使用element ui的分页功能(前端接到数据实现分页) |
您所在的位置:网站首页 › 分页功能测试怎么做 › 使用element ui的分页功能(前端接到数据实现分页) |
使用element ui的分页功能(前端接到数据实现分页)
|
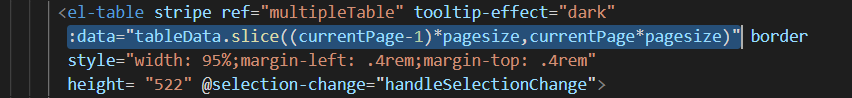
首先我们先打开element ui官网选择分页,拉到最下面复制完整功能的分页代码(当然也可以直接复制我的) 分页代码 在上面代码中: @size-change=“handleSizeChange"的作用是每页获取有多少条数据,是配合:page-sizes=”[5,7,10]"选择项使用(下面是js代码哦,先不要复制后面我会整理成一块一起复制) handleSizeChange(val) { this.pagesize = val; console.log(`每页 ${val} 条`); },@current-change="handleCurrentChange"的作用是获取现在是第几页的意思,是配合:current-page="currentPage"一起使用(下面是js代码哦,先不要复制后面我会整理成一块一起复制) handleCurrentChange(val) { this.currentPage= val },layout="total, sizes, prev, pager, next, jumper"是各种这个组件的数值 :total="tableData.length"是获取到的种数据的个数 好了简单的介绍完毕 那么我先现在进入正题是如何达到前端分页呢? 首先我们现在使用数据的el-table表格组件的标头加入(重点吼!) :data="tableData.slice((currentPage-1)*pagesize,currentPage*pagesize)"比如这样 然后在js代码中写入逻辑 methods: { handleSizeChange(val) { this.pagesize = val; console.log(`每页 ${val} 条`); }, handleCurrentChange(val) { this.currentPage= val }, }当然最重要的是大家记得在html的body部分加上 分页代码(代码在本文最上方,要不神也救不了你) 嗷!:data="tableData.slice((currentPage-1)pagesize,currentPagepagesize)"里面的tableData是我接到的所有数据。要根据自己的改吼。 |
【本文地址】
今日新闻 |
推荐新闻 |

 在js里的data数据里加上所需数据
在js里的data数据里加上所需数据