HTML |
您所在的位置:网站首页 › 信纸标签模板 › HTML |
HTML
|
HTML | 分享几个HTML邮件样式模板
原创
拾年之璐 2021-07-31 17:22:18 ©著作权 文章标签 html 邮件模板 邮件通知 microsoft f5 文章分类 Html/CSS 前端开发 ©著作权归作者所有:来自51CTO博客作者拾年之璐的原创作品,请联系作者获取转载授权,否则将追究法律责任
最近在写一个项目,要个用户发送验证码、通知等信息。 但是,以往只是文字堆砌,偶尔加个换行br。略显粗糙。 然后,偶然间看到了一些平台的通知邮件,然后就把他们的邮件扒出来,用一下哈哈哈… 注:以下模板,主要来自:腾讯企业邮箱、腾讯云的通知邮件。 1. Demo截图 第1个demo截图
发送给对方后,对方收到的邮件是这样的:
 {{--以下写正文--}}
{{--以下写正文--}}
{{-- 普通的文本 --}}
你好,张三,你的注册验证码为:
{{-- 普通的文本【自定义样式】 --}}
{{-- padding:行间距 --}}
123456
{{-- 普通的文本【自定义样式】 --}}
{{-- padding:行间距 --}}
123456
{{-- 一级标题 --}}
一、通用功能
{{-- 二级标题,以及正文--}}
{{-- 二级标题--}}
1. 管理后台 “域名管理” 优化
{{-- 二级标题里的小字号正文 --}}
{{--以下写正文--}}
{{--以下写正文--}}
{{-- 普通的文本 --}}
你好,张三,你的注册验证码为:
{{-- 普通的文本【自定义样式】 --}}
{{-- padding:行间距 --}}
123456
{{-- 普通的文本【自定义样式】 --}}
{{-- padding:行间距 --}}
123456
{{-- 一级标题 --}}
一、通用功能
{{-- 二级标题,以及正文--}}
{{-- 二级标题--}}
1. 管理后台 “域名管理” 优化
{{-- 二级标题里的小字号正文 --}}
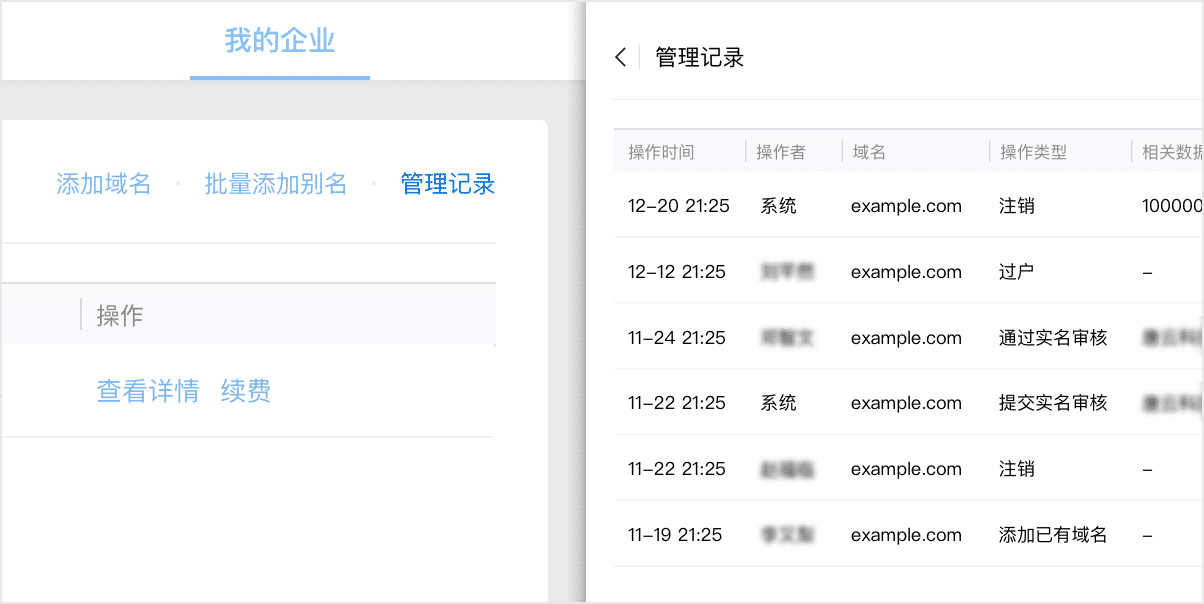
· 新增“管理记录”,可以查看域名注册、实名审核、续费等记录。 {{--显示图片--}} {{-- 署名 --}}
腾讯企业邮团队
{{-- --}}
.eml-w .eml-w-phase-normal-16 {
color: #2b2b2b;
font-size: 16px;
line-height: 1.75
}
.eml-w .eml-w-phase-bold-16 {
font-size: 16px;
color: #2b2b2b;
font-weight: 500;
line-height: 1.75
}
.eml-w-title-level1 {
font-size: 20px;
font-weight: 500;
padding: 15px 0
}
.eml-w-title-level3 {
font-size: 16px;
font-weight: 500;
padding-bottom: 10px
}
.eml-w-title-level3.center {
text-align: center
}
.eml-w-phase-small-normal {
font-size: 14px;
color: #2b2b2b;
line-height: 1.75
}
.eml-w-picture-wrap {
padding: 10px 0;
width: 100%;
overflow: hidden
}
.eml-w-picture-full-img {
display: block;
width: auto;
max-width: 100%;
margin: 0 auto
}
.eml-w-sys-layout {
background: #fff;
box-shadow: 0 2px 8px 0 rgba(0, 0, 0, .2);
border-radius: 4px;
margin: 50px auto;
max-width: 700px;
overflow: hidden
}
.eml-w-sys-line-left {
display: inline-block;
width: 88%;
background: #2984ef;
height: 3px
}
.eml-w-sys-line-right {
display: inline-block;
width: 11.5%;
height: 3px;
background: #8bd5ff;
margin-left: 1px
}
.eml-w-sys-logo {
text-align: right
}
.eml-w-sys-logo img {
display: inline-block;
margin: 30px 50px 0 0
}
.eml-w-sys-content {
position: relative;
padding: 20px 50px 0;
min-height: 216px;
word-break: break-all
}
.eml-w-sys-footer {
