C# Winform DataGridView 数据刷新问题 |
您所在的位置:网站首页 › 刷新表格数据怎么刷新 › C# Winform DataGridView 数据刷新问题 |
C# Winform DataGridView 数据刷新问题
|
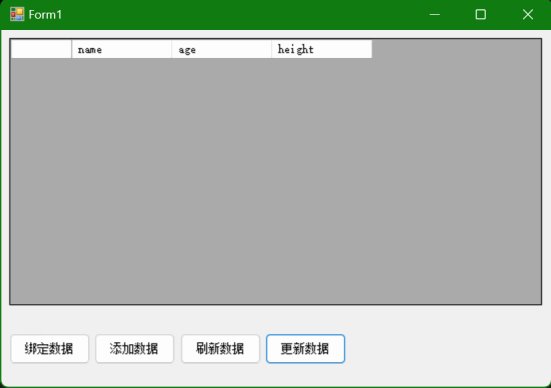
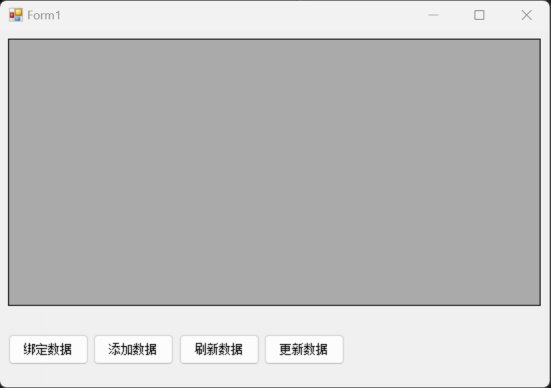
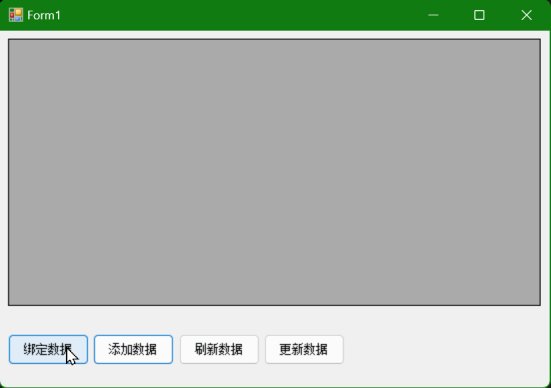
目录 一、问题 二、创建项目 三、绑定空的数据源 四、绑定有数据的数据源 五、修改绑定的数据源 六、解决数据源刷新问题 七、解决刷新数据界面闪烁 一、问题DataGridView 是比较常用的表格控件,在 DataGridView 中显示数据, 一般使用 dataGridView1.DataSource = 数据源,来绑定数据,数据源可以是 DataTable、List、Dictionary 等,那么如何做到及时刷新数据呢,这里我提出几个问题: 1.绑定一个空的数据源,后面向数据源添加数据。 2.DataGridView 绑定一个有数据的数据源,后面再向数据源添加数据。 3.将数据源的某一行,某一列的数据修改为其他的数据。 4.删除数据源的某一列。 做了上面的操作,DataGridView 控件会有怎样的效果? 关于 DataGridView 的用法,可以参考下面帖子 C# Winform DataGridView 控件和 DataTable_c# 表格控件-CSDN博客 二、创建项目新建一个 winform 项目,界面如下:
为了能随机的生产用户名,我特意的加了一个类 GetNameHelper,这个类的代码是从是网上复制的。 using System; using System.Collections.Generic; /// /// 生成随机姓名 /// public class GetNameHelper { /// /// 姓 /// private static List SurnameList = new List() {"赵", "钱", "孙", "李", "周", "吴", "郑", "王", "冯", "陈", "楮", "卫", "蒋", "沈", "韩", "杨", "朱", "秦", "尤", "许", "何", "吕", "施", "张", "孔", "曹", "严", "华", "金", "魏", "陶", "姜", "戚", "谢", "邹", "喻", "柏", "水", "窦", "章", "云", "苏", "潘", "葛", "奚", "范", "彭", "郎", "鲁", "韦", "昌", "马", "苗", "凤", "花", "方", "俞", "任", "袁", "柳", "酆", "鲍", "史", "唐", "费", "廉", "岑", "薛", "雷", "贺", "倪", "汤", "滕", "殷", "罗", "毕", "郝", "邬", "安", "常", "乐", "于", "时", "傅", "皮", "卞", "齐", "康", "伍", "余", "元", "卜", "顾", "孟", "平", "黄", "和", "穆", "萧", "尹", "姚", "邵", "湛", "汪", "祁", "毛", "禹", "狄", "米", "贝", "明", "臧", "计", "伏", "成", "戴", "谈", "宋", "茅", "庞", "熊", "纪", "舒", "屈", "项", "祝", "董", "梁", "杜", "阮", "蓝", "闽", "席", "季", "麻", "强", "贾", "路", "娄", "危