基于SpringBoot和WebUploader实现大文件分块上传.断点续传.秒传 |
您所在的位置:网站首页 › 分块上传失败是什么意思 › 基于SpringBoot和WebUploader实现大文件分块上传.断点续传.秒传 |
基于SpringBoot和WebUploader实现大文件分块上传.断点续传.秒传
|
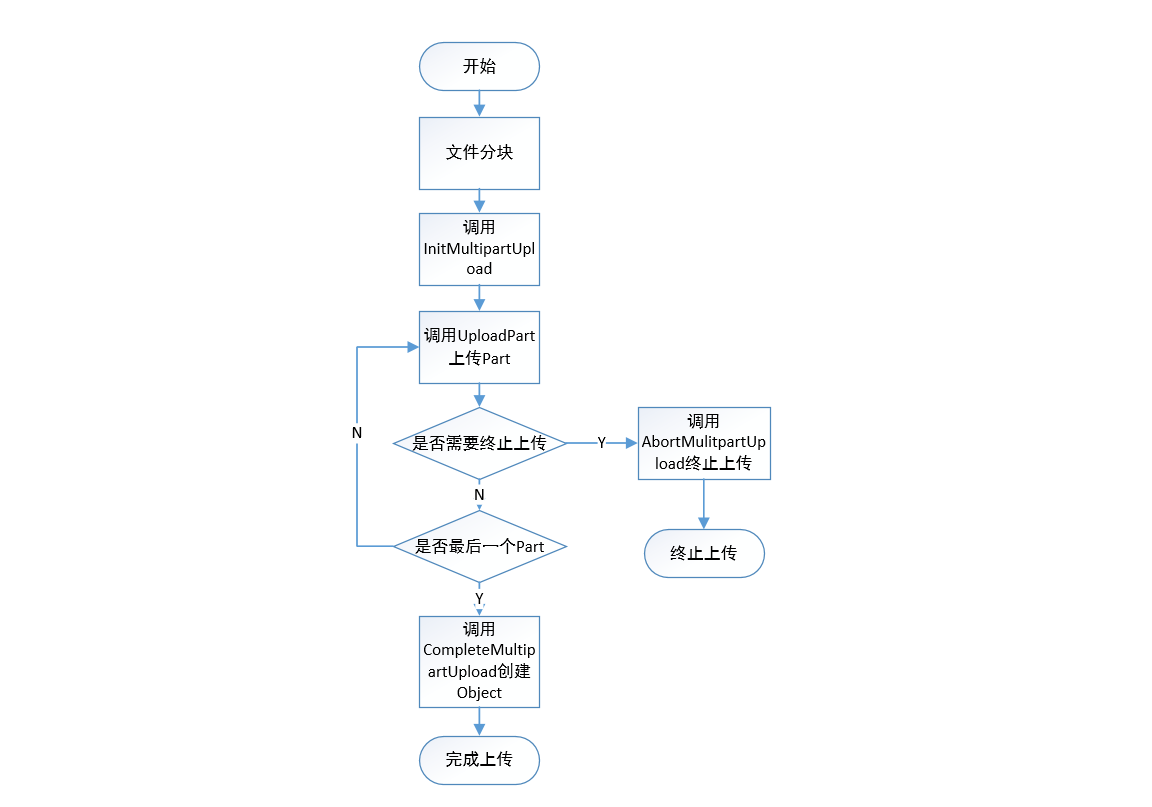
目录 前言 适用场景 分片上传流程 大文件面临的问题 分片上传 1、什么分片上传 2、分片上传适用场景 3、上传的具体流程 断点续传 1、什么是断点续传 2、应用场景 3、实现断点续传的核心逻辑 4、实现流程步骤 秒传 1、什么是秒传 2、本文实现的秒传核心逻辑 WebUploader 1,什么是 WebUploader? 2,功能特点 3. 接口说明 4. 事件 5. Hook 代码实现:基于SpringBoot和WebUploader 页面效果 前端 后端 controller MultipartFileParam JsonResult 前言分片上传功能,可以将待上传的文件分成多个碎片(Part)分别上传,上传完成之后再调用CompleteMultipartUpload接口将这些Part组合成一个Object。若上传过程中出现网络错误导致上传失败,您还可以从最后一块成功上传的Part开始继续上传,从而实现断点续传效果。 适用场景 大文件加速上传当文件大小超过5 GB时,使用分片上传可实现并行上传多个Part以加快上传速度。 网络环境较差网络环境较差时,建议使用分片上传。当出现上传失败的时候,您仅需重传失败的Part。 流式上传可以在需要上传的文件大小还不确定的情况下开始上传。这种场景在视频监控等行业应用中比较常见。 分片上传流程分片上传的基本流程如下图所示。
流程说明如下: 将待上传文件按照一定大小进行分片。使用InitiateMultipartUpload接口初始化一个分片上传任务。使用UploadPart接口上传分片。文件切分成Part之后,文件顺序是通过上传过程中指定的partNumber来确定,所以您可以并发上传这些碎片。并发数并非越多越快,请结合自身网络状况和设备负载综合考虑。 若您希望终止上传任务,可调用AbortMultipartUpload接口,成功上传的Part会一并删除。 使用CompleteMultipartUpload接口将Part组合成一个Object。以上节选自阿里云OSS服务 大文件面临的问题 上传速度慢 -- 应对: 分块上传上传文件到一半中断后,继续上传却只能重头开始上传 -- 应对: 断点续传相同文件未修改再次上传, 却只能重头开始上传 -- 应对: 秒传 分片上传 1、什么分片上传分片上传,就是将所要上传的文件,按照一定的大小,将整个文件分隔成多个数据块(我们称之为Part)来进行分别上传,上传完之后再由服务端对所有上传的文件进行汇总整合成原始的文件 2、分片上传适用场景 大文件上传网络环境环境不好,存在需要重传风险的场景 3、上传的具体流程因为这个上传流程和断点续传类似,就在下边介绍断点续传中介绍 断点续传 1、什么是断点续传断点续传是在下载或上传时,将下载或上传任务(一个文件或一个压缩包)人为的划分为几个部分,每一个部分采用一个线程进行上传或下载,如果碰到网络故障,可以从已经上传或下载的部分开始继续上传或者下载未完成的部分,而没有必要从头开始上传或者下载。本文的断点续传主要是针对断点上传场景 2、应用场景断点续传可以看成是分片上传的一个衍生,因此可以使用分片上传的场景,都可以使用断点续传 3、实现断点续传的核心逻辑在分片上传的过程中,如果因为系统崩溃或者网络中断等异常因素导致上传中断,这时候客户端需要记录上传的进度。在之后支持再次上传时,可以继续从上次上传中断的地方进行继续上传。 为了避免客户端在上传之后的进度数据被删除而导致重新开始从头上传的问题,服务端也可以提供相应的接口便于客户端对已经上传的分片数据进行查询,从而使客户端知道已经上传的分片数据,从而从下一个分片数据开始继续上传。 4、实现流程步骤 前端(客户端)需要根据固定大小对文件进行分片,请求后端(服务端)时要带上分片序号和大小服务端创建conf文件用来记录分块位置,conf文件长度为总分片数,每上传一个分块即向conf文件中写入一个127,那么没上传的位置就是默认的0,已上传的就是Byte.MAX_VALUE 127(这步是实现断点续传和秒传的核心步骤)服务器按照请求数据中给的分片序号和每片分块大小(分片大小是固定且一样的)算出开始位置,与读取到的文件片段数据,写入文件 秒传 1、什么是秒传通俗的说,你把要上传的东西上传,服务器会先做MD5校验,如果服务器上有一样的东西,它就直接给你个新地址,其实你下载的都是服务器上的同一个文件,想要不秒传,其实只要让MD5改变,就是对文件本身做一下修改(改名字不行),例如一个文本文件,你多加几个字,MD5就变了,就不会秒传了 2、本文实现的秒传核心逻辑a、利用redis的set方法存放文件上传状态,其中key为文件上传的md5,value为是否上传完成的标志位, b、当标志位true为上传已经完成,此时如果有相同文件上传,则进入秒传逻辑。如果标志位为false,则说明还没上传完成,此时需要在调用set的方法,保存块号文件记录的路径,其中key为上传文件md5加一个固定前缀,value为块号文件记录路径 WebUploader 1,什么是 WebUploader?WebUploader 是由百度公司团队开发的一个以 HTML5 为主,FLASH 为辅的现代文件上传组件。 官网地址:Web Uploader 2,功能特点 分片、并发:WebUploader 采用大文件分片并发上传,极大的提高了文件上传效率。预览、压缩:WebUploader 支持常用图片格式 jpg,jpeg,gif,bmp,png 预览与压缩,节省网络数据传输。多途径添加文件:支持文件多选,类型过滤,拖拽(文件 & 文件夹),图片粘贴功能。HTML5 & FLASH:兼容主流浏览器,接口一致,实现了两套运行时支持,用户无需关心内部用了什么内核。MD5 秒传:当文件体积大、量比较多时,支持上传前做文件 md5 值验证,一致则可直接跳过。