vue+antd |
您所在的位置:网站首页 › 分页表格怎么加表头 › vue+antd |
vue+antd
|
每页都有表头,则需要满足以下两个条件:
每页都有表头:必须用thead tbody标签
列1
列2
列1
列2
每页都有表头:必须给table添加以下3个css属性
table{
page-break-inside: avoid;
page-break-after: avoid;
page-break-before: avoid;
}
vue+antd——实现table表格的打印——分页换行,每页都有表头——基础积累
每页都有表头,则需要满足以下两个条件:每页都有表头:必须用thead tbody标签每页都有表头:必须给table添加以下3个css属性场景效果图功能实现1:html代码功能实现2:css样式功能实现3:js代码补充内容page-break-inside 属性page-break-after属性page-break-before 属性
场景
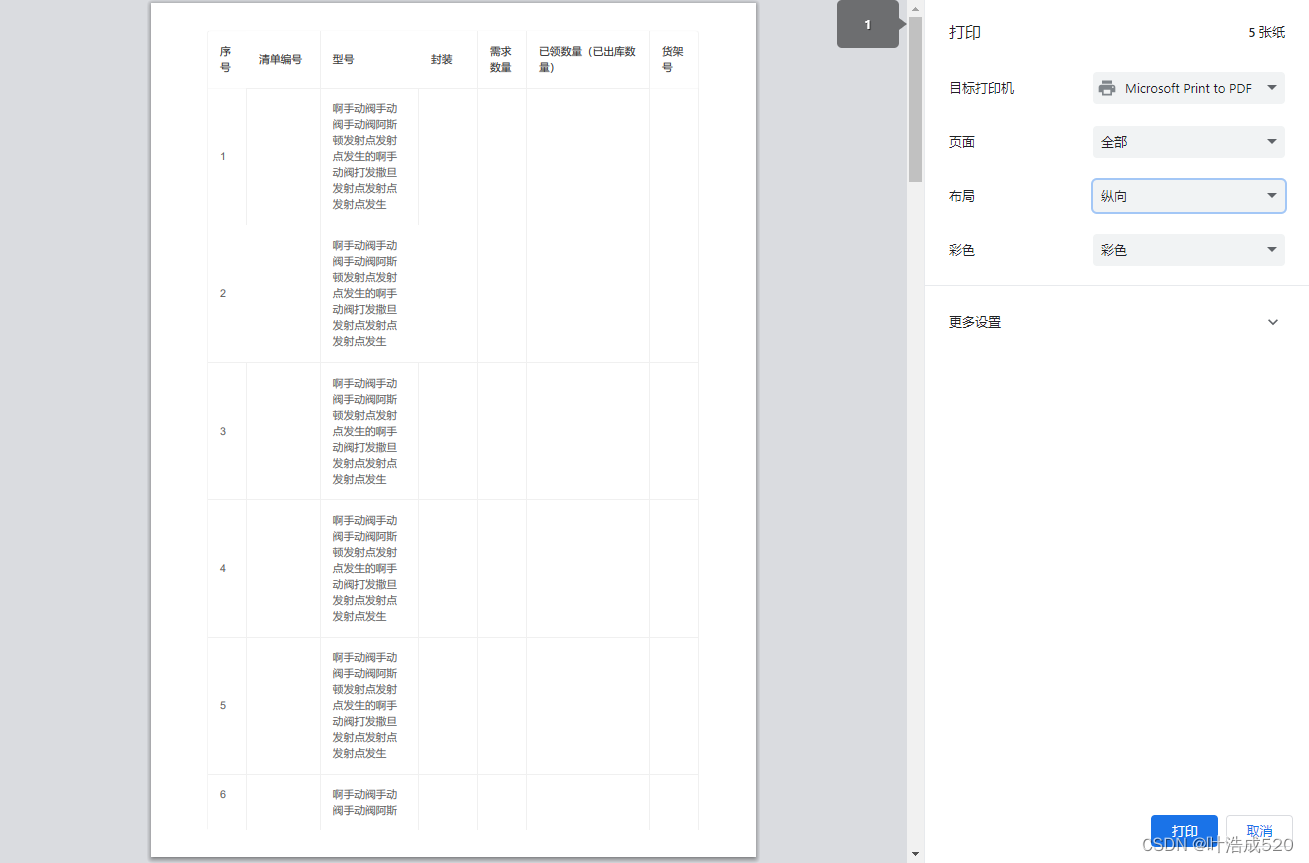
