【解决全屏ESC和F11问题】vue实现全屏和退出全屏功能,实现让某一个元素全屏功能 |
您所在的位置:网站首页 › 全屏无法退出 › 【解决全屏ESC和F11问题】vue实现全屏和退出全屏功能,实现让某一个元素全屏功能 |
【解决全屏ESC和F11问题】vue实现全屏和退出全屏功能,实现让某一个元素全屏功能
|
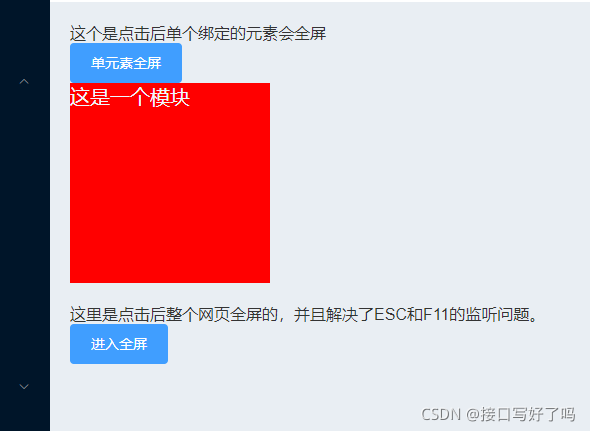
已经解决了因为点击按钮进入全屏后用户按ESC退出了全屏导致再点击按钮不生效问题,解决了因为按F11全屏后按ESC键不生效无法退出全屏,同时退出全屏的按钮点击也不生效的问题。 单个元素全屏代码 这个是点击后单个绑定的元素会全屏 单元素全屏 这是单个元素 export default { methods: { //单个div全屏方法 fullscreenchange() { const isFullScreen = document.fullScreen || document.mozFullScreen || document.webkitIsFullScreen || document.msFullscreenElement; if (isFullScreen) { console.log("退出全屏"); if (document.exitFullscreen) { document.exitFullscreen(); } else if (document.msExitFullscreen) { document.msExitFullscreen(); } else if (document.mozCancelFullScreen) { document.mozCancelFullScreen(); } else if (document.webkitCancelFullScreen) { document.webkitCancelFullScreen(); } } else { var fullscreen = this.$refs.aaaa; // 这个地方绑定需要全屏的元素 console.log("进入全屏"); if (fullscreen.requestFullscreen) { fullscreen.requestFullscreen(); } else if (fullscreen.mozRequestFullScreen) { fullscreen.mozRequestFullScreen(); } else if (fullscreen.webkitRequestFullscreen) { fullscreen.webkitRequestFullscreen(); } else if (fullscreen.msRequestFullscreen) { fullscreen.msRequestFullscreen(); } } }, .ceshi { color: aliceblue; font-size: 20px; background-color: red; width: 200px; height: 200px; margin-bottom: 20px; } 网页全屏方法 直接复制就行!!ESC和F11的问题已经解决了,自己复制测试一下就行。 这里是点击后整个网页全屏的,并且解决了ESC和F11的监听问题。 进入全屏 退出全屏 export default { data() { return { //true是进入全屏,false是退出全屏 full: false, }; }, created() { //指向问题先保存 let that = this; //这里是监听ESC的 window.onresize = function () { if (!that.checkFull()) { // 退出全屏后要执行的动作 console.log("退出全屏"); that.full = false; } }; }, mounted() { //这里是监听F11案件的 window.addEventListener("keydown", this.KeyDown, true); // 监听按键事件 }, methods: { //进入全屏模式 enter_full_screen() { this.full = true; document.documentElement.webkitRequestFullScreen(); }, //退出全屏模式 exitFullscreen() { this.full = false; if (document.exitFullscreen) { document.exitFullscreen(); } else if (document.msExitFullscreen) { document.msExitFullscreen(); } else if (document.mozCancelFullScreen) { document.mozCancelFullScreen(); } else if (document.webkitExitFullscreen) { document.webkitExitFullscreen(); } }, //监听解决F11打开后无法esc退出同时退出全屏的按钮也失效问题。 KeyDown(event) { if (event.keyCode === 122) { event.returnValue = false; this.enter_full_screen(); //这里方的是触发全屏的方法 } }, //监听ESC事件,解决点击按钮全屏后按ESC退出再点击按钮不生效问题。 checkFull() { //判断浏览器是否处于全屏状态 (需要考虑兼容问题) //火狐浏览器 var isFull = document.mozFullScreen || document.fullScreen || //谷歌浏览器及Webkit内核浏览器 document.webkitIsFullScreen || document.webkitRequestFullScreen || document.mozRequestFullScreen || document.msFullscreenEnabled; if (isFull === undefined) { isFull = false; } return isFull; }, }, }; |
【本文地址】
今日新闻 |
推荐新闻 |