font-weight: 500;
font-size: 12px;
color: #bebebe;
letter-spacing: .5px;
padding: 0 0 30px 50px;
margin-top: 60px
}
.eml-w {
font-family: Helvetica Neue, Arial, PingFang SC, Hiragino Sans GB, STHeiti, Microsoft YaHei, sans-serif;
-webkit-font-smoothing: antialiased;
color: #2b2b2b;
font-size: 14px;
line-height: 1.75
}
.eml-w a {
text-decoration: none
}
.eml-w a, .eml-w a:active {
color: #186fd5
}
.eml-w h1, .eml-w h2, .eml-w h3, .eml-w h4, .eml-w h5, .eml-w h6, .eml-w li, .eml-w p, .eml-w ul {
margin: 0;
padding: 0
}
.eml-w-item-block {
margin-bottom: 10px
}
@media (max-width: 420px) {
.eml-w-sys-layout {
border-radius: none !important;
box-shadow: none !important;
margin: 0 !important
}
.eml-w-sys-layout .eml-w-sys-line {
display: none
}
.eml-w-sys-layout .eml-w-sys-logo img {
margin-right: 30px !important
}
.eml-w-sys-layout .eml-w-sys-content {
padding: 0 35px !important
}
.eml-w-sys-layout .eml-w-sys-footer {
padding-left: 30px !important
}
}
第2个demo代码:
{{-- 邮件的样式 --}}
.title_bold {
font-family: PingFangSC-Medium, "STHeitiSC-Light", BlinkMacSystemFont, "Helvetica", "lucida Grande", "SCHeiti", "Microsoft YaHei";
font-weight: bold;
}
.mail_bg {
background-color: #F5F5F5;
}
.mail_cnt {
padding: 60px 0 160px;
max-width: 700px;
margin: auto;
color: #2b2b2b;
-webkit-font-smoothing: antialiased;
}
.mail_container {
background-color: #fff;
margin: auto;
max-width: 702px;
border-radius: 2px;
}
.eml_content {
padding: 0 50px 30px 50px;
font-family: "Helvetica Neue", "Arial", "PingFang SC", "Hiragino Sans GB", "STHeiti", "Microsoft YaHei", sans-serif;
}
.mail_header {
text-align: right;
}
.top_line_left {
width: 88%;
height: 3px;
background-color: #2984EF;
float: left;
margin-right: 1px;
border-top-left-radius: 2px;
display: inline-block;
}
.top_line_right {
width: 12%;
height: 3px;
background-color: #8BD5FF;
float: right;
border-top-right-radius: 2px;
margin-top: -3px;
}
.main_title {
font-size: 16px;
line-height: 24px;
}
.main_subtitle {
line-height: 28px;
font-size: 16px;
margin-bottom: 12px;
}
.item_level_1 {
margin-top: 60px;
}
.item_level_2 {
margin-top: 40px;
}
.level_1_title {
font-size: 16px;
line-height: 28px;
}
.level_2_title {
font-size: 14px;
line-height: 28px;
