div css网页设计源代码 |
您所在的位置:网站首页 › 使用记事本制作网页 › div css网页设计源代码 |
div css网页设计源代码
|
本讲我们要做三个实例(后附原码)。一个是用记事本做一张网页。一个是用vscode做一张网页。一个是做一个简单的div+css的网页。
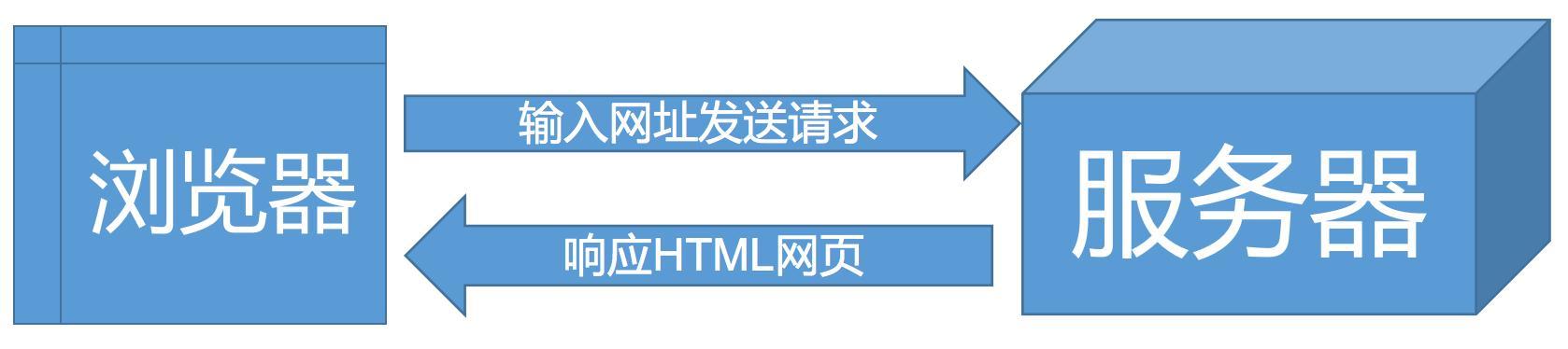
一、在做网页前,我们先了解一下什么是HTML? 它是超文本标记语言,什么是超文本,我自己理解即是文本又超越文本。记住,HTML不是编程语言,只是一种标志语言,所以学习它比学习编程容易很多。它唯一的表现特点就是带的标签。浏览器的作用就是把一般人看不懂的HTML翻译成直观看得懂的网页。
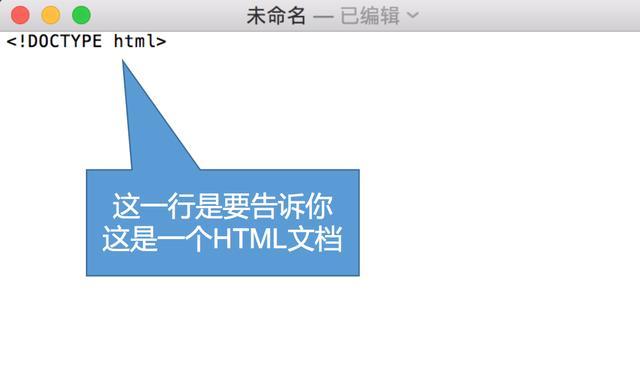
二、开始了,新建一个空白的记事本文件,输入我们第一行html标签,记住,所有的标点字母都要是英文输入法下的字母和标点。 
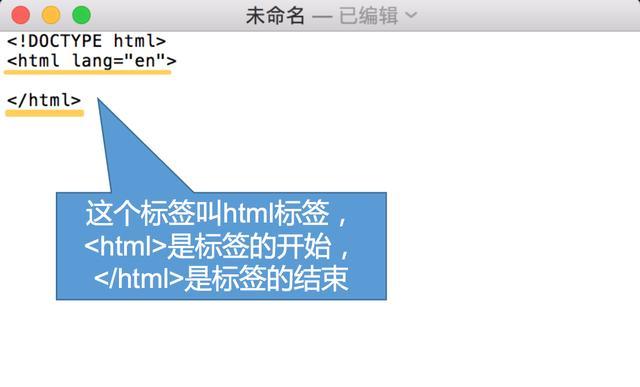
三、看见没,标签就是带的,这就是标签。 我们再加入两行,虽然是两行,但却只是一个标签,一个是开始,一个是结束。你会发现带>的标记是标签的结束符。
