QT开发(五) |
您所在的位置:网站首页 › 倒计时精确到毫秒怎么设置 › QT开发(五) |
QT开发(五)
|
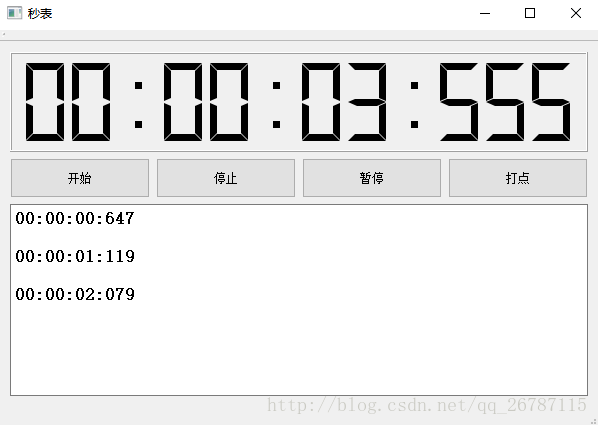
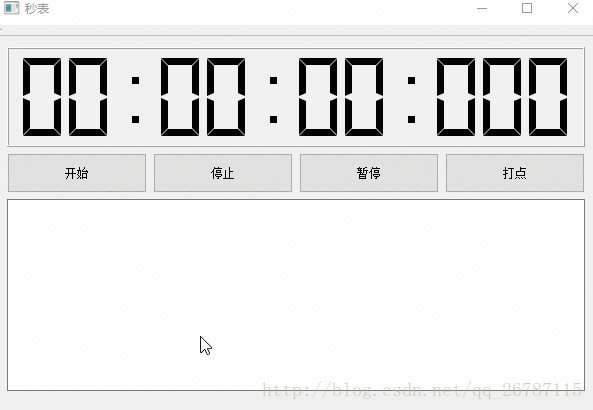
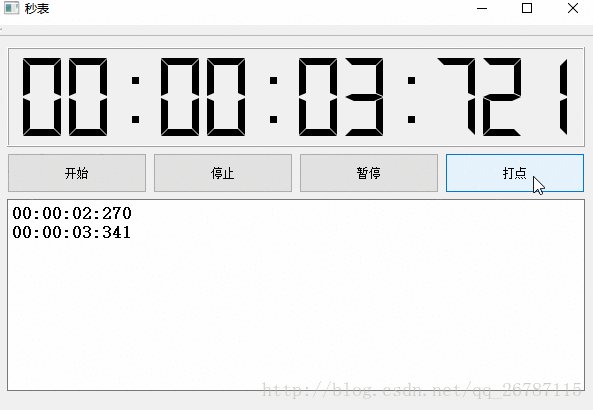
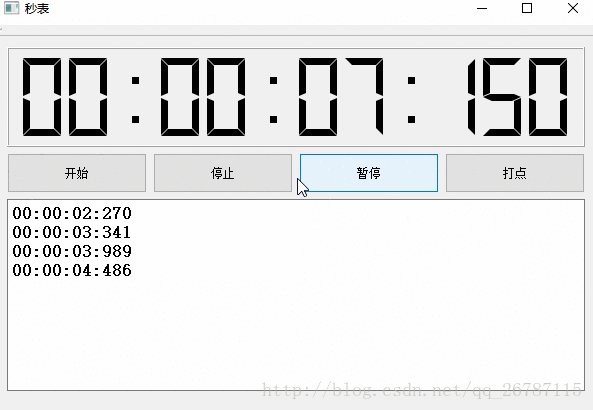
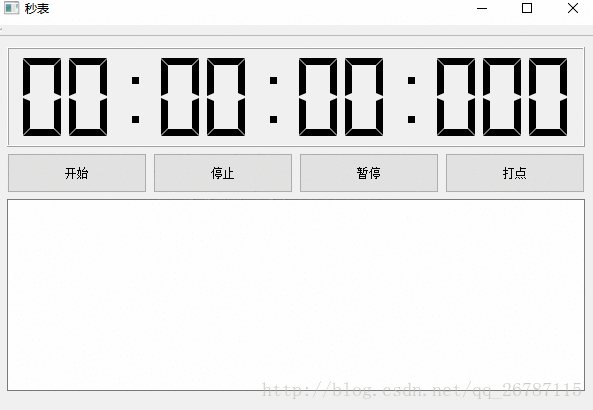
我们继续QT之旅,这次写的依旧是个小东西,那就是秒表,这个秒表主要还是逻辑操作,实际上本身并没有多少内容,也就是学习了一下QTime和QTimer的使用,我们来看下UI是什么样子的 这里就很简单了,我们先分析一下控件,最上面是一个QLCDNumber用来显示秒数,中间四个按钮用来控制,下面就是一个记录时间点的逻辑,控件使用的是QTextBrowser,好的,我们来看下头文件 #ifndef MAINWINDOW_H #define MAINWINDOW_H #include #include #include namespace Ui { class MainWindow; } class MainWindow : public QMainWindow { Q_OBJECT public: explicit MainWindow(QWidget *parent = 0); ~MainWindow(); public: void init(); private slots: void updateDisplay(); void on_btn_start_clicked(); void on_btn_stop_clicked(); void on_btn_pause_clicked(); void on_btn_point_clicked(); private: Ui::MainWindow *ui; QTimer *pTimer; QTime baseTime; //显示的时间 QString timeStr; }; #endif // MAINWINDOW_H可以看到,我就定义了一个公共函数init用来初始化一些数据,五个槽函数,分别是四个按钮以及一个倒计时的槽函数,又定义了一些变量,其中timeStr是显示在LCD上的最终文字,好的,我们来开始分析吧 //初始化 void MainWindow::init() { //默认显示 this->ui->lcd_play->display("00:00:00:000"); this->pTimer = new QTimer; //绑定定时器的信号 connect(this->pTimer,SIGNAL(timeout()),this,SLOT(updateDisplay())); }首先就是我们在初始化中先定义了需要显示的格式为00:00:00:000,因为我们只能通过代码才能这样设置,其次就是定义一个信号为timeout的定时器了 //开始 void MainWindow::on_btn_start_clicked() { //获取当前时间 this->baseTime = this->baseTime.currentTime(); this->pTimer->start(1); //重置状态 if(this->ui->btn_stop->text() != "停止") { this->ui->btn_stop->setText("停止"); } if(this->ui->btn_pause->text() != "暂停") { this->ui->btn_pause->setText("暂停"); } }然后我们点击开始的槽函数后,我们获取了当前的时间并且设置在baseTime上,以及重置了一下其他按钮的状态 //结束 void