Ajax入门 |
您所在的位置:网站首页 › 写一个ajax的请求过程怎么写 › Ajax入门 |
Ajax入门
|
今天刚入坑学习ajax,刚开始就遇到服务器这一知识盲区,经过解决各种问题,成功运行的代码,下面就分享给你们,希望能够帮你们解决问题。 (一)node.js安装1、进入官网,下载对应版本 3、在cmd下输入 node -v npm -v查看node安装是否成功
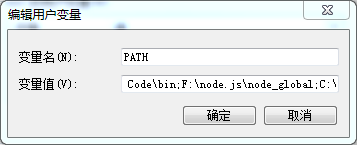
5、(若执行了4这个步骤则需要进行环境变量配置)配置环境变量 右键我的电脑->属性->高级系统设置->高级下的环境变量->用户变量下的PATH进行配置(默认会有一个c盘目录下的需要改成下面地址) F:\node.js\node_global;
全局安装 npm install -g nodemon
本地安装 npm install --save-dev nodemon
在F:\node.js下新建一个Server文件夹,进入该文件夹后新建一个server.js文件,键入代码 // 导入http模块 var http = require("http"); // 开启一个监听事件 每次请求http都会触发这个事件 http.createServer(function(req,res){ // 把编码设置为 utf-8 res.write(''); // 设置响应体信息 res.write('Hello World'); // 结束事件 res.end(); // 设置监听端口号 }).listen(3000);
看到Hello World,说明搭建成功 1、把npm镜像改成淘宝镜像 npm config set registry https://registry.npm.taobao.org
安装依赖
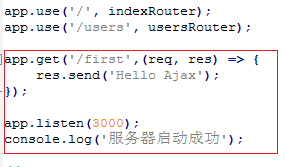
(5)注意事项:关闭服务器时,最好在cmd上输入ctrl+c结束进程,在点击×关闭。当修改了node.js服务器端代码后,重启服务器才能生效。 (五)向服务器发送请求并获得服务器返回结果1、打开app.js,创建一个first路由并设定服务器返回信息 app.get('/first',(req, res) => { res.send('Hello Ajax'); }); app.listen(3000); console.log('服务器启动成功');
2、在public文件夹下放入test.html,代码如下 Document // 1.创建ajax对象 var xhr = new XMLHttpRequest(); // 2.告诉Ajax对象要向哪发送请求,以什么方式发送请求 // 1)请求方式 2)请求地址 xhr.open('get', 'http://localhost:3000/first'); // 3.发送请求 xhr.send(); // 4.获取服务器端响应到客户端的数据 xhr.onload = function (){ console.log(xhr.responseText) }
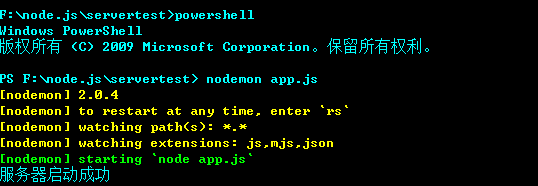
3、servertest文件下shift+右键用命令窗口打开,输入powershell,进入window powershell模式,再输入 nodemon app.js
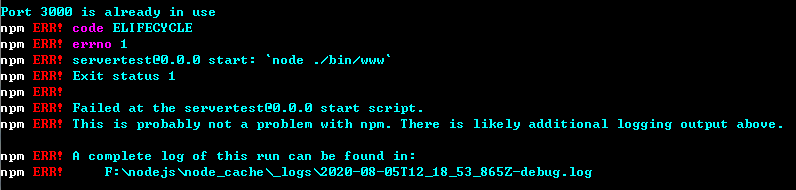
4、打开网址 http://localhost:3000/test.html可以看到控制台打印了服务器返回的信息 1、端口被占用