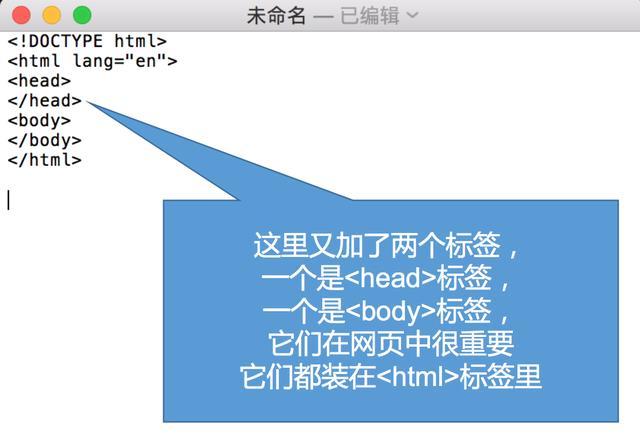
四、不得不说,head和body标签是网页里最重要的标签,几乎所有的网页都有这两个标签。 head英文里是“头”的意思,body英文里是“身体”的意思。在网页里,head一般放着一些外链文件,样式,或是网页标题,或是一些编码标识等等,这些后面慢慢理解。body里放的是网页的内容,也就是我们打开网页时看到的内容,几乎都在body标签里。忘记了,head和body都是装在html里的,所以在里面。
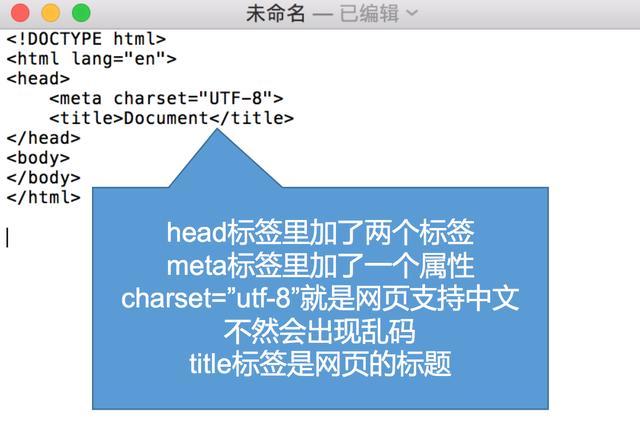
五、我们在head里写两个重要的标签。 一个是meta标签,一个是title标签。 你会发现meta标签居然没有标签的结束符好吧,这里解释一下,网页里的标签大体有两种,一种是有结束符的,一种是像meta一样没有结束符的,以后就能慢慢了解了。标签里可以写一些属性,如charset="UTF-8",所以标签里属性的写法是AAA="BBB"。如果有人问什么是属性,好吧,现实直观点猫>
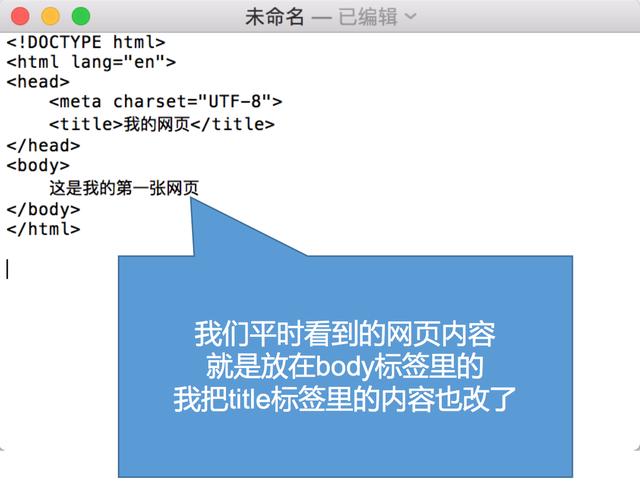