易扩展、可拆分:采用可拆分机制, 将各个功能独立成了小组件,可自由搭配。 3. 接口说明 before-send-file 此hook在文件发送之前执行before-file 此hook在文件分片(如果没有启用分片,整个文件被当成一个分片)后,上传之前执行。after-send-file 此hook在文件所有分片都上传完后,且服务端没有错误返回后执行。Web Uploader的所有代码都在一个内部闭包中,对外暴露了唯一的一个变量WebUploader,所以完全不用担心此框架会与其他框架冲突。 内部所有的类和功能都暴露在WebUploader名字空间下面。 Demo中使用的是WebUploader.create方法来初始化的,实际上可直接访问WebUploader.Uploader。 var uploader = new WebUploader.Uploader({ swf: 'path_of_swf/Uploader.swf' // 其他配置项 });具体有哪些内部类,请转到API页面。 4. 事件Uploader实例具有Backbone同样的事件API:on,off,once,trigger。 uploader.on( 'fileQueued', function( file ) { // do some things. });除了通过on绑定事件外,Uploader实例还有一个更便捷的添加事件方式。 uploader.onFileQueued = function( file ) { // do some things. };如同Document Element中的onEvent一样,他的执行比on添加的handler的要晚。如果那些handler里面,有一个return false了,此onEvent里面是不会执行到的。 5. HookUploader里面的功能被拆分成了好几个widget,由command机制来通信合作。 如下,filepicker在用户选择文件后,直接把结果request出去,然后负责队列的queue widget,监听命令,根据配置项中的accept来决定是否加入队列。 // in file picker picker.on( 'select', function( files ) { me.owner.request( 'add-file', [ files ]); }); // in queue picker Uploader.register({ 'add-file': 'addFiles' // xxxx }, { addFiles: function( files ) { // 遍历files中的文件, 过滤掉不满足规则的。 } });Uploader.regeister方法用来说明,该widget要响应哪些命令,并指定由什么方法来响应。上面的例子,当add-file命令派送时,内部的addFiles成员方法将被执行到,同一个命令,可以指定多次handler, 各个handler会按添加顺序依次执行,且后续的handler,不能被前面的handler截断。 handler里面可以是同步过程,也可以是异步过程。是异步过程时,只需要返回一个promise对象即可。存在异步可能的request调用者会等待此过程结束后才继续。举个例子,webuploader运行在flash模式下时,需要等待flash加载完毕后才能算ready了,此过程为一个异步过程,目前的做法是如下: // uploader在初始化的时候 me.request( 'init', opts, function() { me.state = 'ready'; me.trigger('ready'); }); // filepicker `widget`中的初始化过程。 Uploader.register({ 'init': 'init' }, { init: function( opts ) { var deferred = Base.Deferred(); // 加载flash // 当flash ready执行deferred.resolve方法。 return deferred.promise(); } });目前webuploader内部有很多种command,在此列出比较重要的几个。 名称参数说明add-filefiles: File对象或者File数组用来向队列中添加文件。before-send-filefile: File对象在文件发送之前request,此时还没有分片(如果配置了分片的话),可以用来做文件整体md5验证。before-sendblock: 分片对象在分片发送之前request,可以用来做分片验证,如果此分片已经上传成功了,可返回一个rejected promise来跳过此分片上传after-send-filefile: File对象在所有分片都上传完毕后,且没有错误后request,用来做分片验证,此时如果promise被reject,当前文件上传会触发错误。 代码实现:基于SpringBoot和WebUploader 页面效果 前端 BigFile-WebUploader 选择大文件 开始上传 暂停 开始 var $btn = $('#ctlBtn'); var $thelist = $('#thelist'); var startDate; // HOOK 这个必须要再uploader实例化前面 WebUploader.Uploader.register({ // 在文件发送之前执行 'before-send-file': 'beforeSendFile', // 在文件分片(如果没有启用分片,整个文件被当成一个分片)后,上传之前执行 'before-send': 'beforeSend', // 在文件所有分片都上传完后,且服务端没有错误返回后执行 "after-send-file": "afterSendFile" }, { beforeSendFile: function (file) { startDate = new Date(); console.log("开始上传时间" + startDate) console.log("beforeSendFile"); // Deferred对象在钩子回掉函数中经常要用到,用来处理需要等待的异步操作。 