网页时钟 |
您所在的位置:网站首页 › 全屏时钟网页版 › 网页时钟 |
网页时钟
|
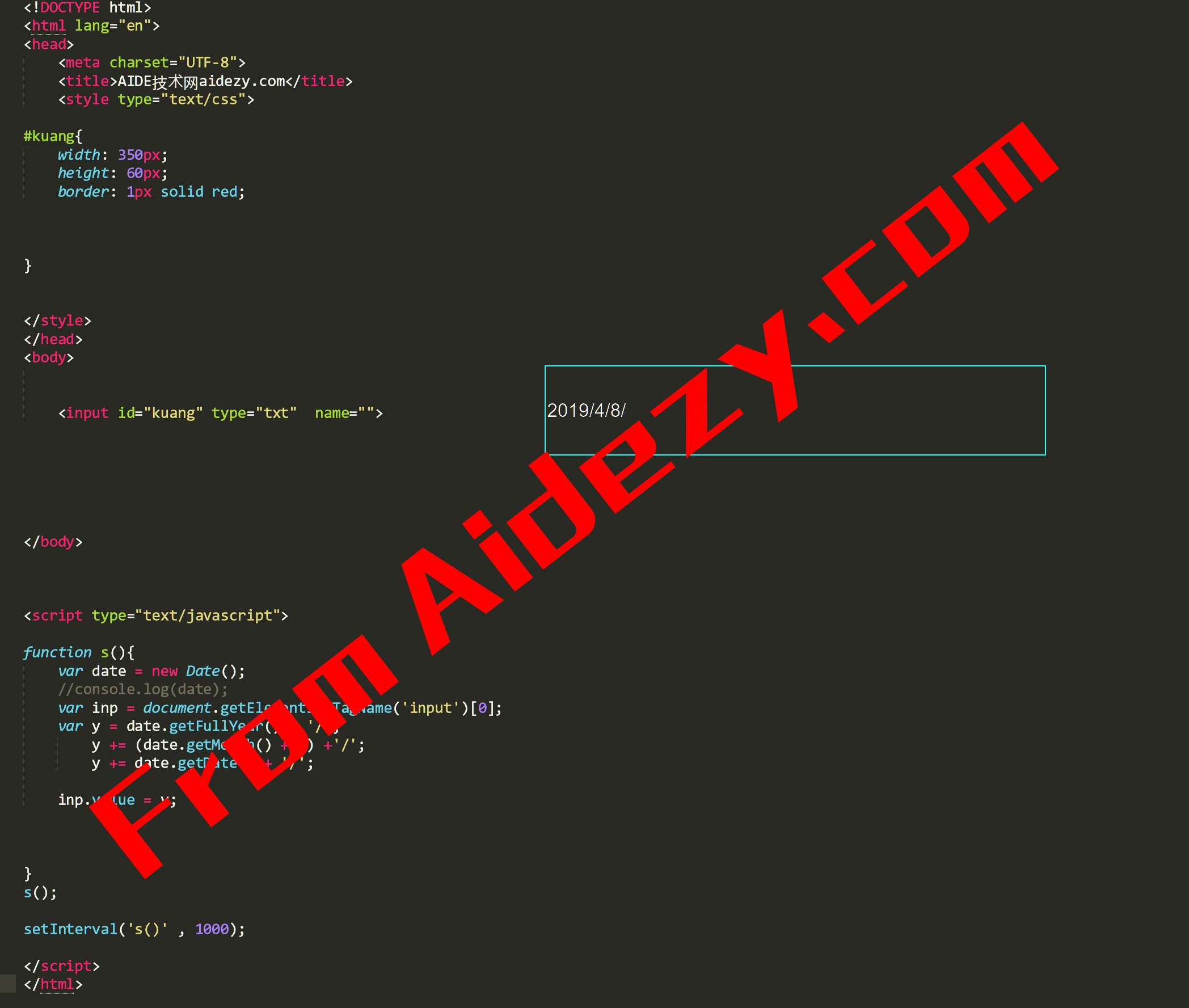
HTML添加简单的JS属性实现网页时钟教程 首先开始呢,我们需要一个html页面初始化代码,这里我就不给大家列出来了,直接上核心代码。 我们在body下面定义一个 input标签,设置它的id为’kuang’ 这里大家可以随意设置,type属性为txt: 然后在title标题下方设置input的css属性,设置他的宽为350像素,高为60像素,边框1像素为红色(当然这里大家可以随意设置): #kuang{ width: 350px; height: 60px; border: 1px solid red; } 布局好之后,我们会在网页上得到一个红色边框的区域,然后就开始了我们的核心js代码呢,在body下面我们写: 先定义一个函数function,值为s。 然后我们new一个date属性,就是我们需要的网页时钟,给他定义一个变量为date。 然后下一步我们需要在js代码中找到input这个属性,使用(document.getElementsByTagName)找到input,这里的[0]代表input属性排序的第一个,我们通常第一个都是用1表示,但是这里不一样它的第一个使用0表示,给找到input这段代码定义一个变量inp。 现在我们就需要定义核心值呢,也就是显示在我们眼睛里面的时间,date.getFullYear 这个代表几几年。定义变量为y,在写date.getMonth 这个代表月,在写date.getDate这个代表日,月和日我们就不需要定义变量值了,因为他和年使用同一个变量值,当然我们还能定义小时分钟,这里我就没有给大家列出来了,有需要的可以百度一下,方法是一样的。 这里我给大家解释一下’+=’他其实是一种缩写格式,就是y = y+ 这种格式缩写来的,里面的斜杠’/’就是用来分割年月日数值的,那个date.getMonth之所以要加1是因为它和其他属性又有所不同,如果不加1的话,他会是显示上一个月,所以我们需要给他单独加1,其他的就不用。 设置时间的函数写好了,我们还需要调用它显示在我们的视线对吧, inp.value = y;, inp就是我们定义的变量,.value = y; 就是让我们定义的所有y变量全部显示在value这个属性里面并显示。 最后我们还有一个s(); 和setInterval(‘s()’ , 1000); , 我先说第二个,它的意思就是每一秒种就执行一下s函数下的所有内容来达到网页时钟动态的效果,那个s();其实也是可有可无的,如果不加上它的话,我们打开网页的前一秒是并没有执行任何函数,我们需要等待一秒让setlnterval来执行一下函数s时钟才会显示出来,如果加上了,我们就可以先执行一下函数s里面的所有内容,然后再执行setlnterval实现动态时钟效果。 function s(){ var date = new Date(); //console.log(date); var inp = document.getElementsByTagName('input')[0]; var y = date.getFullYear() + '/'; y += (date.getMonth() + 1) +'/'; y += date.getDate() + '/'; inp.value = y; } s(); setInterval('s()' , 1000); 全部代码参考: AIDE技术网aidezy.com#kuang{ width: 350px; height: 60px; border: 1px solid red; } function s(){ var date = new Date(); //console.log(date); var inp = document.getElementsByTagName('input')[0]; var y = date.getFullYear() + '/'; y += (date.getMonth() + 1) +'/'; y += date.getDate() + '/'; inp.value = y; } s(); setInterval('s()' , 1000); |
【本文地址】