", "江", "童", "颜", "郭", "梅", "盛", "林", "刁", "锺", "徐", "丘", "骆", "高", "夏", "蔡", "田", "樊", "胡", "凌", "霍", "虞", "万", "支", "柯", "昝", "管", "卢", "莫", "经", "房", "裘", "缪", "干", "解", "应", "宗", "丁", "宣", "贲", "邓", "郁", "单", "杭", "洪", "包", "诸", "左", "石", "崔", "吉", "钮", "龚", "程", "嵇", "邢", "滑", "裴", "陆", "荣", "翁", "荀", "羊", "於", "惠", "甄", "麹", "家", "封", "芮", "羿", "储", "靳", "汲", "邴", "糜", "松", "井", "段", "富", "巫", "乌", "焦", "巴", "弓", "牧", "隗", "山", "谷", "车", "侯", "宓", "蓬", "全", "郗", "班", "仰", "秋", "仲", "伊", "宫", "宁", "仇", "栾", "暴", "甘", "斜", "厉", "戎", "祖", "武", "符", "刘", "景", "詹", "束", "龙", "叶", "幸", "司", "韶", "郜", "黎", "蓟", "薄", "印", "宿", "白", "怀", "蒲", "邰", "从", "鄂", "索", "咸", "籍", "赖", "卓", "蔺", "屠", "蒙", "池", "乔", "阴", "郁", "胥", "能", "苍", "双", "闻", "莘", "党", "翟", "谭", "贡", "劳", "逄", "姬", "申", "扶", "堵", "冉", "宰", "郦", "雍", "郤", "璩", "桑", "桂", "濮", "牛", "寿", "通", "边", "扈", "燕", "冀", "郏", "浦", "尚", "农", "温", "别", "庄", "晏", "柴", "瞿", "阎", "充", "慕", "连", "茹", "习", "宦", "艾", "鱼", "容", "向", "古", "易", "慎", "戈", "廖", "庾", "终", "暨", "居", "衡", "步", "都", "耿", "满", "弘", "匡", "国", "文", "寇", "广", "禄", "阙", "东", "欧", "殳", "沃", "利", "蔚", "越", "夔", "隆", "师", "巩", "厍", "聂", "晁", "勾", "敖", "融", "冷", "訾", "辛", "阚", "那", "简", "饶", "空", "曾", "毋", "沙", "乜", "养", "鞠", "须", "丰", "巢", "关", "蒯", "相", "查", "后", "荆", "红", "游", "竺", "权", "逑", "盖", "益", "桓", "公", "仉", "督", "晋", "楚", "阎", "法", "汝", "鄢", "涂", "钦", "岳", "帅", "缑", "亢", "况", "后", "有", "琴", "归", "海", "墨", "哈", "谯", "笪", "年", "爱", "阳", "佟", "商", "牟", "佘", "佴", "伯", "赏", "万俟", "司马", "上官", "欧阳", "夏侯", "诸葛", "闻人", "东方", "赫连", "皇甫", "尉迟", "公羊", "澹台", "公冶", "宗政", "濮阳", "淳于", "单于", "太叔", "申屠", "公孙", "仲孙", "轩辕", "令狐", "锺离", "宇文", "长孙", "慕容", "鲜于", "闾丘", "司徒", "司空", "丌官", "司寇", "子车", "微生", "颛孙", "端木", "巫马", "公西", "漆雕", "乐正", "壤驷", "公良", "拓拔", "夹谷", "宰父", "谷梁", "段干", "百里", "东郭", "南门", "呼延", "羊舌", "梁丘", "左丘", "东门", "西门", "南宫"}; /// /// 男性 名 /// private static string LastNameMan = "刚伟勇毅俊峰强军平保东文辉力明永健世广志义兴良海山仁波宁贵福生龙元全国胜学祥才发武新利清飞彬富顺信子杰涛昌成康星光天达安岩中茂进林有坚和彪博诚先敬震振壮会思群豪心邦承乐绍功松善厚庆磊民友裕河哲江超浩亮政谦亨奇固之轮翰朗伯宏言若鸣朋斌梁栋维启克伦翔旭鹏泽晨辰士以建家致树炎德行时泰盛雄琛钧冠策腾楠榕风航弘"; /// /// 女性 名 /// private static string LastNameWoMan = "秀娟英华慧巧美娜静淑惠珠翠雅芝玉萍红娥玲芬芳燕彩春菊兰凤洁梅琳素云莲真环雪荣爱妹霞香月莺媛艳瑞凡佳嘉琼勤珍贞莉桂娣叶璧璐娅琦晶妍茜秋珊莎锦黛青倩婷姣婉娴瑾颖露瑶怡婵雁蓓纨仪荷丹蓉眉君琴蕊薇菁梦岚苑婕馨瑗琰韵融园艺咏卿聪澜纯毓悦昭冰爽琬茗羽希宁欣飘育滢馥筠柔竹霭凝鱼晓欢霄枫芸菲寒伊亚宜可姬舒影荔枝思丽墨"; private static Random random = new Random(); /// /// 随机取一个姓 /// /// private static string GetSurname() { return SurnameList[random.Next(0, SurnameList.Count)]; } /// /// 随机取一个名 /// /// 1:男/2:女 /// private static string GetName(int sex) { //名 长度 ,1个或者2个字 var nameLen = random.Next(1, 3); var name = ""; for (int i = 0; i < nameLen; i++) { if (sex == 1) name += LastNameMan[random.Next(0, LastNameMan.Length)]; else name += LastNameWoMan[random.Next(0, LastNameWoMan.Length)]; } return name; } /// /// 随机生成一个男性姓名 /// /// public static string GetManName() { return GetSurname() + GetName(1); } /// /// 随机生成一个女性姓名 /// /// public static string GetWomanName() { return GetSurname() + GetName(2); } /// /// 随机生产一个名字,随机性别 /// /// public static string GetRandomName() { int sex = random.Next(1, 3); if (sex == 1) return GetManName(); else if (sex == 2) return GetWomanName(); else return "未知"; } }接着,给 Form1 添加代码,用来测试增删改查等操作。 