教程 |
您所在的位置:网站首页 › 公众号推文模板 › 教程 |
教程
|
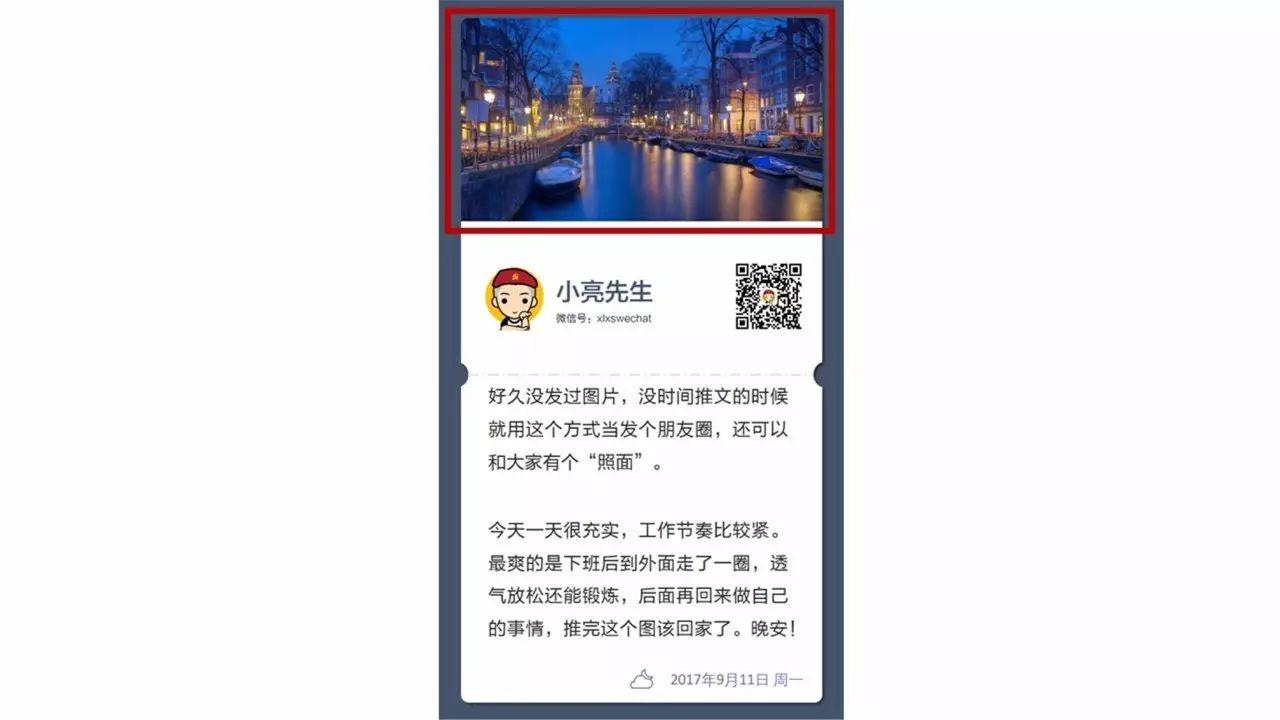
原标题:教程|PPT制作公众号超酷推文模板 前两天在公众号里发了下面这个图: 发了之后,公众号后台、个人微信、朋友圈都有很多人咨询这个图是用什么软件制作的?看到大家这么热情,我一句话不说也不好。所以决定推一期这个图的制作教程。 这个图就是用PPT完成的,操作也不复杂。今天就用图文的方式给大家详细分享下制作过程。如今PPT设计讲究扁平化,但是这个带点阴影、有点立体的设计效果还是非常棒,在PPT设计中应用也比较广泛。所以大家学会后不仅能用于微信公众号或者朋友圈推图,还可以应用于PPT制作中。 