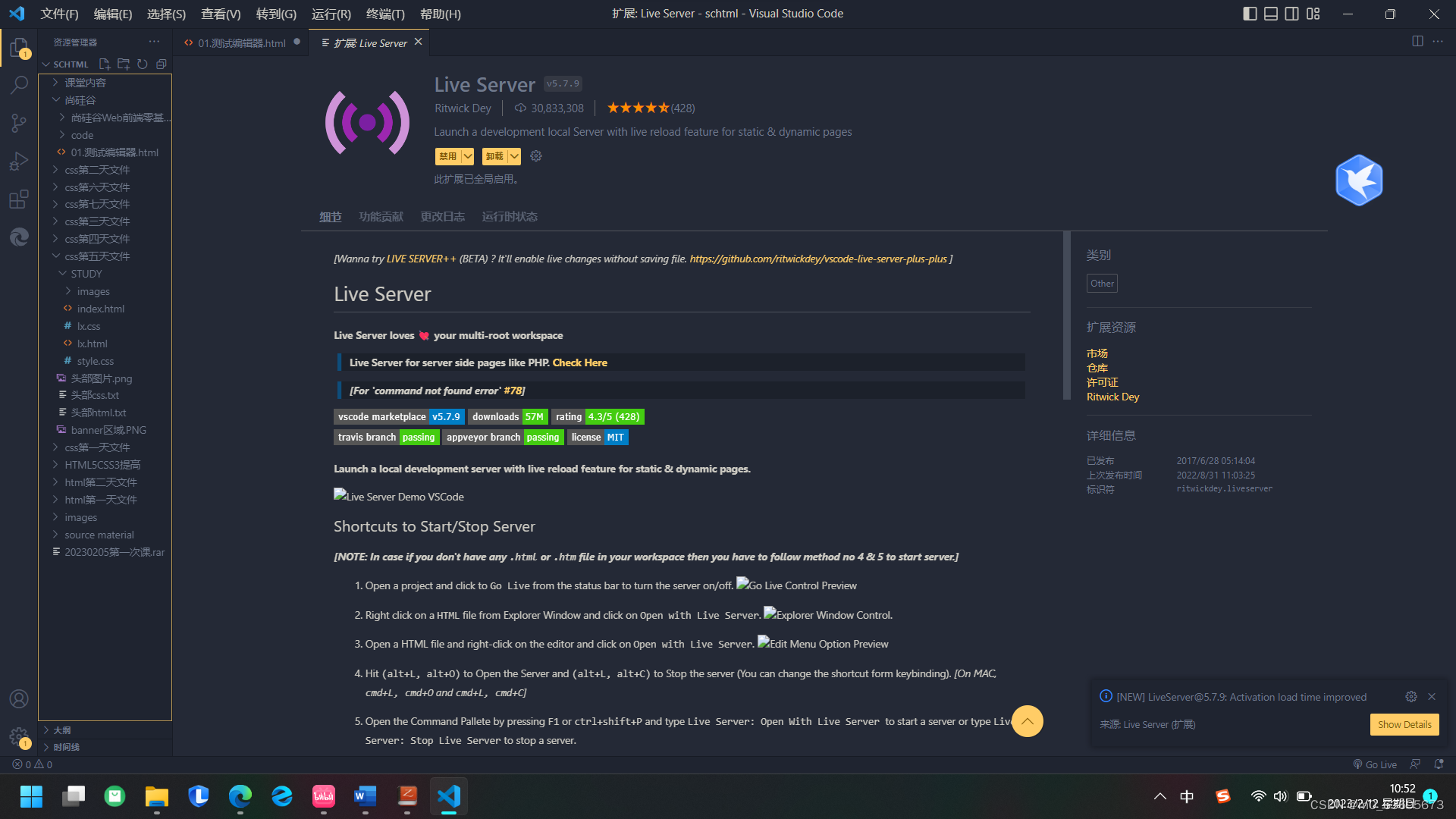
一、准备(2023.2.8) 二、组成部分(2023.2.8) 1、HTML 2.CSS 3.layout 一、准备(2023.2.8) 专业英语: 在进行编写布局时,我们使用的类名通常用英文编写,所以我们可以使用百度翻译、有道翻译软件等翻译软件等配合使用。 软件使用:vs code当我们需要相关的软件时,可通过扩展的功能来实现, 今天我们要安装网页调试的插件:live server 二、组成部分(2023.2.8)html 结构 css表现 javascript行为 描述页面 控制元素 响应用户操作 蒂姆 伯纳斯发明了万维网 1991年8月6日,第一个服务器第一个网站上线。 伯纳斯李1994年建立万维网联盟(w3c),制定网页开发的标准 
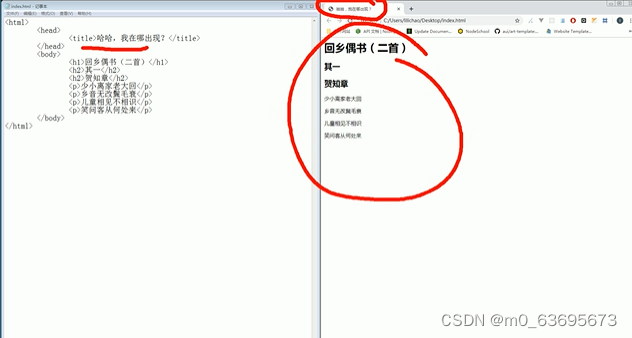
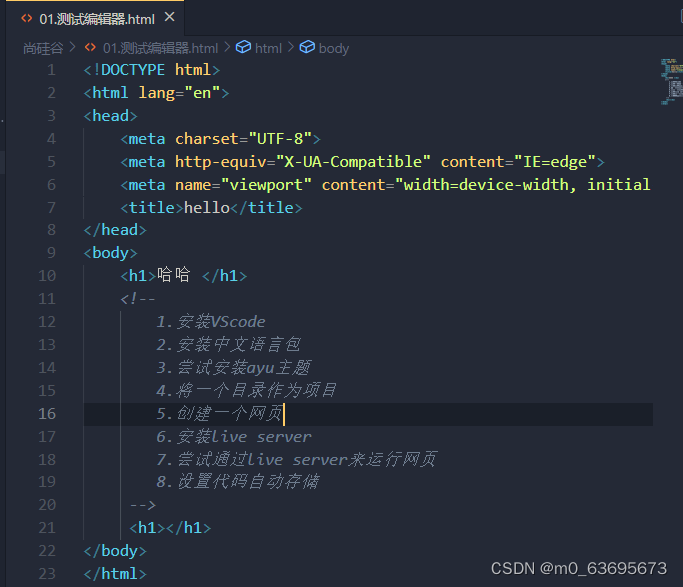
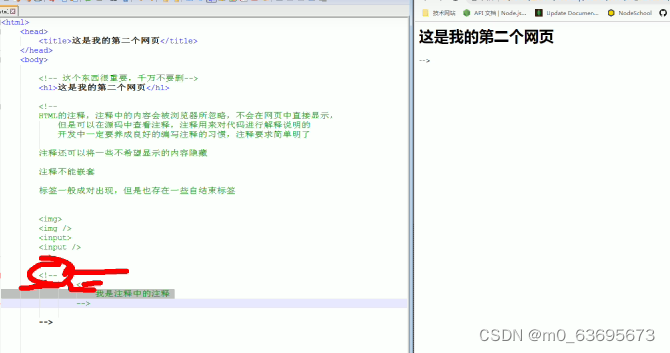
(一、)编写(2023.2.9) 左边是源码,右边是浏览器渲染的结果 (二、)标签(2023.2.10) 标签一般成对出现,但是也存在一些自结束标签。 