font-weight: 600;
}
.item_txt {
font-size: 14px;
line-height: 28px;
}
.mail_footer {
font-size: 12px;
line-height: 17px;
color: #bebebe;
margin-top: 60px;
letter-spacing: 1px;
}
.mail_logo {
/*这里修改LOGO*/
background-image: url("https://exmail.qq.com/zh_CN/htmledition/images/wwbiz_independent/notify_push/logo_2x.png");
background-size: 34px 24px;
width: 34px;
height: 24px;
background-repeat: no-repeat;
display: inline-block;
margin: 27px 0 20px 0;
clear: left;
}
.img_position {
max-width: 100%;
}
.normalTxt {
font-size: 14px;
line-height: 24px;
margin-top: 10px;
}
@media (max-width: 768px) {
.top_line {
display: none;
}
.mail_bg {
background: #fff;
}
.mail_cnt {
padding-bottom: 0;
padding-top: 0;
}
.eml_content {
padding: 0 12px 50px;
}
.phoneFontSizeTitle {
font-size: 18px !important;
}
.phoneFontSizeContent {
font-size: 16px !important;
line-height: 28px !important;
}
.phoneFontSizeTitleLarge {
font-size: 20px !important;
}
.phoneFontSizeTips {
font-size: 14px !important;
}
}
{{-- 邮件正文 --}}
{{-- 上边的两个分割线 --}}
{{-- 邮件正文 --}}
{{-- 邮件LOGO --}}
{{-- 邮件内容正文 --}}
{{-- 普通正文 --}}
{{-- 署名 --}}
腾讯企业邮团队
{{-- --}}
.eml-w .eml-w-phase-normal-16 {
color: #2b2b2b;
font-size: 16px;
line-height: 1.75
}
.eml-w .eml-w-phase-bold-16 {
font-size: 16px;
color: #2b2b2b;
font-weight: 500;
line-height: 1.75
}
.eml-w-title-level1 {
font-size: 20px;
font-weight: 500;
padding: 15px 0
}
.eml-w-title-level3 {
font-size: 16px;
font-weight: 500;
padding-bottom: 10px
}
.eml-w-title-level3.center {
text-align: center
}
.eml-w-phase-small-normal {
font-size: 14px;
color: #2b2b2b;
line-height: 1.75
}
.eml-w-picture-wrap {
padding: 10px 0;
width: 100%;
overflow: hidden
}
.eml-w-picture-full-img {
display: block;
width: auto;
max-width: 100%;
margin: 0 auto
}
.eml-w-sys-layout {
background: #fff;
box-shadow: 0 2px 8px 0 rgba(0, 0, 0, .2);
border-radius: 4px;
margin: 50px auto;
max-width: 700px;
overflow: hidden
}
.eml-w-sys-line-left {
display: inline-block;
width: 88%;
background: #2984ef;
height: 3px
}
.eml-w-sys-line-right {
display: inline-block;
width: 11.5%;
height: 3px;
background: #8bd5ff;
margin-left: 1px
}
.eml-w-sys-logo {
text-align: right
}
.eml-w-sys-logo img {
display: inline-block;
margin: 30px 50px 0 0
}