六、差不多了,现在才是真正的网页内容,我们在body标签里写一句话。 
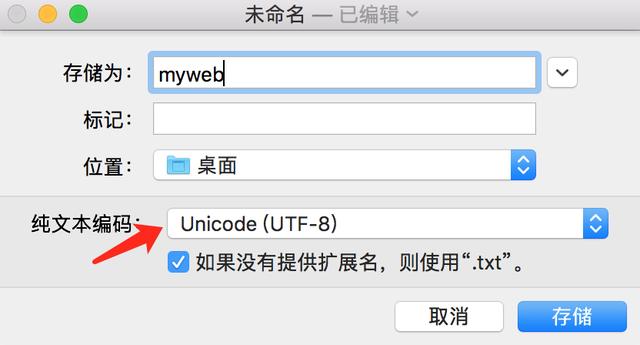
七、保存记事本文件,不管是windows操作系统还是mac的OX系统,文件都要保存成utf-8编码,不然网页会是乱码(因为有中文)。 
八、还有一步,我们保存出来的文件是记事本文件myweb.txt,我们要把它的扩展名改成myweb.html,然后就可以双击打开了,浏览器会自动运行它的,看一下效果吧。 有些windows系统的朋友如果看不见扩展名,可以百度一下查看扩展名的方法。
 来记事本来开发网页,终究是一件很辛苦的事情。于是世间出了很多的前端开发工具,它们能让我们事倍功半地完成网页开发。{!-- PGC_COLUMN --}
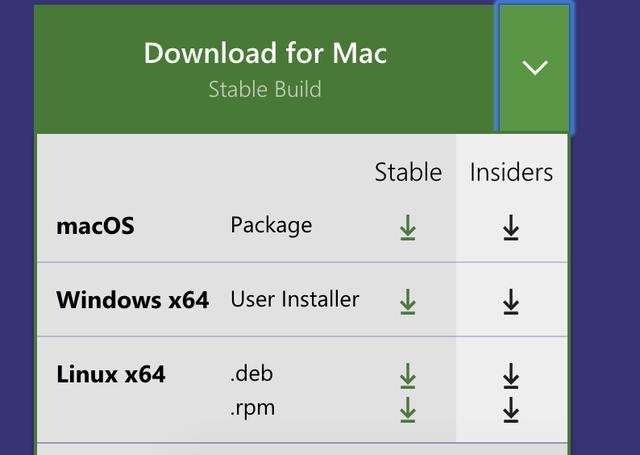
在众多选择中,我就以微软的vscode作为网页开发工具吧。打开vscode官网https://code.visualstudio.com/
来记事本来开发网页,终究是一件很辛苦的事情。于是世间出了很多的前端开发工具,它们能让我们事倍功半地完成网页开发。{!-- PGC_COLUMN --}