var deferred = WebUploader.Deferred(); //1、计算文件的唯一标记MD5,用于断点续传 uploader.md5File(file, 0, 3 * 1024 * 1024).progress(function (percentage) { // 上传进度 console.log('上传进度:', percentage); getProgressBar(file, percentage, "MD5", "MD5"); }).then(function (val) { // 完成 console.log('File MD5 Result:', val); file.md5 = val; file.uid = WebUploader.Base.guid(); // 判断文件是否上传过,是否存在分片,断点续传 $.ajax({ type: "POST", url: "bigfile/check", async: false, data: { fileMd5: val }, success: function (data) { var resultCode = data.resultCode; // 秒传 if(resultCode == -1){ // 文件已经上传过,忽略上传过程,直接标识上传成功; uploader.skipFile(file); file.pass = true; }else{ //文件没有上传过,下标为0 //文件上传中断过,返回当前已经上传到的下标 file.indexcode = resultCode; } }, error: function () { } }); //获取文件信息后进入下一步 deferred.resolve(); }); return deferred.promise(); }, beforeSend: function (block) { //获取已经上传过的下标 var indexchunk = block.file.indexcode; var deferred = WebUploader.Deferred(); if (indexchunk > 0) { if (block.chunk > indexchunk) { //分块不存在,重新发送该分块内容 deferred.resolve(); } else { //分块存在,跳过 deferred.reject(); } } else { //分块不存在,重新发送该分块内容 deferred.resolve(); } //返回Deferred的Promise对象。 return deferred.promise(); } , afterSendFile: function (file) { //如果所有分块上传成功,则通知后台合并分块 $.ajax({ type: "POST", url: "bigfile/merge", data: { fileName: file.name, fileMd5: file.md5 }, success: function (data) { }, error: function () { } }); } }); // 实例化 var uploader = WebUploader.create({ pick: { id: '#picker', label: '点击选择文件' }, duplicate: true,//去重, 根据文件名字、文件大小和最后修改时间来生成hash Key swf: 'js/Uploader.swf', chunked: true, chunkSize: 10 * 1024 * 1024, // 10M 每个分片的大小限制 threads: 3, server: 'bigfile/upload', auto: true, // 禁掉全局的拖拽功能。这样不会出现图片拖进页面的时候,把图片打开。 disableGlobalDnd: true, fileNumLimit: 1024, fileSizeLimit: 50 * 1024 * 1024 * 1024,//50G 验证文件总大小是否超出限制, 超出则不允许加入队列 fileSingleSizeLimit: 10 * 1024 * 1024 * 1024 //10G 验证单个文件大小是否超出限制, 超出则不允许加入队列 }); // 当有文件被添加进队列的时候 uploader.on('fileQueued', function (file) { $thelist.append('' + '' + file.name + '' + '等待上传... ' + ''); $("#stopBtn").click(function () { uploader.stop(true); }); $("#restart").click(function () { uploader.upload(file); }); }); //当某个文件的分块在发送前触发,主要用来询问是否要添加附带参数,大文件在开起分片上传的前提下此事件可能会触发多次。 uploader.onUploadBeforeSend = function (obj, data) { //console.log("onUploadBeforeSend"); var file = obj.file; data.md5 = file.md5 || ''; data.uid = file.uid; }; // 上传中 uploader.on('uploadProgress', function (file, percentage) { getProgressBar(file, percentage, "FILE", "上传进度"); }); // 上传返回结果 uploader.on('uploadSuccess', function (file) { var endDate = new Date(); console.log("文件上传耗时:" + (endDate - startDate) / 