vue element 的 Table组件动态增加一行、删除一行,并且在行内有单选框Radio 选择框select |
您所在的位置:网站首页 › 修改element › vue element 的 Table组件动态增加一行、删除一行,并且在行内有单选框Radio 选择框select |
vue element 的 Table组件动态增加一行、删除一行,并且在行内有单选框Radio 选择框select
|
首先不是选中某一行表格数据,是在一行el-table-column中的某一列有单选,并且这一页的单选只能选择一个!
html部分
//添加按钮
添加
//表格
//单选框部分
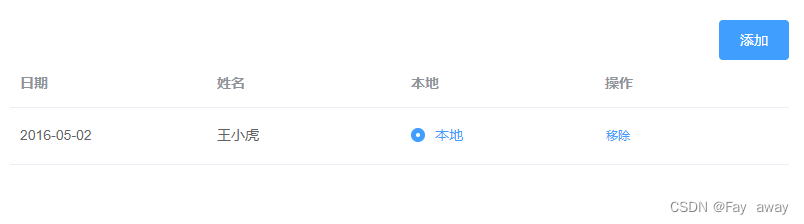
本地
移除
效果就这样 其中有添加(handleAddDetails),删除(deleteRow),单选框值改变(handleRadioChange) export default { data() { return { radio: 0, //给一个默认行 tableData: [{ date: '2016-05-02', name: '王小虎', address: 0 }], } }, methods:{ tableRowClassName({ row, rowIndex }) { row.index = rowIndex; //在原有的数据上加一个index }, handleRadioChange(val) { if (val) { console.log(val) this.radio = val.index; } }, // 增加一行 addRow(length) { if (this.tableData == undefined) { this.tableData = new Array(); } let obj = {}; obj.date = "2016-05-03"; obj.name = "王小龙"; obj.addresses = length; this.tableData.push(obj); }, // 删除一行 deleteRow(index) { this.tableData.splice(index, 1) }, } }最后结果就这样,点击添加就会在最后追加一行 点击移除会删除一行,表格中的单选框只会选择一个
|
【本文地址】
今日新闻 |
推荐新闻 |
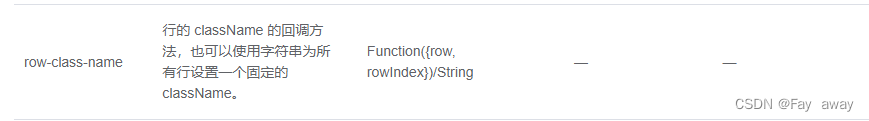
 这个蛮重要的 我给它起名tableRowClassName
这个蛮重要的 我给它起名tableRowClassName 
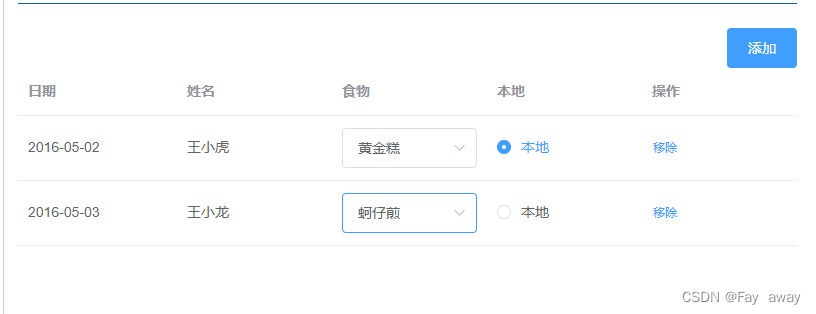
 如果里边还有el-select选择框的话 (此处随便加一个)
如果里边还有el-select选择框的话 (此处随便加一个) 关键在于v-model绑定的值! v-model=“tableData[scope.$index].food”
关键在于v-model绑定的值! v-model=“tableData[scope.$index].food”