html注释,注释中的内容会被浏览器所忽略,不会在网页中直接显示,但是可以在源代码中查看注释,注释用来对代码进行解释说明直接写到body里面,会直接出现在html开发中一定要养成良好的写注释的习惯,注释要求简单明了 属性,在标签中(开始标签或自结束标签)还可以设置属性。
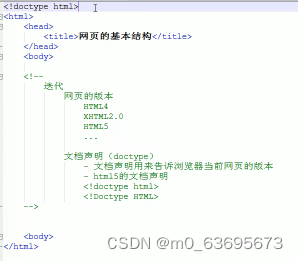
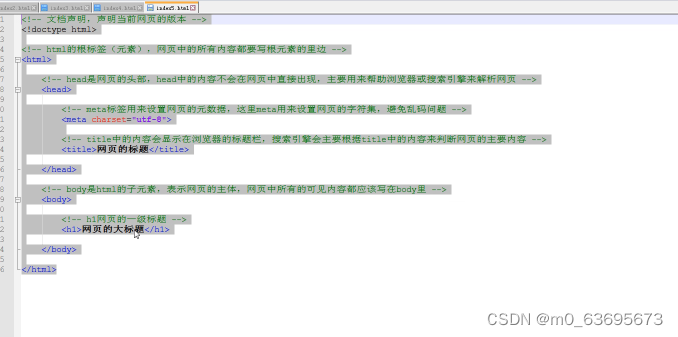
2.不能在注释里面写注释,会多出一个-->,因为浏览器在解析网页中是自上而下的。 属性是一个名值对(x-y) font字体标签,例:火星人属性和标签名或其他属性应该用空格隔开属性不能缩写,应该根据文档中的规定来编写,有些没有,如果有属性值,属性值应该使用引号起来(三、)网页的基本结构(2023.2.12) 网页有很多版本,会不断更新,叫做迭代 网页的版本: HTML4 XHTML2.0 HTML5文档声明(doctype) -文档声明用来告诉浏览器当前网页的版本 -html5的文档声明 不区分大小写 写在第一行
(四、)进制(2023.2.12) 日常用的十进制 -特点:满10进1 -计数:0 1 2 3 4 5 6 7 8 9 10 11 12 …19 20 -单位数字:10个(0-9) 计算机用的二进制 -特点:满二进一 -计数: 0 1 10 11 