1000 + "s") var text = '已上传'; if (file.pass) { text = "文件妙传功能,文件已上传。" } $('#' + file.id).find('p.state').text(text); }); uploader.on('uploadError', function (file) { $('#' + file.id).find('p.state').text('上传出错'); }); uploader.on('uploadComplete', function (file) { // 隐藏进度条 fadeOutProgress(file, 'MD5'); fadeOutProgress(file, 'FILE'); }); // 文件上传 $btn.on('click', function () { uploader.upload(); }); /** * 生成进度条封装方法 * @param file 文件 * @param percentage 进度值 * @param id_Prefix id前缀 * @param titleName 标题名 */ function getProgressBar(file, percentage, id_Prefix, titleName) { var $li = $('#' + file.id), $percent = $li.find('#' + id_Prefix + '-progress-bar'); // 避免重复创建 if (!$percent.length) { $percent = $('' + '' + '' + '' ).appendTo($li).find('#' + id_Prefix + '-progress-bar'); } var progressPercentage = parseInt(percentage * 100) + '%'; $percent.css('width', progressPercentage); $percent.html(titleName + ':' + progressPercentage); } /** * 隐藏进度条 * @param file 文件对象 * @param id_Prefix id前缀 */ function fadeOutProgress(file, id_Prefix) { $('#' + file.id).find('#' + id_Prefix + '-progress').fadeOut(); } 后端 controller import org.apache.commons.fileupload.servlet.ServletFileUpload; import org.apache.commons.io.FileUtils; import org.slf4j.Logger; import org.slf4j.LoggerFactory; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.beans.factory.annotation.Value; import org.springframework.data.redis.core.StringRedisTemplate; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestMethod; import org.springframework.web.bind.annotation.ResponseBody; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.File; import java.io.FileInputStream; import java.io.FileOutputStream; import java.io.IOException; import java.nio.channels.FileChannel; import java.util.*; /** * @Title: 大文件上传 * @ClassName: com.lovecyy.file.up.example3.controller.BreakPointController.java * @Description: 断点续传.秒传.分块上传 * * @Copyright 2020-2021 - Powered By 研发中心 * @author: 王延飞 * @date: 2021/3/2 13:45 * @version V1.0 */ @Controller @RequestMapping(value = "/bigfile") public class BigFileController { private Logger logger = LoggerFactory.getLogger(BigFileController.class); @Autowired private StringRedisTemplate stringRedisTemplate; @Value("${breakpoint.upload.dir}") private String fileStorePath; /** * @Title: 判断文件是否上传过,是否存在分片,断点续传 * @MethodName: checkBigFile * @param fileMd5 * @Return com.lovecyy.file.up.example3.vo.JsonResult * @Exception * @Description: * 文件已存在,下标为-1 * 文件没有上传过,下标为零 * 文件上传中断过,返回当前已经上传到的下标 * @author: 王延飞 * @date: 2021/3/2 16:52 */ @RequestMapping(value = "/check", method = RequestMethod.POST) @ResponseBody public JsonResult checkBigFile(String