在众多选择中,我就以微软的vscode作为网页开发工具吧。打开vscode官网https://code.visualstudio.com/
九、我们打开官网,然后下载vscode,合适自己操作系统的vscode,网页会自动检测你的操作系统,我的是mac,所以打开官网的时候,就直接设定for mac了。 

十、安装过程就不说了,按提示吧,安装完成后,软件vscode应该是这么一个标志。 
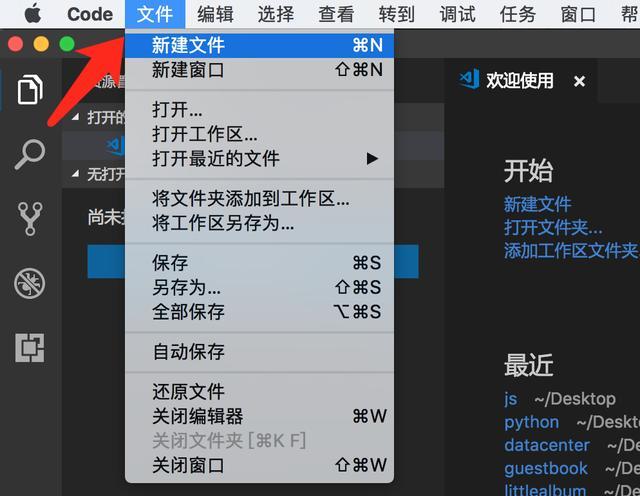
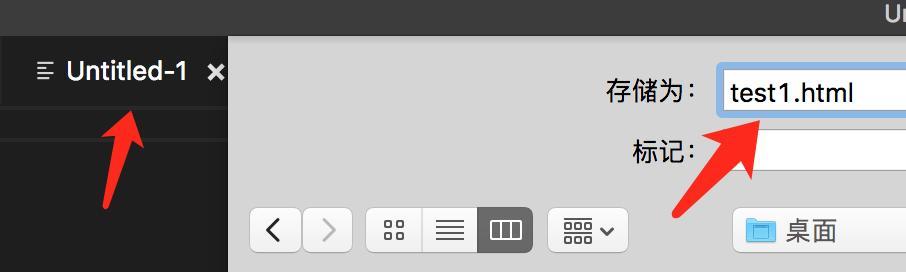
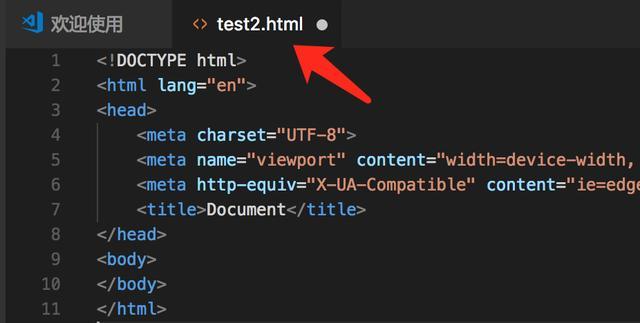
十一、我们运行它,新建一个空白文件,然后保存它,我这里把它保存成test1.html,注意文件名要用英文起名,扩展名要.html。 

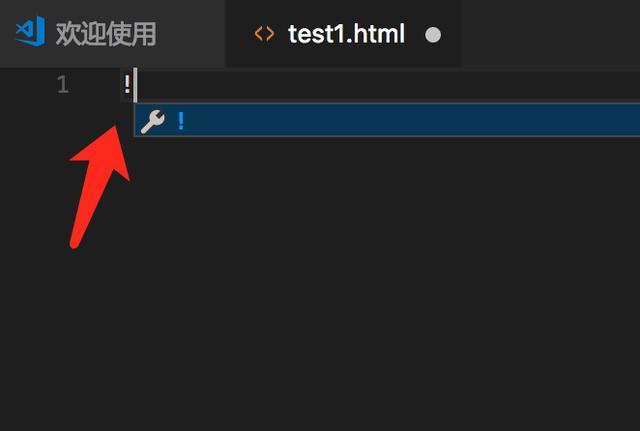
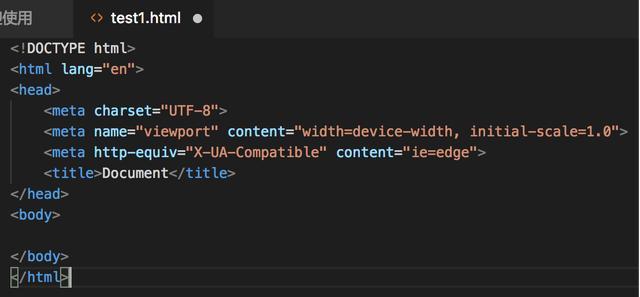
十二、我们看一下它和记事本相比,优势在哪里。 用英文输入一个感叹号,然后按回车(或tab),直接生成空白网页的标签。除了多两个meta标签外,和我们刚才用记事本做的网页没什么区别。