100 101 110 111 -单位数字:2个(0-1) -扩展: -所有数据在计算机底层都会以二进制的形式保存 -可以将内存想想为一个存多个小格子组成的容器,每一个小格子中 都可以存储一个1或一个0,这一个小格子在内存中被称为1位(bit) 1bit =1byte(字节) 1024byte=1 kb(千字节) 1024kb =1mb(兆字节) 1024mb =1gb(吉字节) 1024gb =1tb(特字节) 1024tb =1pb (很少用)八进制 -特点:满8进1 -计数:0 1 2 3 4 5 6 7 9 10 11 12 … -单位数字:8个(0-7) 十六进制 -特点:满16进1 -计数: 0 1 2 3 4 5 7 8 9 a b c d e f -单位数字:16个(0-f ) (五、)字符编码(2023.2.12) -所有数据在计算机底层都会以二进制的形式保存,文字也不例外, 所以一段文字在存储内存中时,都需要转换为二进制编码 当我们读取这段文字时,计算机会将编码转换为字符,是我们阅读 -编码 -将字符转换为二进制码的过程称为编码 -解码 -将二进制码转换为字符的过程称为解码 -字符集(charset) -编码和解码所采用的规则称为字符集 -乱码问题: -如果编码和解码所采用的字符集不同就会出现乱码问题 -常见的字符集: ASCII 