下面就进入正题(我使用的是Microsoft Office家庭和学生版2016): 1设置幻灯片大小 PPT中默认的大小都是16:9横版的大小,因为这个图片是用来发在公众号或者朋友圈,所以基本上都是用手机查看,而现在手机屏幕的长宽比多数在16:9或者16:10,不过是竖版的。所以第一步我们需要将横版PPT改为竖版的。 操作步骤:设计—幻灯片大小—自定义幻灯片大小—方向(改为纵向)
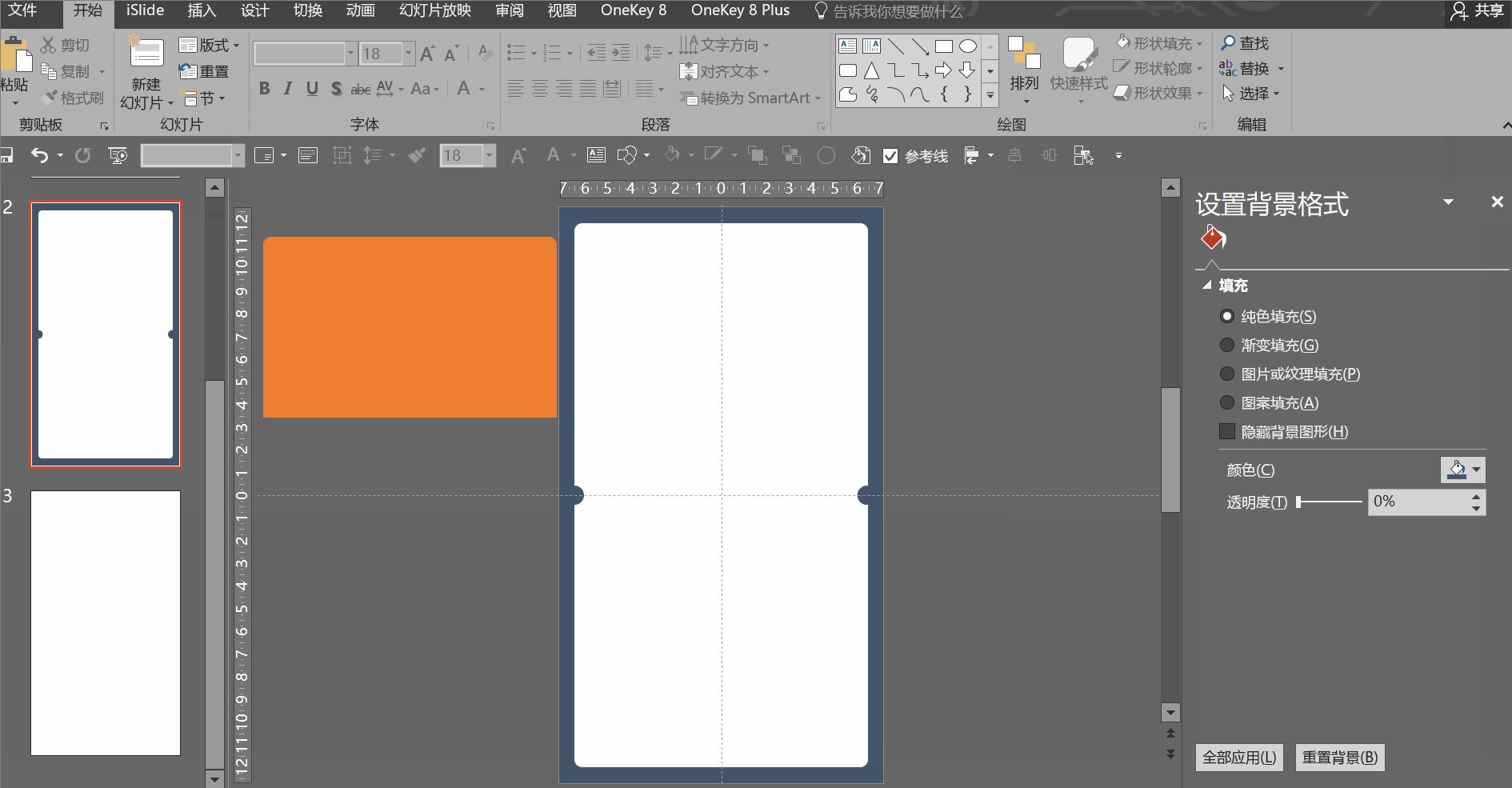
设置后,幻灯片就会由横变竖 2修改幻灯片背景色 这一步很简单,就是把PPT的背景色从白色变为一个你喜欢的颜色,当然还是看起来舒服的颜色。 操作步骤:设计—设置背景格式—纯色填充—选择一个合适的颜色