using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows.Forms; namespace 数据绑定 { public partial class Form1 : Form { public Form1() { InitializeComponent(); } private List dataList = new List(); private Random Random = new Random(); //绑定数据 private void button1_Click(object sender, EventArgs e) { dataGridView1.DataSource = dataList; Console.WriteLine("绑定数据"); } //添加数据 private void button2_Click(object sender, EventArgs e) { for (int i = 0; i < 5; i++) { data datas = new data(); datas.name = GetNameHelper.GetRandomName(); datas.age = Random.Next(1, 100); datas.height = Random.Next(150, 200); dataList.Add(datas); } Console.WriteLine("添加数据,现在 list 的长度:{0}", dataList.Count); } //刷新数据 private void button3_Click(object sender, EventArgs e) { dataGridView1.Invalidate(); Console.WriteLine("刷新数据"); } //更新数据 private void button4_Click(object sender, EventArgs e) { if(dataList.Count > 0) { dataList[0].name = GetNameHelper.GetRandomName(); dataList[0].height = Random.Next(150, 200); dataList[0].age = Random.Next(1, 100); Console.WriteLine("更新数据"); } } } } public class data { public string name { get; set; } public int age { get; set; } public int height { get; set; } } 三、绑定空的数据源将一个空的 List 绑定到 dataGridView1,后面再添加数据 效果:
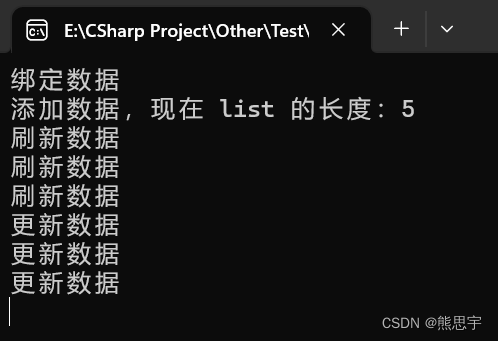
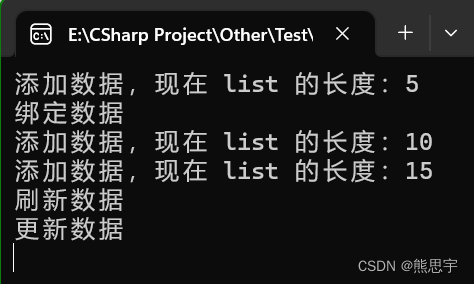
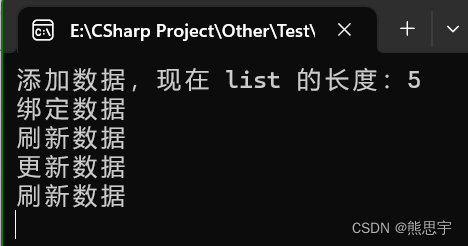
从上面的动图可以看到,在 DataGridView 绑定空的 List 后,给 List 添加数据,包括给 DataGridView 刷新表格,给 List 修改数据,都没有效果,DataGridView 界面没有任何变化。 控制台的输出:
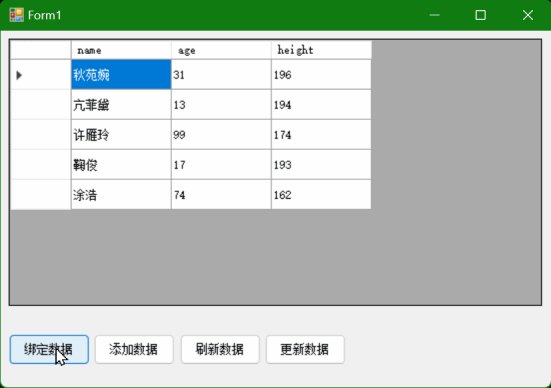
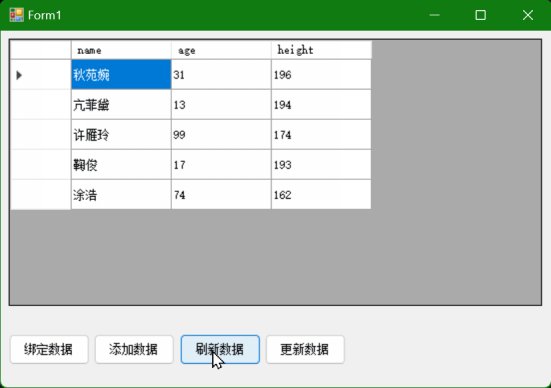
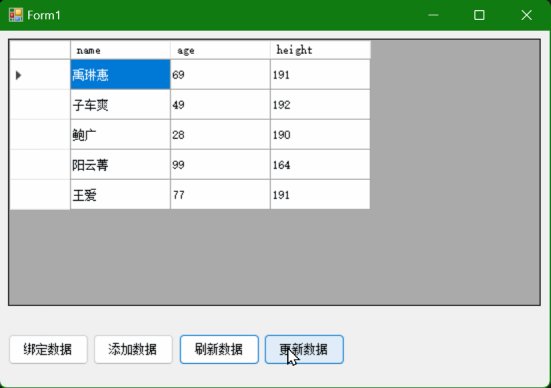
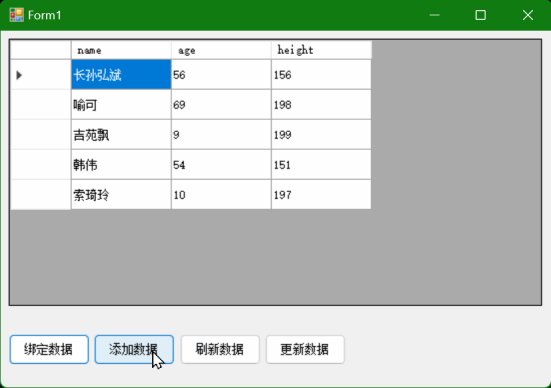
现在测试第2个问题,绑定一个有数据的数据源,能否直接显示出来呢?
