创建React项目全过程(傻瓜式教程) |
您所在的位置:网站首页 › 创建一个react项目 › 创建React项目全过程(傻瓜式教程) |
创建React项目全过程(傻瓜式教程)
|
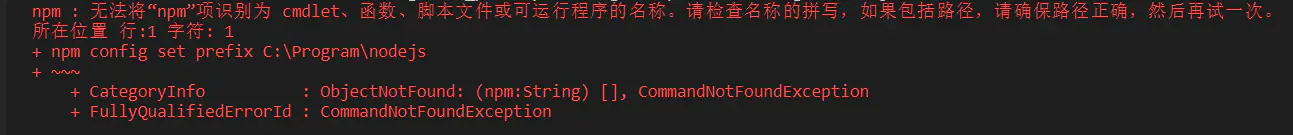
首先创建react项目可以先下载脚手架create-react-app(类似于vue的脚手架vue-cli)。 ①打开cmd,执行:npm install -g create-react-app ; 全局安装。 如果执行失败,可能是node版本问题, react文档中要求Node >= 8.10 和 npm >= 5.6,查看版本:node -v;npm -v;如果node版本低,可以去node官网下载Download | Node.js;(下载完成后,记得编辑环境变量和配置全局路径和缓存路径) 具体安装步骤参考博文:node安装详解_樊小樊的博客-CSDN博客_node安装 安装完node,如果cache报错,可以试一下清除缓存 以管理员身份打开cmd, 执行:npm cache verify;或者npm cache clean ②第一步成功后,cd进到你想要创建项目的文件夹,执行:create-react-app my-app 新建并对react项目进行命名(注:项目名称不能有大写,my-app是自定义的项目名) ③第二步成功后,cd进入my-app项目,执行:npm start 运行成功后浏览器会自动打开,默认端口为3000;如果没有自动打开,手动:http://localhost:3000; ④想在编辑器上开发,以vscode为例,打开vscode,点击文件-->打开文件夹位置-->打开项目(刚刚用cmd创建的my-app项目),点击查看-->终端-->执行:npm start。 如果报这个错误:
解决办法:(3种都可以试一下) 1,关闭所有vscode窗口,再以管理员身份打开。 或者可以右键打开属性,设置兼容性
2,查看系统变量中node和npm路径配置;控制面板-->系统和安全-->系统-->高级系统设置-->环境变量;如图
3,搜索powershell,以管理员方式运行powershell; 使用命令更改计算机的执行策略 执行: set-ExecutionPolicy RemoteSigned 回车; 再输入A回车; 总结:祝您一切顺利,如果不幸出错了,不要生气,去百度,相信你可以的(我也是弄了半天的时间才搞定),一起加油 补充说明:我昨天解决了这个问题,今天打开,运行项目npm start又报错,后来解决办法是,vscode以管理员身份运行,然后打开一个新的终端,再运行npm start,就可以了,关掉原来的终端。现在我也不太清除是哪里出问题了,大家有想法可以评论哦。 |
【本文地址】
今日新闻 |
推荐新闻 |