3画一张卡片 完成上两步后,需要用圆角矩形工具画一个比幻灯片小一些的卡片,并完成阴影设置和半圆形操作。 第一步先画一个圆角矩形 操作步骤:插入—形状—选择圆角矩形—在PPT中画出来—设置圆角大小—调整圆角弧度—改变矩形填充色(注意将形状轮廓设置为无轮廓) 按照PPT的默认设置,圆角矩形画好后,她的圆角弧度会非常大,所以需要对其进行调节,可以点击圆角矩形左上角的小黄点进行调整,具体看下面的动图。
第二步设置圆角矩形阴影 操作步骤:点击矩形—绘图工具(格式)—形状效果—阴影(选择一种合适的阴影效果) 这一步操作完成后就会有阴影效果了,可以尝试F5进行幻灯片放映,查看效果。 4制作贴合圆角矩形 这个标题取得很复杂, 不知道大家能不能看懂,总体意思就是画一个大家看到的图片中上半部分进行图片填充的圆角矩形。就是下面红框这个:
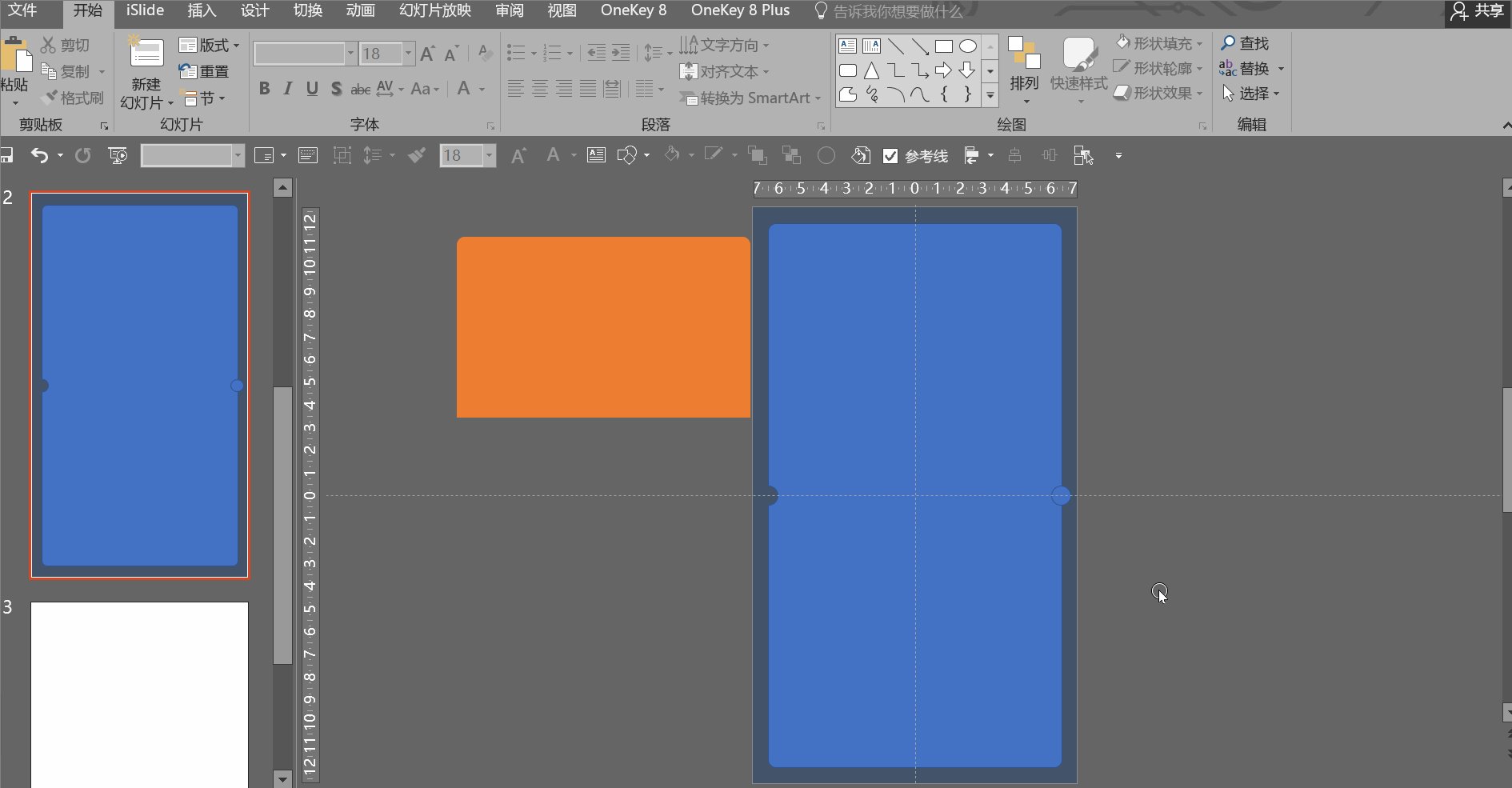