.eml-w-sys-content {
position: relative;
padding: 20px 50px 0;
min-height: 216px;
word-break: break-all
}
.eml-w-sys-footer {
font-weight: 500;
font-size: 12px;
color: #bebebe;
letter-spacing: .5px;
padding: 0 0 30px 50px;
margin-top: 60px
}
.eml-w {
font-family: Helvetica Neue, Arial, PingFang SC, Hiragino Sans GB, STHeiti, Microsoft YaHei, sans-serif;
-webkit-font-smoothing: antialiased;
color: #2b2b2b;
font-size: 14px;
line-height: 1.75
}
.eml-w a {
text-decoration: none
}
.eml-w a, .eml-w a:active {
color: #186fd5
}
.eml-w h1, .eml-w h2, .eml-w h3, .eml-w h4, .eml-w h5, .eml-w h6, .eml-w li, .eml-w p, .eml-w ul {
margin: 0;
padding: 0
}
.eml-w-item-block {
margin-bottom: 10px
}
@media (max-width: 420px) {
.eml-w-sys-layout {
border-radius: none !important;
box-shadow: none !important;
margin: 0 !important
}
.eml-w-sys-layout .eml-w-sys-line {
display: none
}
.eml-w-sys-layout .eml-w-sys-logo img {
margin-right: 30px !important
}
.eml-w-sys-layout .eml-w-sys-content {
padding: 0 35px !important
}
.eml-w-sys-layout .eml-w-sys-footer {
padding-left: 30px !important
}
}
第2个demo代码:
{{-- 邮件的样式 --}}
.title_bold {
font-family: PingFangSC-Medium, "STHeitiSC-Light", BlinkMacSystemFont, "Helvetica", "lucida Grande", "SCHeiti", "Microsoft YaHei";
font-weight: bold;
}
.mail_bg {
background-color: #F5F5F5;
}
.mail_cnt {
padding: 60px 0 160px;
max-width: 700px;
margin: auto;
color: #2b2b2b;
-webkit-font-smoothing: antialiased;
}
.mail_container {
background-color: #fff;
margin: auto;
max-width: 702px;
border-radius: 2px;
}
.eml_content {
padding: 0 50px 30px 50px;
font-family: "Helvetica Neue", "Arial", "PingFang SC", "Hiragino Sans GB", "STHeiti", "Microsoft YaHei", sans-serif;
}
.mail_header {
text-align: right;
}
.top_line_left {
width: 88%;
height: 3px;
background-color: #2984EF;
float: left;
margin-right: 1px;
border-top-left-radius: 2px;
display: inline-block;
}
.top_line_right {
width: 12%;
height: 3px;
background-color: #8BD5FF;
float: right;
border-top-right-radius: 2px;
margin-top: -3px;
}
.main_title {
font-size: 16px;
line-height: 24px;
}
.main_subtitle {
line-height: 28px;
font-size: 16px;
margin-bottom: 12px;
}
.item_level_1 {
margin-top: 60px;
}
.item_level_2 {
margin-top: 40px;
}