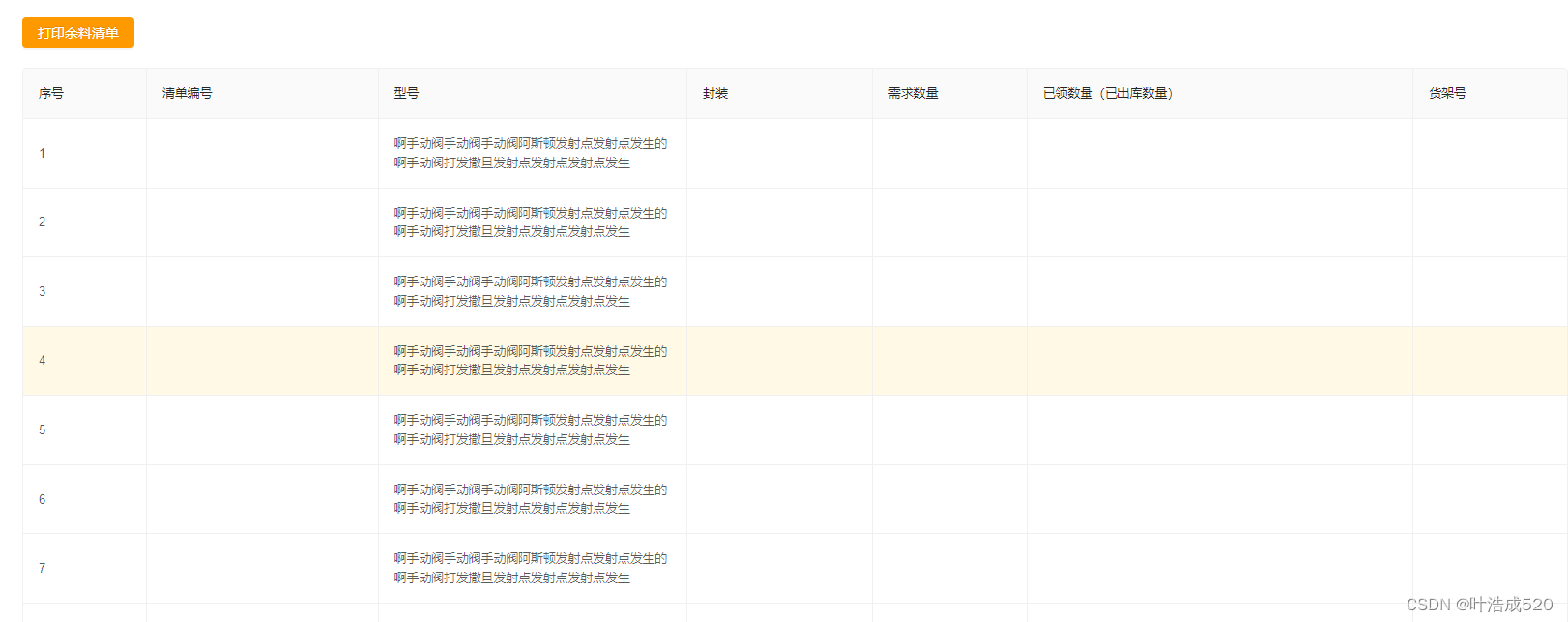
最近在写后台管理系统时,遇到一个需求,就是要实现表格的打印功能。 下面整理一下需求: 1.表格是antd中的table组件 2.表格中含有多个字段,打印时不能出现滚动条,支持多页打印 3.表格内容很多时,要保证不能出现单元格断页,且每页需要添加表头 4.打印的内容只有table区域,其余内容不要打印 效果图
完成!!!多多积累,多多收获!!! 下面内容为补充内容,可忽略!!! 补充内容菜鸟学堂:http://edu.jb51.net/cssref/cssref-page-break-inside.html
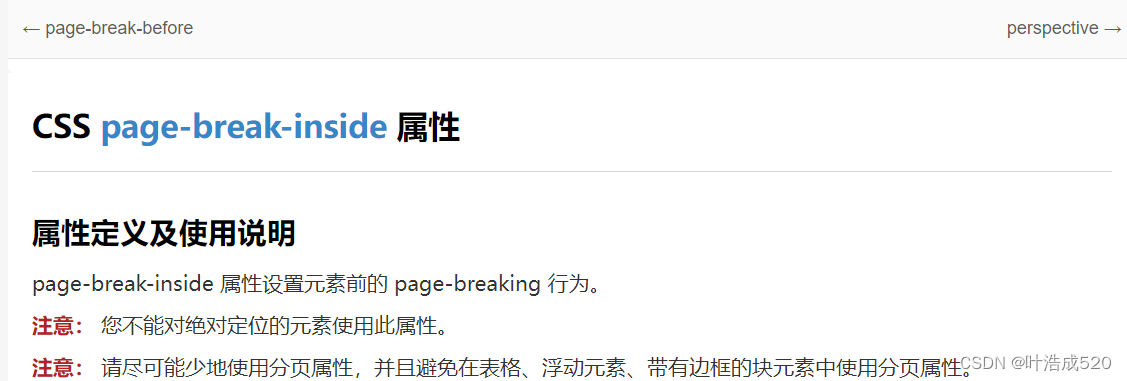
属性定义及使用说明 page-break-inside 属性设置元素前的 page-breaking 行为。 注意: 您不能对绝对定位的元素使用此属性。 注意: 请尽可能少地使用分页属性,并且避免在表格、浮动元素、带有边框的块元素中使用分页属性。 属性值 值描述auto默认,如果必要则在元素内部插入分页符。avoid避免在元素内部插入分页符。inherit规定应该从父元素继承 page-break-inside 属性的设置。