美国 ISO88591 欧洲 GB2312 中国 GBK 中国 UTF-8 所有国家(万国码),在开发时我们使用的都是utf-8 Html这样写可以通过meta标签来设置网页的字符集,避免乱码问题 (六、)文档的使用(2023.2.12)
(七、)live server动态服务器
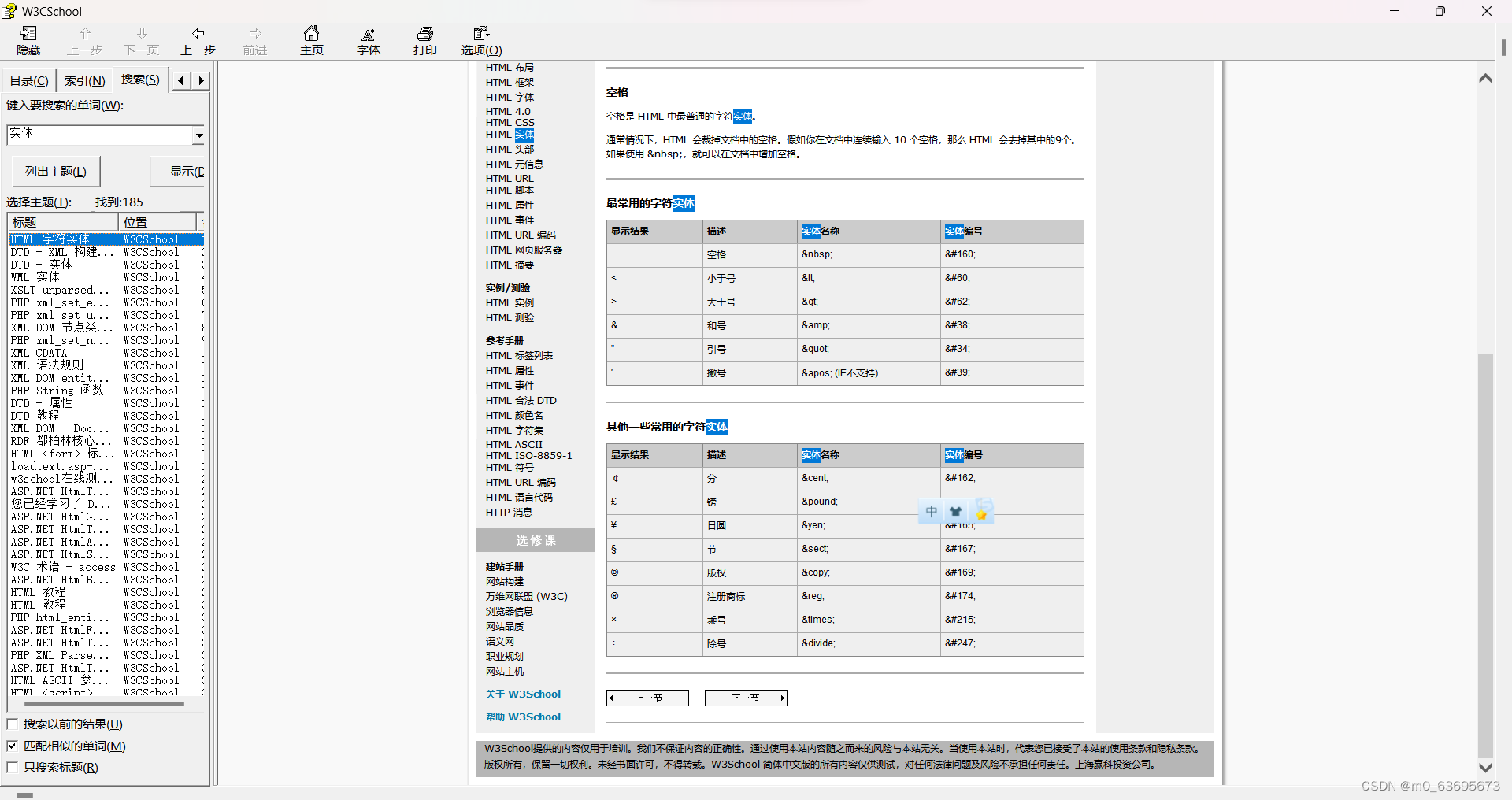
(八、)实体(2023.2.12) 在网页中编写的多个空格默认情况会自动被浏览器解析为一个空格 在HTML中有些时候,我们不能直接书写一些特殊符号 比如,多个连续的空格,比如字母两侧的大于和小于 如果我们需要在网页中书写这些特殊的符号,则需要使用HTML中的实体(转义符号) 实体的语法: nbsp; 空格 ;大于号 ;小于号 ©版权符号 更多的实体符号可以在位w3chool里面查看
(九、)meta标签(2023.2.12) meta主要用于设置网页中的一些元数据,元数据不是给用户看 charset 指定网页的字符集 name 指定的数据的名称 content 指定的数据的内容 keyword 表示网站的关键字,可以同时指定多个关键字,关键字用逗号隔开 description 用于指定网站的描述
title标签的内容会作为搜索结果的超链接上的文字显示 |
【本文地址】
今日新闻 |
推荐新闻 |