控制台的输出:
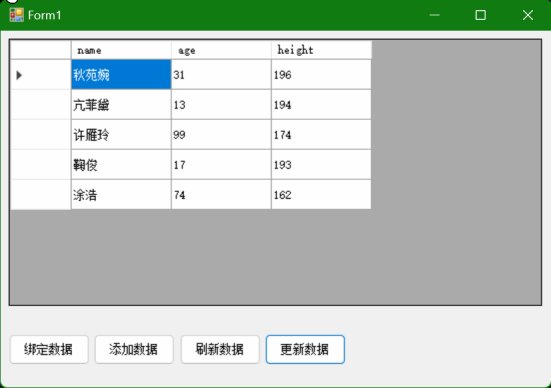
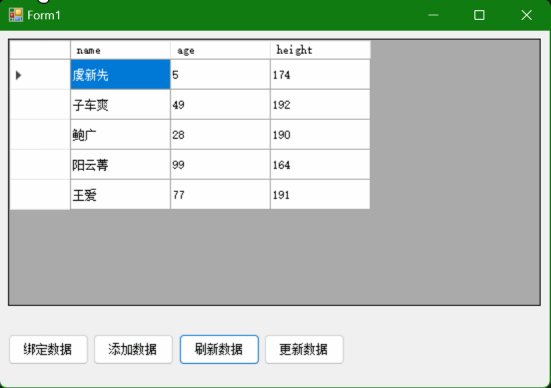
在添加数据后,在绑定 DataGridView 确实能显示对应的数据,但是在绑定后,如果再次添加其他数据,也会和上节一样,不会再有其他的变化,即使刷新表单也是一样。 五、修改绑定的数据源第四个按钮,可以修改数据源的数据,用第三个按钮进行刷新,DataGridView 控件刷新界面的的方法是 Invalidate ,在上面几节的测试中,都有用过。
控制台的输出:
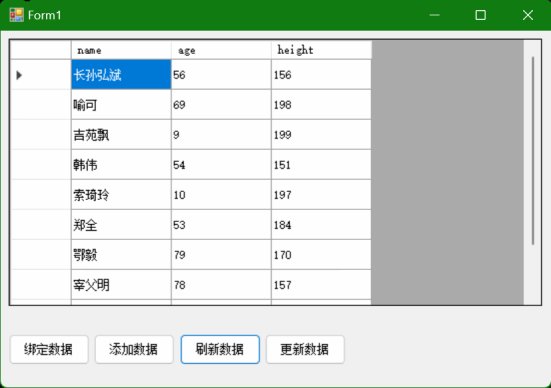
在上面的几个测试中,测试了绑定数据源的几种情况,在 List 的长度增加, DataGridView 刷新表格,并没有什么作用,那么要如何解决这个问题呢? 六、解决数据源刷新问题解决数据源刷新问题也很简单,设置 dataGridView1.DataSource = null; 然后重新绑定就可以了,下面是完整的代码: using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows.Forms; namespace 数据绑定 { public partial class Form1 : Form { public Form1() { InitializeComponent(); } private List dataList = new List(); private Random Random = new Random(); //绑定数据 private void button1_Click(object sender, EventArgs e) { dataGridView1.DataSource = dataList; Console.WriteLine("绑定数据"); } //添加数据 private void button2_Click(object sender, EventArgs e) { for (int i = 0; i < 5; i++) { data datas = new data(); datas.name = GetNameHelper.GetRandomName(); datas.age = Random.Next(1, 100); datas.height = Random.Next(150, 200); dataList.Add(datas); } Console.WriteLine("添加数据,现在 list 的长度:{0}", dataList.Count); } //刷新数据 private void button3_Click(object sender, EventArgs e) { Console.WriteLine("刷新数据"); if (dataList.Count == 0) { dataGridView1.DataSource = null; return; } if (dataGridView1.DataSource != null) { if (dataList.Count != dataGridView1.Rows.Count) { dataGridView1.DataSource = null; dataGridView1.DataSource = dataList; return; } dataGridView1.Invalidate(); return; } if (dataGridView1.DataSource == null) dataGridView1.DataSource = dataList; } //更新数据 private void button4_Click(object sender, EventArgs e) { if(dataList.Count > 0) { dataList[0].name = GetNameHelper.GetRandomName(); dataList[0].height = Random.Next(150, 200); dataList[0].age = Random.Next(1, 100); Console.WriteLine("更新数据"); } } } } public class data { public string name { get; set; } public int age { get; set; } public int height { get; set; } }测试:
控制台输出:
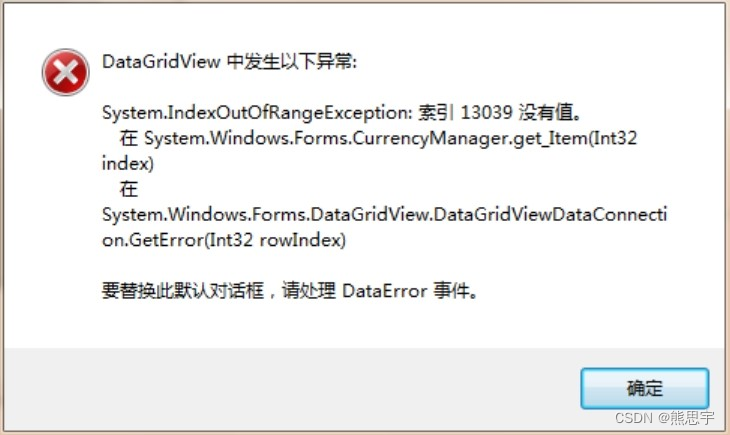
上面这种写法,虽然看起来没问题,但是,如果移除绑定的 List 最后一个元素,可能会出现问题,会报下面的错误:
或者
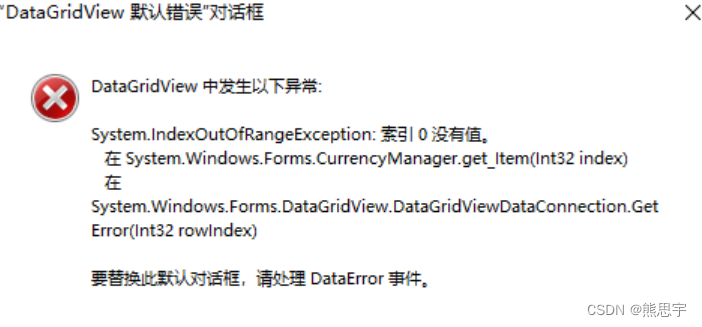
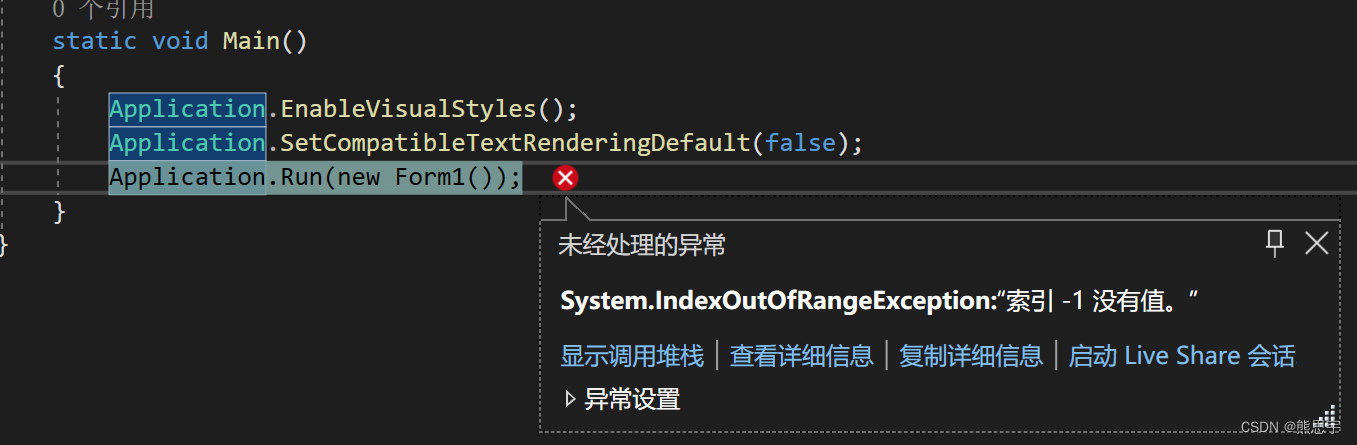
这个错误我也不知道是什么原因导致的,我关闭 Visual Studio 后重新打开,又发现是正常的,后面我把代码改为在 Form1_Load 中进行绑定 private void Form1_Load(object sender, EventArgs e) { //设置焦点,不让输入框一打开就聚焦 this.ActiveControl = this.label1; dataGridView1.DataSource = dataList; }然后使用定时器调用 UpdateDataTable 方法来刷新数据,就再也没有这个错误了 private void UpdateDataTable() { if (dataGridView1.DataSource != null) { if (UserList.Count != dataGridView1.Rows.Count) { dataGridView1.DataSource = null; dataGridView1.DataSource = UserList; return; } dataGridView1.Invalidate(); } }但是又出现了一个新的错误,由于绑定了一个空的 List,运行时候点击 dataGridView1 表单,就会报下面的错误
所以,还是用下面的代码吧,我稍微做了下封装 /// /// 刷新表格 /// /// /// private void UpdateDataTable(List list) { if (list.Count == 0) { dataGridView1.DataSource = null; return; } if (dataGridView1.DataSource == null) { dataGridView1.DataSource = list; } else { if (dataGridView1.Rows.Count != list.Count) { dataGridView1.DataSource = null; dataGridView1.DataSource = list; return; } dataGridView1.Invalidate(); } }如果需要调整列的宽度,可以这么写 /// /// 刷新表格 /// /// /// private void UpdateDataTable(List list) { if (list.Count == 0) { dataGridView1.DataSource = null; return; } if (dataGridView1.DataSource == null) { dataGridView1.DataSource = list; DataGridView1Resize(); } else { if (dataGridView1.Rows.Count != list.Count) { dataGridView1.DataSource = null; dataGridView1.DataSource = list; DataGridView1Resize(); return; } dataGridView1.Invalidate(); } } /// /// 调整 DataGridView1 的表格宽度 /// private void DataGridView1Resize() { //根据实际情况来写 dataGridView1.Columns[0].Width = 130; dataGridView1.Columns[1].Width = 80; dataGridView1.Columns[2].Width = 80; }另外,dataGridView 经常刷新数据,会有界面闪烁的问题,下面解决界面闪烁。 七、解决刷新数据界面闪烁添加一个类 DoubleBufferDataGridView using System; using System.Reflection; using System.Windows.Forms; public static class DoubleBufferDataGridView { /// /// 双缓冲,解决闪烁问题 /// public static void DoubleBufferedDataGirdView(this DataGridView dgv, bool flag) { Type dgvType = dgv.GetType(); PropertyInfo pi = dgvType.GetProperty("DoubleBuffered", BindingFlags.Instance | BindingFlags.NonPublic); pi.SetValue(dgv, flag, null); } }在 Form1 代码中,绑定对应的 DataGridView 就行了,比如,我有三个 DataGridView,那么就绑定三个 public Form1() { InitializeComponent(); //解决界面数据刷新时闪烁的问题 dataGridView1.DoubleBufferedDataGirdView(true); dataGridView2.DoubleBufferedDataGirdView(true); dataGridView3.DoubleBufferedDataGirdView(true); }这样:
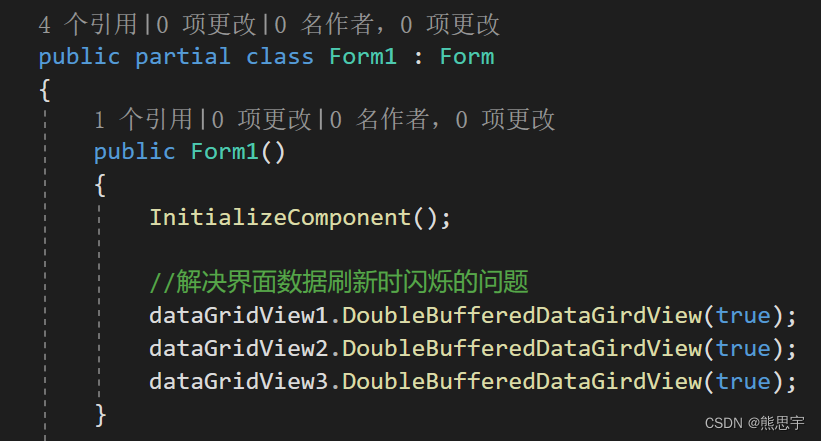
其实只要你不经常将 dataGridView1.DataSource = null; 然后重新绑定数据源,界面闪烁问题,还是可以接受的。 结束如果这个帖子对你有所帮助,欢迎 关注 + 点赞 + 留言 end |
【本文地址】
今日新闻 |
推荐新闻 |