.level_1_title {
font-size: 16px;
line-height: 28px;
}
.level_2_title {
font-size: 14px;
line-height: 28px;
font-weight: 600;
}
.item_txt {
font-size: 14px;
line-height: 28px;
}
.mail_footer {
font-size: 12px;
line-height: 17px;
color: #bebebe;
margin-top: 60px;
letter-spacing: 1px;
}
.mail_logo {
/*这里修改LOGO*/
background-image: url("https://exmail.qq.com/zh_CN/htmledition/images/wwbiz_independent/notify_push/logo_2x.png");
background-size: 34px 24px;
width: 34px;
height: 24px;
background-repeat: no-repeat;
display: inline-block;
margin: 27px 0 20px 0;
clear: left;
}
.img_position {
max-width: 100%;
}
.normalTxt {
font-size: 14px;
line-height: 24px;
margin-top: 10px;
}
@media (max-width: 768px) {
.top_line {
display: none;
}
.mail_bg {
background: #fff;
}
.mail_cnt {
padding-bottom: 0;
padding-top: 0;
}
.eml_content {
padding: 0 12px 50px;
}
.phoneFontSizeTitle {
font-size: 18px !important;
}
.phoneFontSizeContent {
font-size: 16px !important;
line-height: 28px !important;
}
.phoneFontSizeTitleLarge {
font-size: 20px !important;
}
.phoneFontSizeTips {
font-size: 14px !important;
}
}
{{-- 邮件正文 --}}
{{-- 上边的两个分割线 --}}
{{-- 邮件正文 --}}
{{-- 邮件LOGO --}}
{{-- 邮件内容正文 --}}
{{-- 普通正文 --}}
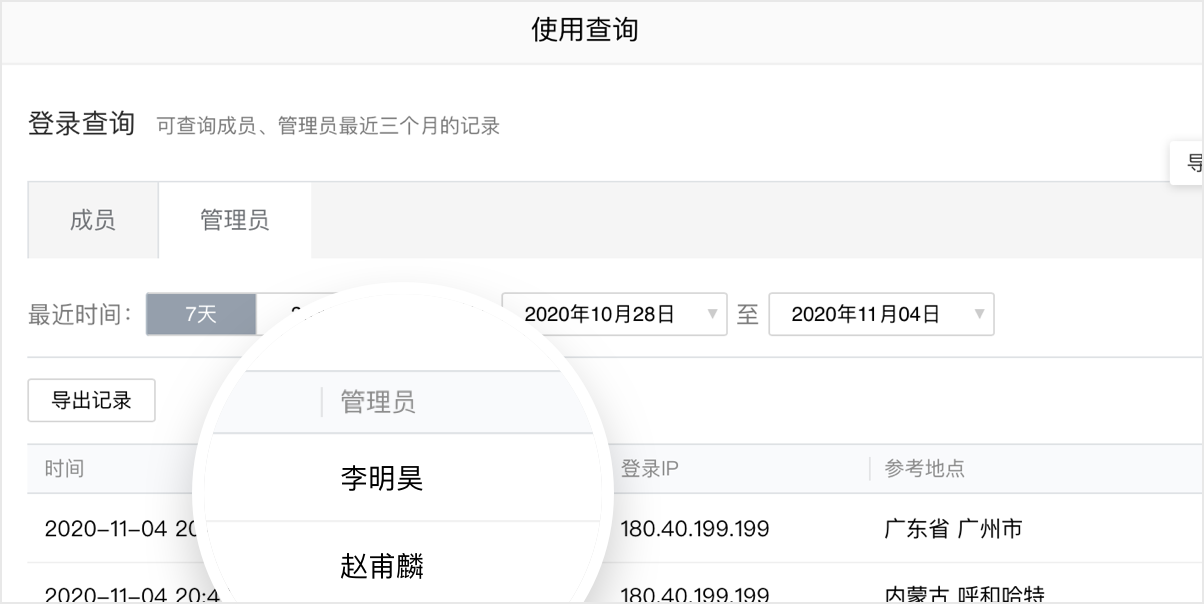
你好,张三 {{-- 带加粗样式 --}}腾讯企业邮新版本已发布,内容如下: {{-- 一级标题 --}} 一、通用功能 {{-- 二级标题带图 --}} 1. “系统日志-登录查询”优化 · 支持查询具体管理员的登录记录。 · 支持超级管理员和分级管理员查询。 {{-- 页脚信息 --}}
腾讯企业邮团队
{{-- --}}
第3个Demo代码
{{-- LOGO --}}
{{-- 替换跳转链接 --}}
{{-- 替换LOGO图片 --}}
{{-- 页脚信息 --}}
腾讯企业邮团队
{{-- --}}
第3个Demo代码
{{-- LOGO --}}
{{-- 替换跳转链接 --}}
{{-- 替换LOGO图片 --}}
 {{-- 页面上边的蓝色分割线 --}}
{{-- 第一个单元格 --}}
{{-- 左侧表格,设置左边距用的 --}}
{{-- 中间表格,正文使用 --}}
{{-- 以下是正文 --}}
{{-- 可以是标题 --}}
【XX平台】欢迎注册XXXXXX
{{-- 页面上边的蓝色分割线 --}}
{{-- 第一个单元格 --}}
{{-- 左侧表格,设置左边距用的 --}}
{{-- 中间表格,正文使用 --}}
{{-- 以下是正文 --}}
{{-- 可以是标题 --}}
【XX平台】欢迎注册XXXXXX
尊敬的XXX用户,您好! 欢迎注册巴拉巴拉一大堆话。 完成注册,请点击下面按钮验证邮箱。 非本人操作可忽略。 {{-- 按钮 --}}{{-- 下面替换成自己的链接 --}} 点击此处验证邮箱 无法正常显示?请复制以下链接至浏览器打开: 这里是激活账号的链接 {{-- 来个署名 --}}此致 XXX团队 {{-- 右侧表格,设置右边距用的 --}} {{-- 页面底部的推广 --}} {{-- 左,左边距 --}} {{-- 中,正文 --}}此为系统邮件,请勿回复。 {{-- 可以加个链接 --}} 取消订阅 {{-- 可以加个图片,公众号二维码之类的 --}}

 已接受邀请
张三 现在正在共享您的 Microsoft;365。
张三 和使用此订阅的所有人将获取:
访问您的可用安装。
管理安装的帐户页面。
他们专属的 OneDrive 帐户,包含额外 1TB 的存储空间。
希望邀请更多人? 或删除一些人?
