html 3D立体多形态旋转音乐相册 |
您所在的位置:网站首页 › 凯悦会员中心几点下班 › html 3D立体多形态旋转音乐相册 |
html 3D立体多形态旋转音乐相册
|
📋 前言
🖱 博客主页:在下马农的碎碎念✍ 本文由在下马农原创,首发于CSDN📆 首发时间:2023/01/07📅 最近更新时间:2023/01/07🤵 此马非凡马,房星本是星。向前敲瘦骨,犹自带铜声。🙏作者水平有限,如发现错误,请留言轰炸哦!万分感谢!🤗 欢迎关注🔎点赞👍收藏⭐️留言📝先赞后看,腰缠万贯
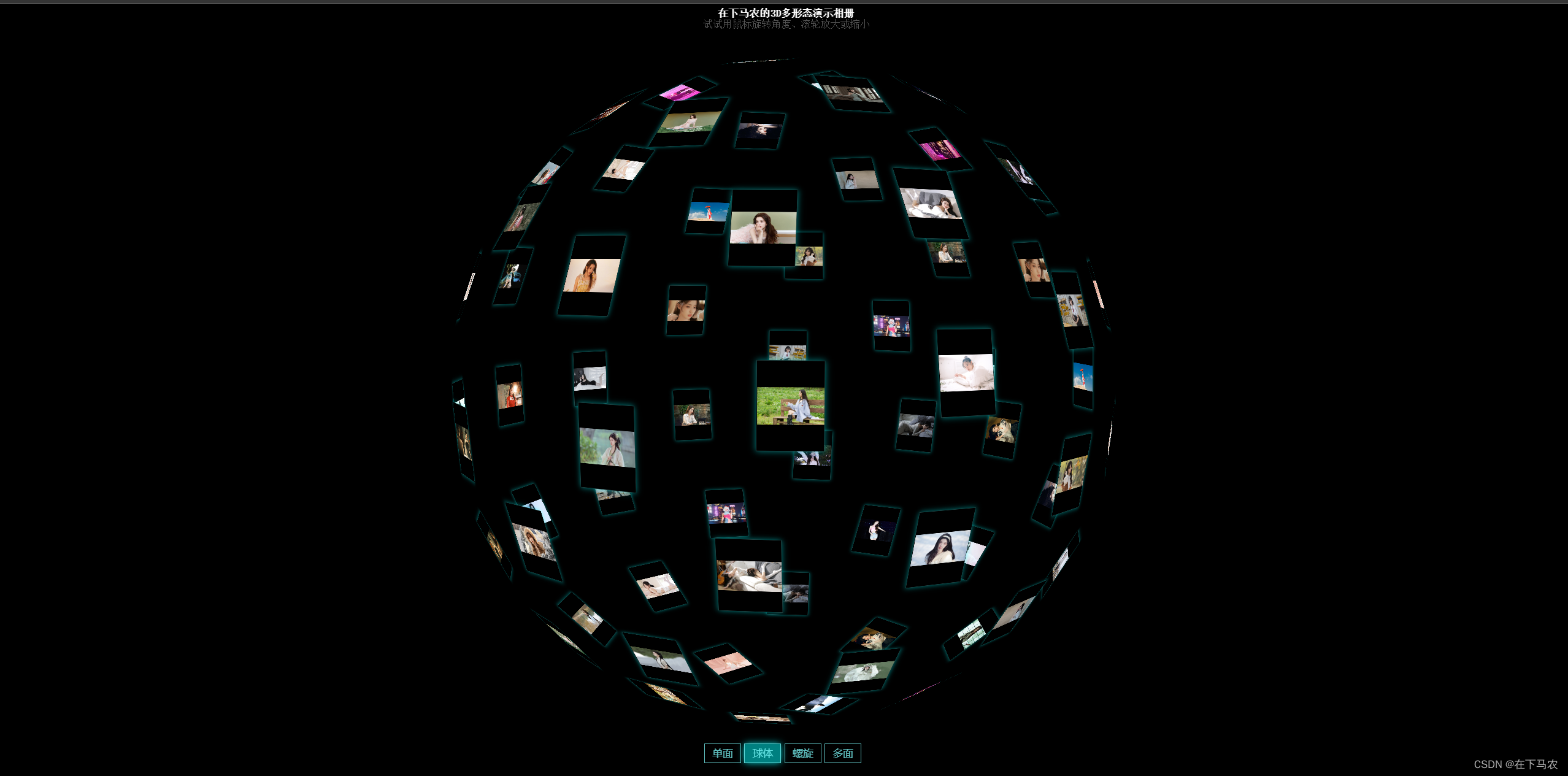
新年到了,是不是要给女朋友或者喜欢的女神亦或是辛苦一年的父母一点点小惊喜呢,今天这篇文章就是教大家如何制作一个即浪漫又漂亮的3D纪念相册,快来学起来,送给心爱的人一份最独特的礼物吧!!!! 这次一共给大家带来了两款好看的纪念相册代码,第一款是一个3D立体相册,第二款是一个多种形态的旋转相册,效果都非常哇塞,赶快给女神制作起来。老规矩,先看最终效果。 一、效果展示 1.1 第一款:多形态3D相册:预览图概览展示界面 多形态3D相册 1.3 第二款:3D立方体相册:预览图
多形态旋转相册有单面、螺旋、球体、多面四种形态,我在示例代码中使用了70张图片进行示范,如果你想要自己更改图片,请仔细看以下内容 2.1 自定义修改相册图片方法一: 非常简单的替换方式是直接拿70张照片,重命名为photo1至photo70,替换文件夹images/small中的图片文件即可。如果你的图片为其他格式,如png格式,还需要修改文件夹js中的index.js文件,将105行和108行中的JPG改为png。 注意:并不一定需要70张图片,但是如果图片较少,几种形态的效果会不那么好,如果图片较少的话,可以将图片重复利用,就算只有一张图片,复制70张,分别命名为1-70出来的效果也很好。 element.style.backgroundImage = 'url("images/small/photo'+ (i/5 + 1) +'.JPG")'; // element.style.backgroundSize = 'cover'; element.title = '在下马农的3D游演示相册 - '+ (i/5 + 1) +'/'+ (table.length/5); element.setAttribute('href', 'images/small/photo'+ (i/5 + 1) +'.JPG');方法二: 还是修改文件夹js中的index.js文件,将105行和108行的url中的内容按照格式修改为自己的图片所在路径、注意图片的格式后缀名 element.style.backgroundImage = 'url("images/small/photo'+ (i/5 + 1) +'.JPG")'; // element.style.backgroundSize = 'cover'; element.title = '在下马农的3D游演示相册 - '+ (i/5 + 1) +'/'+ (table.length/5); element.setAttribute('href', 'images/small/photo'+ (i/5 + 1) +'.JPG'); 2.2 自定义页面背景音乐背景音乐的设置代码位于文件夹js中的media.js文件,将第10行中的路径修改为你想要添加的音乐所在目录即可,也可修改为在线的外部链接。 mediaObj = new Audio(); mediaObj.src = 'images/media/Music.mp3'; // 背景音乐修改这里 mediaObj.loop = true; 三、自定义修改第二款:3D立方体相册3D立体相册一共可以展示12张图片,如果你想要自己更改图片,请仔细看以下内容 3.1 自定义修改相册图片首先,你需要确定你想要展示的图片的格式是jpg还是png亦或者是其他的格式,示范代码中所有图片的格式为jpg,如果你的图片为其他格式,需要先修改图片格式,然后将图片路径改为自己图片所在的路径,代码在index.html文件的第30至68行,将1.jpg改为你自己图片路径及对应的格式。如下方代码: 3.2 自定义页面背景音乐如果想要修改背景音乐,还是index.html文件,代码第22行,修改音乐路径为自己的路径即可: 3.3 背景图修改背景图的设定代码,还是index.html文件,位于代码第11行,更改图片路径就好。 html,body{ margin:0px; width:100%; height:100%; overflow:hidden; /* background:#000; */ background: url("img/9.jpg") ; // 背景图片修改这个 /* background:linear-gradient(#e66465,#9198e5); */ } 四、如何在自己电脑上运行运行步骤: 4.1 下载源码文末附源代码下载方式 4.2 运行直接双击各个源码中的index.html即可运行,快来试试吧!!! 五、源代码分享有需要源码的小伙伴可以扫描下方二维码回复 关键词 相册,下载链接在文章末尾! 本文中部分代码来自互联网,如侵犯了您的合法权益,请联系作者删除 往期精彩: 💝2022烟花分享💝 💝2023 3D版烟花分享💝 💝2023跨年烟花倒计时💝 |
【本文地址】
 点击图片效果
点击图片效果 