2、Powershell禁止执行脚本 Powershell脚本4种执行权限 (1)Restricted——默认的设置, 不允许任何script运行 (2)AllSigned——只能运行经过数字证书签名的script (3)RemoteSigned——运行本地的script不需要数字签名,但是运行从网络上下载的script就必须要有数字签名 (4)Unrestricted——允许所有的script运行 原因:由于windows默认不允许任何脚本运行,默认为Restricted,所以输入 Set-ExecutionPolicy Unrestricted即可改变权限。 Window7在此时可能遇到新的问题 “Set-ExecutionPolicy : 对注册表项“HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\PowerShell\1\ShellIds\Microsoft.PowerShell”的访问被拒绝。”错误 原因:这是由于没有打开管理员权限启动命令。 |
【本文地址】
今日新闻 |
推荐新闻 |
 2、下载了.msi文件,双击或者右键安装,即可(安装过程简单在此不详细说明。安装路径自行安排,我的安装路径为F:\node.js)
2、下载了.msi文件,双击或者右键安装,即可(安装过程简单在此不详细说明。安装路径自行安排,我的安装路径为F:\node.js) 
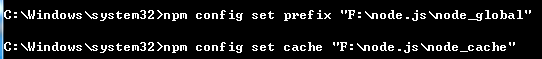
 4、(可选配置)设置npm在全局模块下路径和缓存cache路径 由于默认会将模块安装在C:\Users\用户名\AppData\Roaming路径下的npm和npm_cache中会占用c盘空间,这里提供了可以修改路径的方法(我自己修改了路径)
4、(可选配置)设置npm在全局模块下路径和缓存cache路径 由于默认会将模块安装在C:\Users\用户名\AppData\Roaming路径下的npm和npm_cache中会占用c盘空间,这里提供了可以修改路径的方法(我自己修改了路径)



 在server文件夹下按住shift+右键,点击“在此处打开命令窗口”
在server文件夹下按住shift+右键,点击“在此处打开命令窗口” 输入
输入 打开浏览器输入
打开浏览器输入
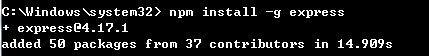
 2、全局安装express命令安装工具
2、全局安装express命令安装工具 3、安装express框架
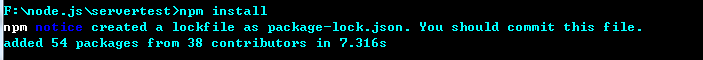
3、安装express框架 4、安装成功后,使用express框架构建项目 (1)创建项目(servertest为文件名称)
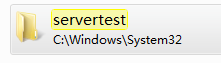
4、安装成功后,使用express框架构建项目 (1)创建项目(servertest为文件名称) (2)在C:\Windows\System32下找到servertest,剪切后放入F:\node.js文件夹下(找不到可进行搜索)
(2)在C:\Windows\System32下找到servertest,剪切后放入F:\node.js文件夹下(找不到可进行搜索)  (3)在servertest文件夹下shift+右键用命令窗口打开,输入
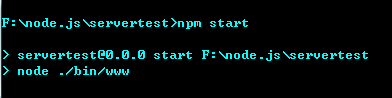
(3)在servertest文件夹下shift+右键用命令窗口打开,输入 (4)启动项目
(4)启动项目 (5)修改app.js文件,使其识别html文件,增加监听窗口3000 用下面代码替换app.set(‘view engine’, ‘ejs’),public文件下放入index.html,为入口页面
(5)修改app.js文件,使其识别html文件,增加监听窗口3000 用下面代码替换app.set(‘view engine’, ‘ejs’),public文件下放入index.html,为入口页面



 看到服务器启动成功,说明服务器启动完成
看到服务器启动成功,说明服务器启动完成
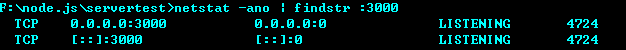
 解决方法 查看哪个占用了3000端口号
解决方法 查看哪个占用了3000端口号 接着输入其PID即可(本次PID为4724)
接着输入其PID即可(本次PID为4724)