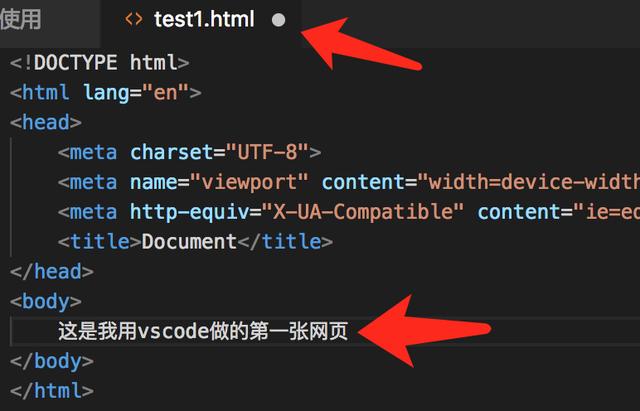
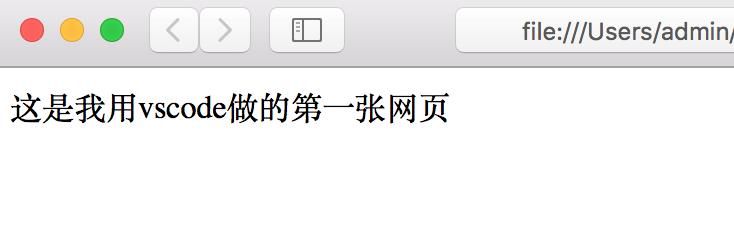
十三、我们往网页里写内容吧,写在body标签里“这是我用vscode做的第一张网页”。 看到那个小圆点没,有小圆点的意思是网页还没有保存,我们Ctrl+s保存网页,再运行看效果。
 用vscode做网页,我们已经完成了,接下来我们做一个div的例子。
用vscode做网页,我们已经完成了,接下来我们做一个div的例子。
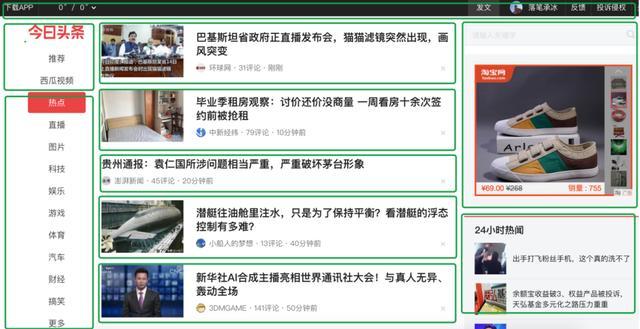
十四、首先,我们先了解一下什么是div? div标签,我喜欢叫它盒子,它主要的作用就是布局网页。天啊,什么是布局网页,看下图吧,这些绿色的矩形就是盒子,它让网页的各个模块部分都能按求整齐的分布在网页上,这就是布局。它规划了一个网页的排版,这就是布局。很久很久以前,网页布局用的是table标签。然后才发展到了用div。当然现在H5用的布局方式更细了。H5用。但仍然不能磨灭学习div布局的重要性,因为它们的方法是一样的,名字不一样而已。
十五、我们用vscode创建另一张网页test2.html。 
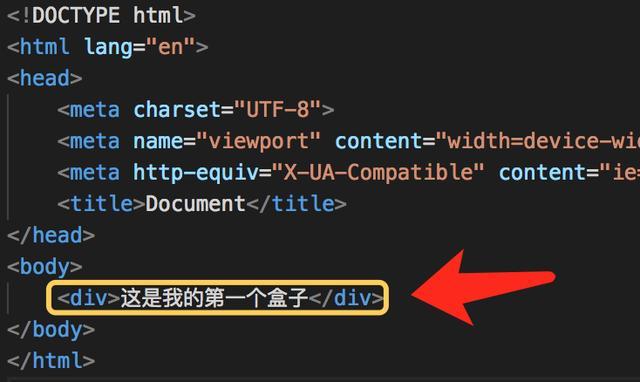
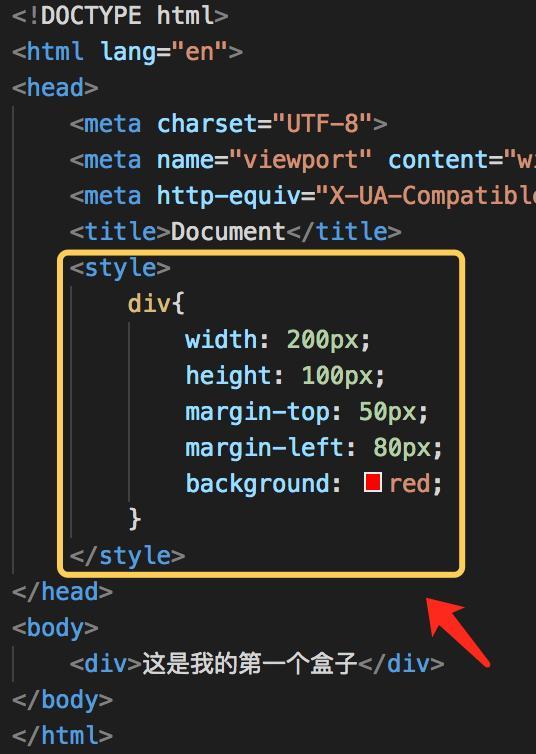
十六、我们在body里面加入div标签,这就是盒子,在盒子里写字吧。 vscode中,输入div会有提示,回车后自动键入

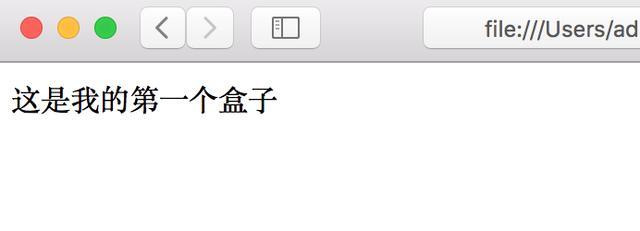
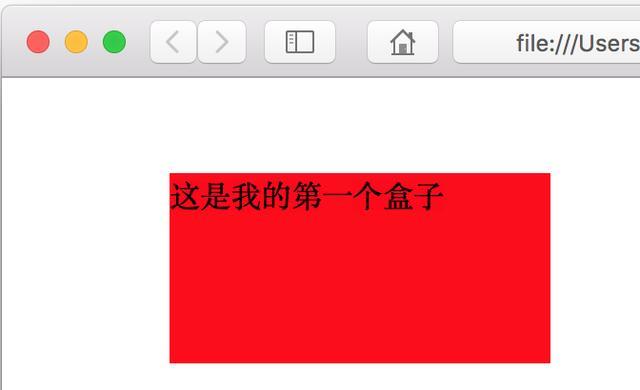
十七、为什么只有一行字,说好的盒子呢,其实盒子已然存在,只是它没有宽没有高没有背景色,于是你看不见它,但不代表它不存在,我们给它加样式,就能看见它了。 给div加个样式。让它的宽是200像素,高是100像素,它有着红色的背景。让它距离网页顶部是50像素,距离网页左边是300像素。注意我们的style样式标签是写在head里面的。至于什么是样式,更多疑惑,我们先放着,后面会慢慢解释。

十八、总结。 
十九、下一讲主要讲样式CSS和DIV的故事,实例讲解,让大家对标签和样式有更多了解。 Document 这是我的第一个盒子 |
【本文地址】
今日新闻 |
推荐新闻 |