转到您的帐户页面。
您需要首先登录到您的 Microsoft 帐户。
想要了解有关共享订阅的更多信息?
查看 Office 常见问题。
Microsoft Office
One Microsoft Way
Redmond, WA
98052 USA
版权所有 Microsoft Corporation
隐私声明
需要帮助? 请与支持部门联系
第5个Demo代码
/* CLIENT-SPECIFIC STYLES */
body, table, td, a {
-webkit-text-size-adjust: 100%;
-ms-text-size-adjust: 100%;
}
table, td {
mso-table-lspace: 0pt;
mso-table-rspace: 0pt;
}
img {
-ms-interpolation-mode: bicubic;
}
.hidden {
display: none !important;
visibility: hidden !important;
}
/* iOS BLUE LINKS */
a[x-apple-data-detectors] {
color: inherit !important;
text-decoration: none !important;
font-size: inherit !important;
font-family: inherit !important;
font-weight: inherit !important;
line-height: inherit !important;
}
/* ANDROID MARGIN HACK */
body {
margin: 0 !important;
}
div[style*="margin: 16px 0"] {
margin: 0 !important;
}
@media only screen and (max-width: 639px) {
body, #body {
min-width: 320px !important;
}
table.wrapper {
width: 100% !important;
min-width: 320px !important;
}
}
body {
-webkit-text-size-adjust: 100%;
-ms-text-size-adjust: 100%;
}
img {
-ms-interpolation-mode: bicubic;
}
body {
margin: 0 !important;
}
{{-- 最上边紫色的分割线 --}}
;
{{-- 页头的LOGO --}}
已接受邀请
张三 现在正在共享您的 Microsoft;365。
张三 和使用此订阅的所有人将获取:
访问您的可用安装。
管理安装的帐户页面。
他们专属的 OneDrive 帐户,包含额外 1TB 的存储空间。
希望邀请更多人? 或删除一些人?
转到您的帐户页面。
您需要首先登录到您的 Microsoft 帐户。
想要了解有关共享订阅的更多信息?
查看 Office 常见问题。
Microsoft Office
One Microsoft Way
Redmond, WA
98052 USA
版权所有 Microsoft Corporation
隐私声明
需要帮助? 请与支持部门联系
第5个Demo代码
/* CLIENT-SPECIFIC STYLES */
body, table, td, a {
-webkit-text-size-adjust: 100%;
-ms-text-size-adjust: 100%;
}
table, td {
mso-table-lspace: 0pt;
mso-table-rspace: 0pt;
}
img {
-ms-interpolation-mode: bicubic;
}
.hidden {
display: none !important;
visibility: hidden !important;
}
/* iOS BLUE LINKS */
a[x-apple-data-detectors] {
color: inherit !important;
text-decoration: none !important;
font-size: inherit !important;
font-family: inherit !important;
font-weight: inherit !important;
line-height: inherit !important;
}
/* ANDROID MARGIN HACK */
body {
margin: 0 !important;
}
div[style*="margin: 16px 0"] {
margin: 0 !important;
}
@media only screen and (max-width: 639px) {
body, #body {
min-width: 320px !important;
}
table.wrapper {
width: 100% !important;
min-width: 320px !important;
}
}
body {
-webkit-text-size-adjust: 100%;
-ms-text-size-adjust: 100%;
}
img {
-ms-interpolation-mode: bicubic;
}
body {
margin: 0 !important;
}
{{-- 最上边紫色的分割线 --}}
;
{{-- 页头的LOGO --}}
 你好,张三!
你好,张三!
点击此链接重置密码: 点击此处重置链接或复制此链接至浏览器打开:http://www.baidu.com 以上。 赞 收藏 评论 分享 举报 上一篇:【中软实训】Day01:Java Web开发环境安装与配置&收获与感想 下一篇:Windows系统重装教程完整版(系统备份、系统还原与重装) |
【本文地址】
今日新闻 |
推荐新闻 |






 关注服务号,移动管理云资源
关注服务号,移动管理云资源