html确认删除对话框的实现并控制动作的执行 |
您所在的位置:网站首页 › 删除提示框 › html确认删除对话框的实现并控制动作的执行 |
html确认删除对话框的实现并控制动作的执行
|
vedio1
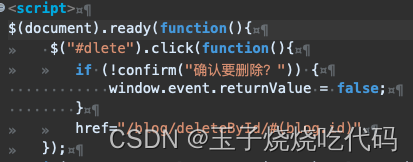
目的:防止删除blog的时候出现误删的情况,在点击删除按钮之后弹出确认删除对话框,使操作更人性化。 删除按钮是一个标签,在原来的代码中,点击删除,会出发href,进行函数跳转,服务器会删除该记录,然后刷新页面。 我们要做到在href跳转前弹出确认删除对话框并根据用户的选择告诉服务器删不删这条数据,接下来是具体的实现步骤: 1.html代码: 删除知识点:a标签的onclick和href的执行顺序是:onclick再href 2.js代码: function delblog(){ const ans = confirm("确认要删除?"); if (ans===false) { event.preventDefault(); //取消默认应答 return false; }else{ alert("删除成功") return true } }解释:当ans===false,也就是用户选择了“取消”的时候,不能仅仅return false,这个还是会删除该数据,跟没写这个函数一样,所以,要再补充一句event.preventDefault(),直接跳过a标签内的href操作。 over再顺便提一下我踩过的坑! 一开始是打算用JQuery实现的,就是给a标签绑定一个id,然后给他绑定一个click事件,这种情况下,根本不会跳出confirm就直接执行href了,代码大概是这样:
有uu知道为什么吗?求不吝赐教🤭 |
【本文地址】
今日新闻 |
推荐新闻 |