fileMd5) { JsonResult jr = new JsonResult(); // 秒传 File mergeMd5Dir = new File(fileStorePath + "/" + "merge"+ "/" + fileMd5); if(mergeMd5Dir.exists()){ mergeMd5Dir.mkdirs(); jr.setResultCode(-1);//文件已存在,下标为-1 return jr; } // 读取目录里的所有文件 File dir = new File(fileStorePath + "/" + fileMd5); File[] childs = dir.listFiles(); if(childs==null){ jr.setResultCode(0);//文件没有上传过,下标为零 }else{ jr.setResultCode(childs.length-1);//文件上传中断过,返回当前已经上传到的下标 } return jr; } /** * 上传文件 * * @param param * @param request * @return * @throws Exception */ @RequestMapping(value = "/upload", method = RequestMethod.POST) @ResponseBody public void filewebUpload(MultipartFileParam param, HttpServletRequest request) { boolean isMultipart = ServletFileUpload.isMultipartContent(request); // 文件名 String fileName = param.getName(); // 文件每次分片的下标 int chunkIndex = param.getChunk(); if (isMultipart) { File file = new File(fileStorePath + "/" + param.getMd5()); if (!file.exists()) { file.mkdir(); } File chunkFile = new File( fileStorePath + "/" + param.getMd5() + "/" + chunkIndex); try{ FileUtils.copyInputStreamToFile(param.getFile().getInputStream(), chunkFile); }catch (Exception e){ e.printStackTrace(); } } logger.info("文件-:{}的小标-:{},上传成功",fileName,chunkIndex); return; } /** * 分片上传成功之后,合并文件 * @param request * @return */ @RequestMapping(value = "/merge", method = RequestMethod.POST) @ResponseBody public JsonResult filewebMerge(HttpServletRequest request) { FileChannel outChannel = null; try { String fileName = request.getParameter("fileName"); String fileMd5 = request.getParameter("fileMd5"); // 读取目录里的所有文件 File dir = new File(fileStorePath + "/" + fileMd5); File[] childs = dir.listFiles(); if(Objects.isNull(childs)|| childs.length==0){ return null; } // 转成集合,便于排序 List fileList = new ArrayList(Arrays.asList(childs)); Collections.sort(fileList, new Comparator() { @Override public int compare(File o1, File o2) { if (Integer.parseInt(o1.getName()) < Integer.parseInt(o2.getName())) { return -1; } return 1; } }); // 合并后的文件 File outputFile = new File(fileStorePath + "/" + "merge"+ "/" + fileMd5 + "/" + fileName); // 创建文件 if(!outputFile.exists()){ File mergeMd5Dir = new File(fileStorePath + "/" + "merge"+ "/" + fileMd5); if(!mergeMd5Dir.exists()){ mergeMd5Dir.mkdirs(); } logger.info("创建文件"); outputFile.createNewFile(); } outChannel = new FileOutputStream(outputFile).getChannel(); FileChannel inChannel = null; try { for (File file : fileList) { inChannel = new FileInputStream(file).getChannel(); inChannel.transferTo(0, inChannel.size(), outChannel); inChannel.close(); // 删除分片 file.delete(); } }catch (Exception e){ e.printStackTrace(); //发生异常,文件合并失败 ,删除创建的文件 outputFile.delete(); dir.delete();//删除文件夹 }finally { if(inChannel!