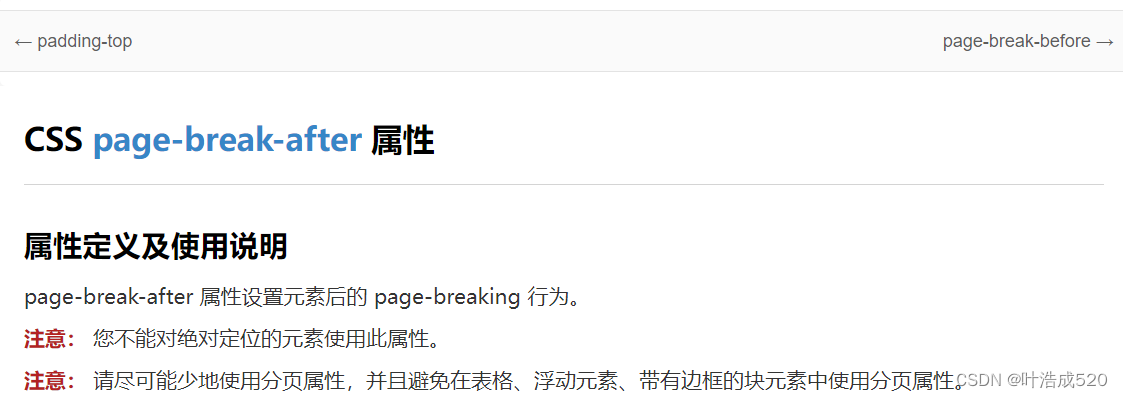
此CSS属性用于在打印文档时调整元素后的分页符。在打印过程中,它将在指定元素之后插入一个分页符。我们不能在绝对定位的元素 (position:absolute;)或不生成框的空 元素上使用此属性。 此CSS属性表示在元素框后是否允许分页符。 CSS属性 page-break-before 和 page-break-inside 包括 page-break-after ,可帮助我们定义行为的行为。文档。 语法 page-break-after: auto | always | left | right | avoid | initial | inherit; 值描述auto这是默认值,必要时在元素后插入分页符。always它指定元素之后强制分页。left它用于避免在元素之后分页。right它会在指定元素后强制分页一次或两次,以便将下一页描述为左侧页面。avoid它会在指定元素之后强制分页一次或两次,以便将下一页显示为右侧页面。initial它将属性设置为其默认值。inherit如果指定了此值,则对应的元素将使用其父元素的计算值。