MainWindow::on_btn_stop_clicked() { if(this->ui->btn_stop->text() == "停止") { this->ui->btn_stop->setText("清空"); this->pTimer->stop(); } else if(this->ui->btn_stop->text() == "清空") { this->ui->btn_stop->setText("停止"); this->ui->tb_display->clear(); this->ui->lcd_play->display("00:00:00:000"); } }我们在结束的时候有两个状态,停止就直接调用timer指针的stop,清除的话就恢复下状态 //暂停 void MainWindow::on_btn_pause_clicked() { static QTime pauseTime; if(this->ui->btn_pause->text() == "暂停") { pauseTime = QTime::currentTime(); this->ui->btn_pause->setText("继续"); this->pTimer->stop(); } else if(this->ui->btn_pause->text() == "继续") { //进行差值计算 QTime cut = QTime::currentTime(); int t = pauseTime.msecsTo(cut); this->baseTime = this->baseTime.addMSecs(t); this->ui->btn_pause->setText("暂停"); this->pTimer->start(); } }我们在暂停这里,首先是定义了一个pauseTime用来获取你点击的时间,然后再调用stop,如果你再次按了继续的话,我会拿我保存的pauseTime与上一个baseTime作比较然后添加上去来弥补这个时间差,最后再调用start函数 //打点 void MainWindow::on_btn_point_clicked() { //将timeStr添加到列表 this->ui->tb_display->append(this->timeStr ); }打点就比较简单了,直接添加上去即可 对应的槽函数里更新时间 //更新时间 void MainWindow::updateDisplay() { /* * 1.点击开始后获取到当前的时间并且赋值给baseTime * 2.启动定时器,间隔1s * 3.槽函数中再次获取当前的时间currTime * 4.计算两个时间的差值t * 5.声明一个showTime对象给他加上t的差值 * 6.格式化后设置显示 */ QTime currTime = QTime::currentTime(); int t = this->baseTime.msecsTo(currTime); QTime showTime(0,0,0,0); showTime = showTime.addMSecs(t); this->timeStr = showTime.toString("hh:mm:ss:zzz"); this->ui->lcd_play->display(timeStr); }也是同样的使用计算差值的方式去弥补 好的,我们来看下全部代码 #include "mainwindow.h" #include "ui_mainwindow.h" #include MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent), ui(new Ui::MainWindow) { ui->setupUi(this); this->init(); } MainWindow::~MainWindow() { delete this->pTimer; delete ui; } //初始化 void MainWindow::init() { //默认显示 this->ui->lcd_play->display("00:00:00:000"); this->pTimer = new QTimer; //绑定定时器的信号 connect(this->pTimer,SIGNAL(timeout()),this,SLOT(updateDisplay())); } //开始 void MainWindow::on_btn_start_clicked() { //获取当前时间 this->baseTime = this->baseTime.currentTime(); this->pTimer->start(1); //重置状态 if(this->ui->btn_stop->text() != "停止") { this->ui->btn_stop->setText("停止"); } if(this->ui->btn_pause->text() != "暂停") { this->ui->btn_pause->setText("暂停"); } } //结束 void MainWindow::on_btn_stop_clicked() { if(this->ui->btn_stop->text() == "停止") { this->ui->btn_stop->setText("清空"); this->pTimer->stop(); } else if(this->ui->btn_stop->text() == "清空") { this->ui->btn_stop->setText("停止"); this->ui->tb_display->clear(); this->ui->lcd_play->display("00:00:00:000"); } } //暂停 void MainWindow::on_btn_pause_clicked() { static QTime pauseTime; if(this->ui->btn_pause->text() == "暂停") { pauseTime = QTime::currentTime(); this->ui->btn_pause->setText("继续"); this->pTimer->stop(); } else if(this->ui->btn_pause->text() == "继续") { //进行差值计算 QTime cut = QTime::currentTime(); int t = pauseTime.msecsTo(cut); this->baseTime = this->baseTime.addMSecs(t); this->ui->btn_pause->setText("暂停"); this->pTimer->start(); } } //打点 void MainWindow::on_btn_point_clicked() { //将timeStr添加到列表 this->ui->tb_display->append(this->timeStr); } //更新时间 void MainWindow::updateDisplay() { /* * 1.点击开始后获取到当前的时间并且赋值给baseTime * 2.启动定时器,间隔1s * 3.槽函数中再次获取当前的时间currTime * 4.计算两个时间的差值t * 5.声明一个showTime对象给他加上t的差值 * 6.格式化后设置显示 */ QTime currTime = QTime::currentTime(); int t = this->baseTime.msecsTo(currTime); QTime showTime(0,0,0,0); showTime = showTime.addMSecs(t); this->timeStr = showTime.toString("hh:mm:ss:zzz"); this->ui->lcd_play->display(timeStr); }再来看下效果 好的,最后送上源码:点击下载 有兴趣的可以加群:690351511 |
【本文地址】
今日新闻 |
推荐新闻 |