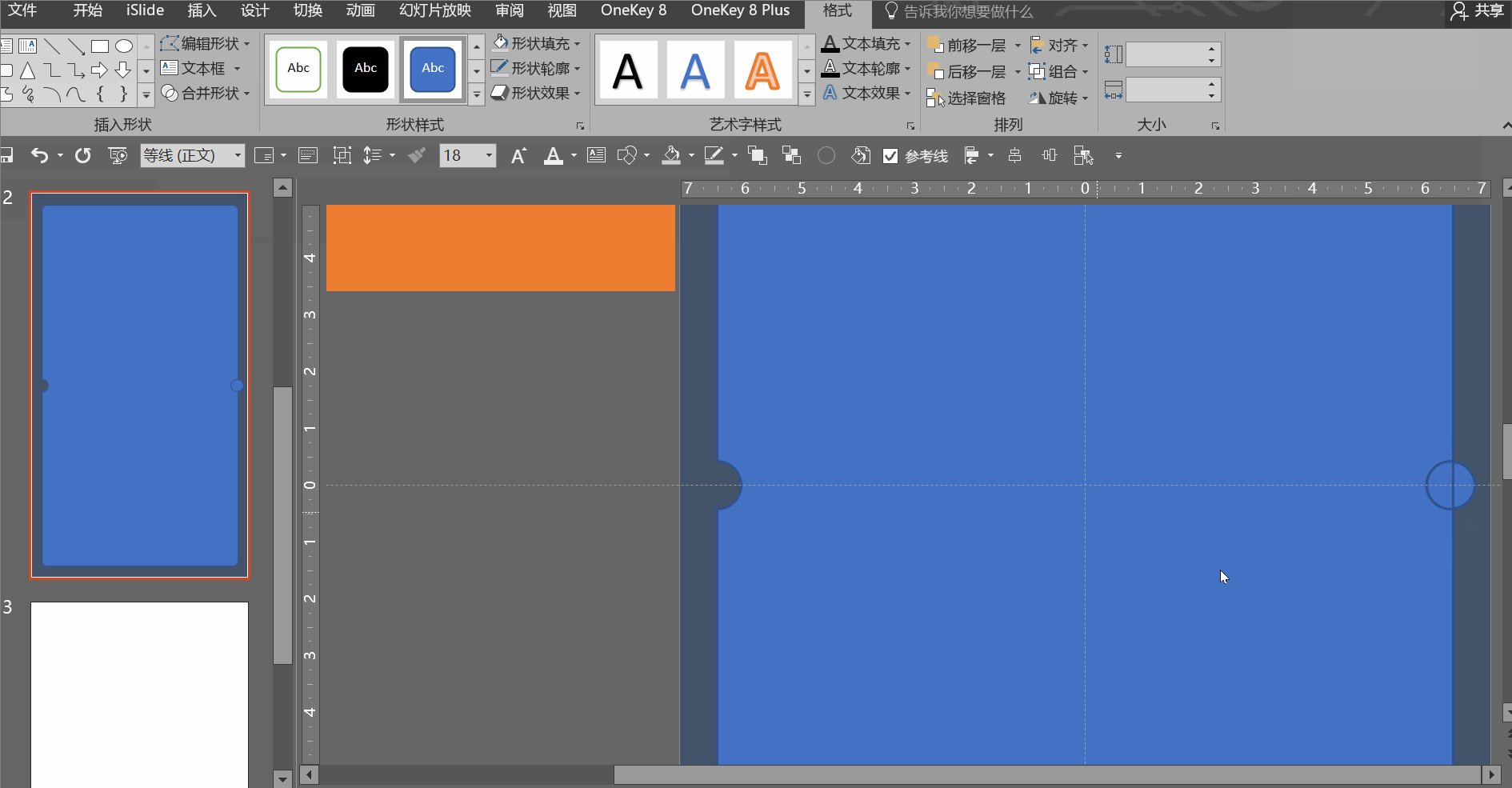
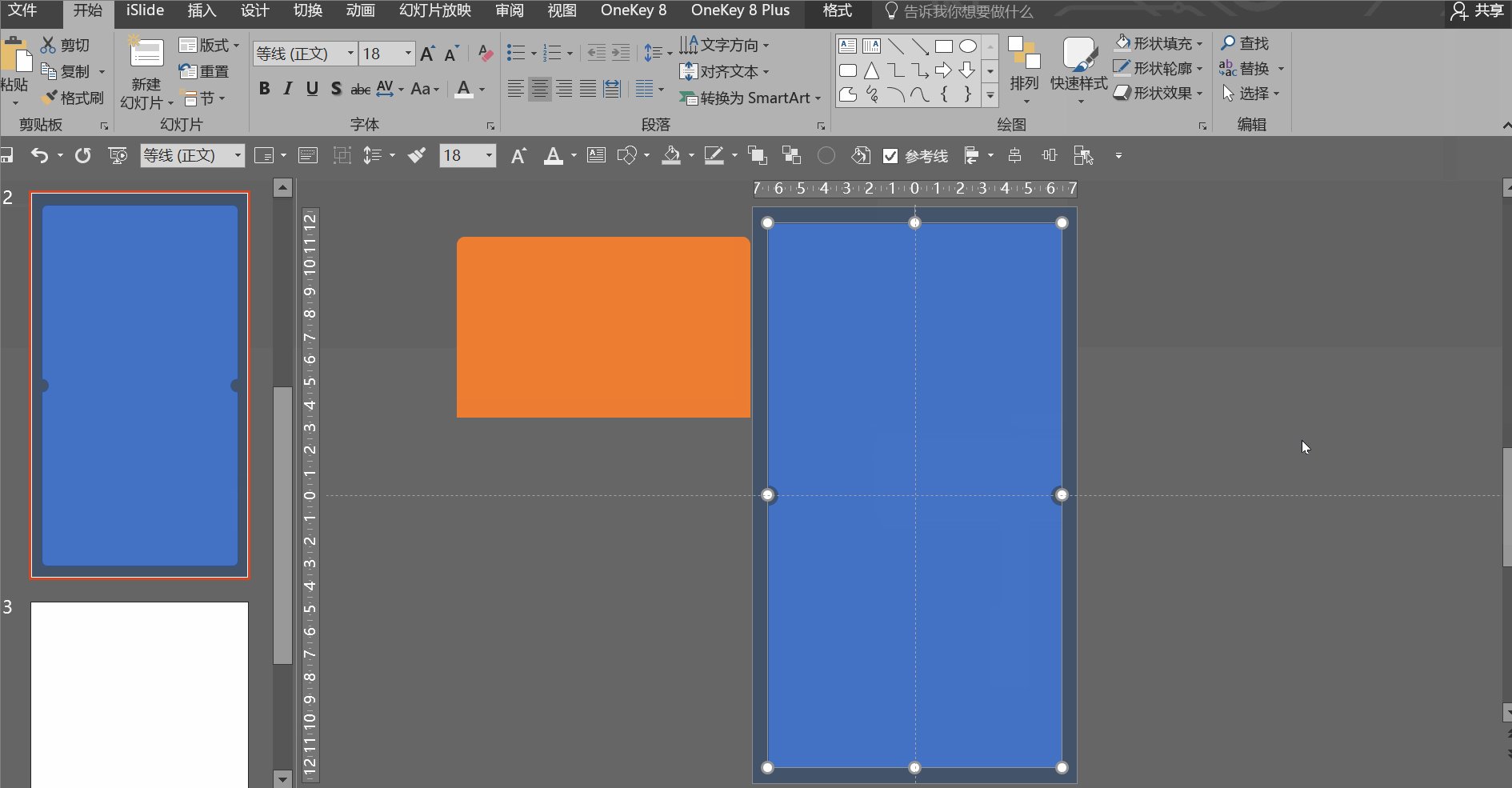
大家放大看这个图片会注意到,图片部分,上方是完全和圆角矩形贴合的,都有一大小的圆角,下方又是直角的。制作这个矩形需要用到“布尔运算”,通俗来说就是需要用两个图形进行“合并形状”中的“相交”功能。这一功能在PPT设计中应用非常广泛,后面可以出一期介绍。 操作步骤:看下方视频 相信看完视频后大家就能明白是什么意思。 5制作卡片两边的缺角 这个标题,不知道能不能看懂,就是大家看到图片中间卡片左右两边中部都有一个小缺角,其实这个制作方法跟上面的差不多,只是需要用的是“拆分”功能。为了方便大家理解,我制作了两个动图,请大家查看:
动图01
动图02 值得注意的是,在进行这一步操作时需要将我们刚刚制作好的图片矩形框放到一边,缺角做好后再放回来。 上面五步走完这个图片所有稍微复杂的部分就都做好了,剩下的就是需要填充文字和公众号信息等内容,这里我就不做具体讲解。因为这些操作都非常常规了。
效果图 大家看完后仍有疑问可以在下方留言进行交流。另外,为了省事,我同样提供了这个图片的PPT源文件供大家下载使用。获取方式见下图:
最后,我前文所提到的这种卡片式的风格在PPT运用很广泛,我下午就制作了几张这一风格的PPT,供大家查看交流。
(上图创意来源旁门左道)
--END-- © 转载请联系作者
责任编辑: |
【本文地址】
今日新闻 |
推荐新闻 |












 返回搜狐,查看更多
返回搜狐,查看更多