=null){ inChannel.close(); } } dir.delete(); //删除分片所在的文件夹 // FIXME: 数据库操作, 记录文件存档位置 } catch (IOException e) { e.printStackTrace(); }finally { try { if(outChannel!=null){ outChannel.close(); } } catch (IOException e) { e.printStackTrace(); } } return null; } } MultipartFileParam import org.springframework.web.multipart.MultipartFile; public class MultipartFileParam { // 用户id private String uid; //任务ID private String id; //总分片数量 private int chunks; //当前为第几块分片 private int chunk; //当前分片大小 private long size = 0L; //文件名 private String name; //分片对象 private MultipartFile file; // MD5 private String md5; public String getUid() { return uid; } public void setUid(String uid) { this.uid = uid; } public String getId() { return id; } public void setId(String id) { this.id = id; } public int getChunks() { return chunks; } public void setChunks(int chunks) { this.chunks = chunks; } public int getChunk() { return chunk; } public void setChunk(int chunk) { this.chunk = chunk; } public long getSize() { return size; } public void setSize(long size) { this.size = size; } public String getName() { return name; } public void setName(String name) { this.name = name; } public MultipartFile getFile() { return file; } public void setFile(MultipartFile file) { this.file = file; } public String getMd5() { return md5; } public void setMd5(String md5) { this.md5 = md5; } @Override public String toString() { return "MultipartFileParam{" + "uid='" + uid + '\'' + ", id='" + id + '\'' + ", chunks=" + chunks + ", chunk=" + chunk + ", size=" + size + ", name='" + name + '\'' + ", file=" + file + ", md5='" + md5 + '\'' + '}'; } } JsonResult public class JsonResult { private int resultCode; private String resultMsg; private Object resultData; public JsonResult() { } public JsonResult(int resultCode, String resultMsg, Object resultData) { this.resultCode = resultCode; this.resultMsg = resultMsg; this.resultData = resultData; } public int getResultCode() { return this.resultCode; } public void setResultCode(int resultCode) { this.resultCode = resultCode; } public String getResultMsg() { return this.resultMsg; } public void setResultMsg(String resultMsg) { this.resultMsg = resultMsg; } public Object getResultData() { return this.resultData; } public void setResultData(Object resultData) { this.resultData = resultData; } }配置文件 # Tomcat server: port: 8055 #开发环境 breakpoint: upload: dir: D:/data0/uploads/ #1024*1024=1 048 576,5M=5 242 880 chunkSize: 5 242 880参考链接: 文档 - Web Uploader springboot实战之文件分片上传、断点续传、秒传 - 云+社区 - 腾讯云 基于百度开源插件 WebUploader +SpringBoot,文件上传,断点续传_坠机的舒克的博客-CSDN博客 |
【本文地址】