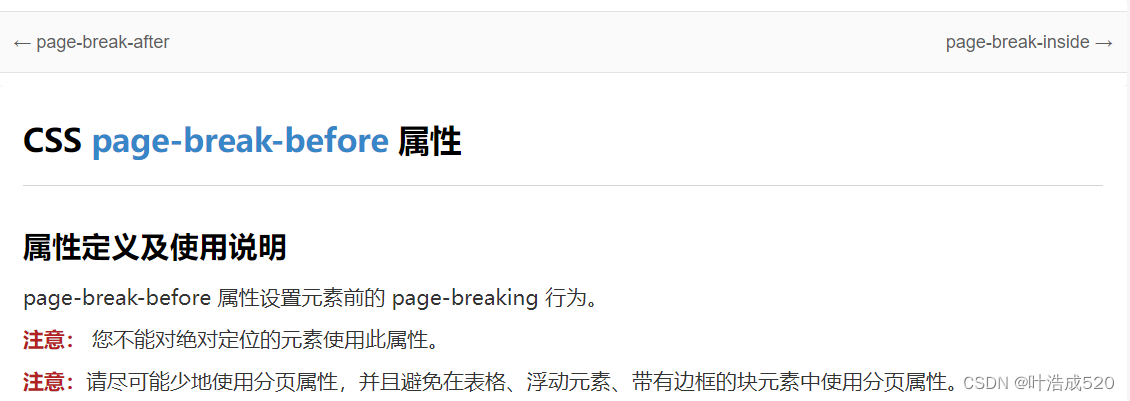
属性定义及使用说明 page-break-before 属性设置元素前的 page-breaking 行为。 注意: 您不能对绝对定位的元素使用此属性。 注意:请尽可能少地使用分页属性,并且避免在表格、浮动元素、带有边框的块元素中使用分页属性。 值描述auto这是默认值,必要时在元素后插入分页符。always在元素前插入分页符。avoid避免在元素前插入分页符。left在元素之前足够的分页符,一直到一张空白的左页为止。right在元素之前足够的分页符,一直到一张空白的右页为止。inherit规定应该从父元素继承 page-break-before 属性的设置。 |
【本文地址】
今日新闻 |
推荐新闻 |
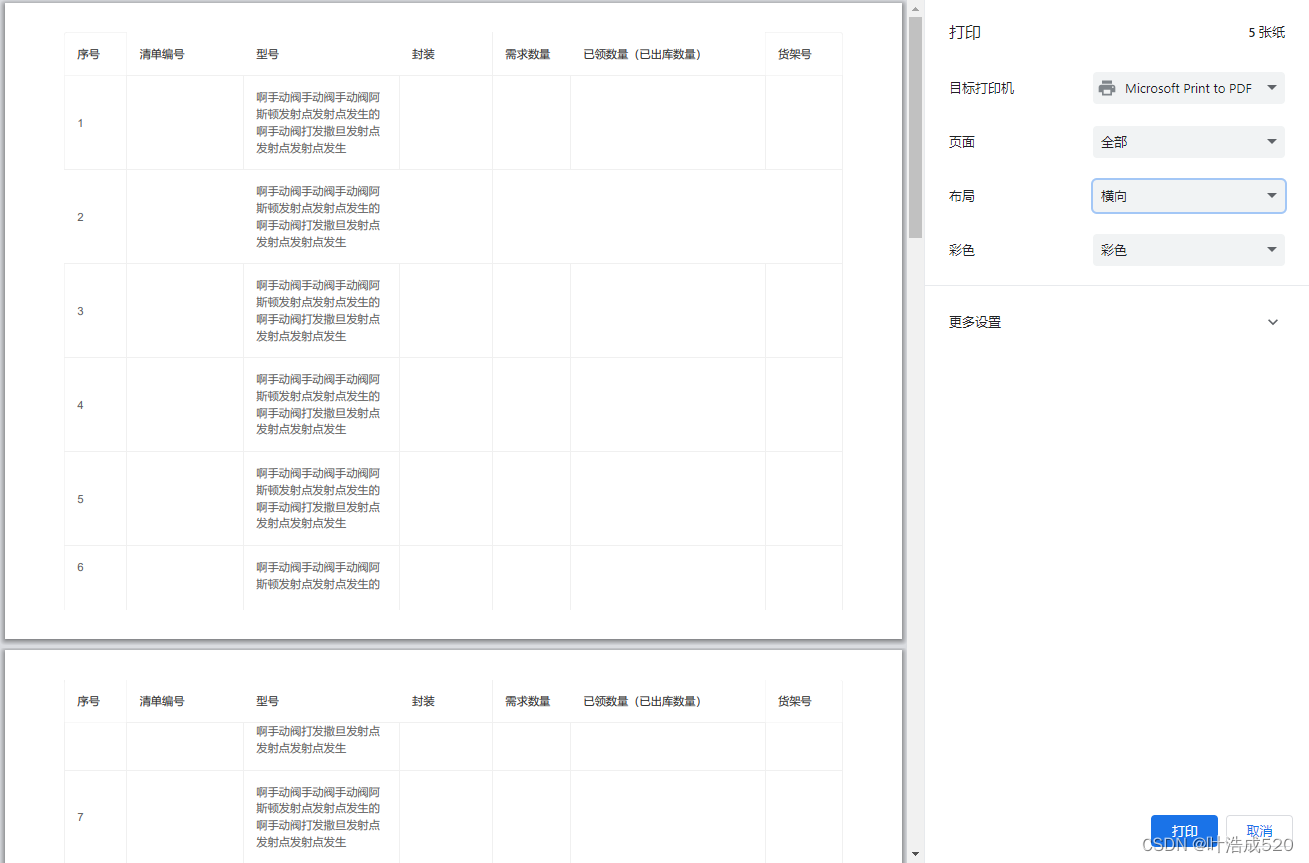
 横向打印预览效果:
横向打印预览效果:  纵向打印预览效果:
纵向打印预览效果: