Vue |
您所在的位置:网站首页 › 使用vue-cli创建项目之后的文件目录及其作用 › Vue |
Vue
|
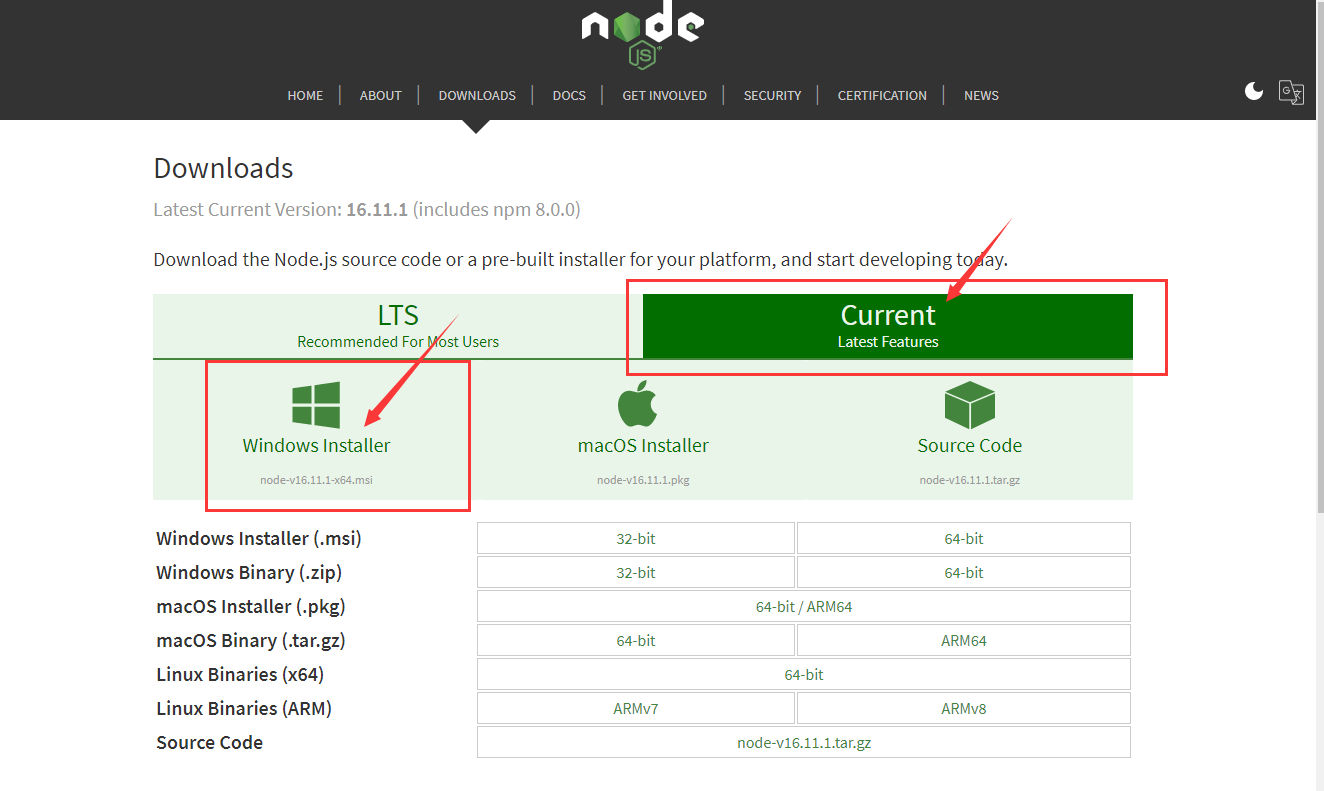
目录 第一种:cnpm安装Vue 第二种方法:yarn安装 第三种方法:npm安装 开发Vue项目需要用到脚手架,现在给出三种方法安装脚手架 注意:要提前下载好Node.JS以及Git。 不会的小伙伴可以看下面的详细过程 1、首先需要下载Node.JS 下载所对应的系统以及版本号,我这里用的是win10 64位的安装包 切勿使用17.0以上的版本,不然会出现问题 注意:如果是用yarn安装vite需要14.18.0以上的版本
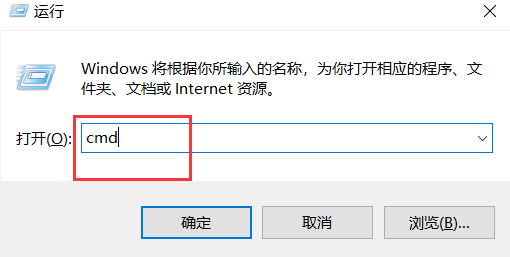
下载完后并且安装 安装完成后按住win+r键调出控制台,输入cmd进入
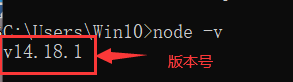
然后输入node -v查看版本号
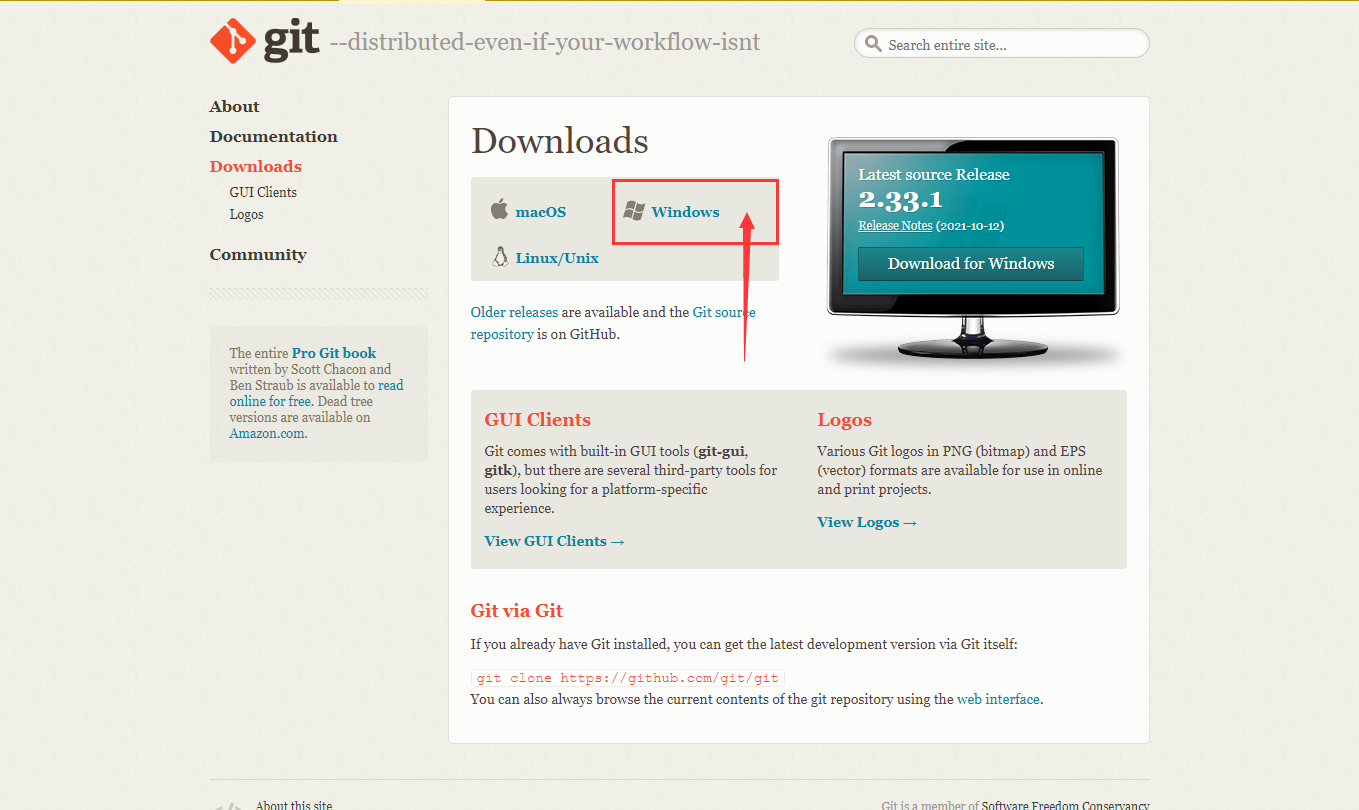
找到后再去下载另一个Git
然后点击对应的版本即可下载安装
安装完毕后在桌面上右击鼠标看到git即可成功
接下来重点来了,就是使用三种方法创建Vue项目 第一种:cnpm安装Vue
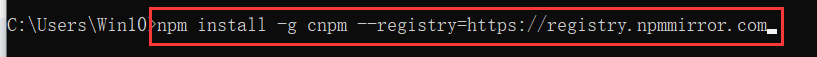
如果看不懂的话可以参考以下步骤 1、打开cmd输入以下命令 npm install -g cnpm --registry=https://registry.npmmirror.com
然后回车即可自动下载 2、安装完毕后在输入cnpm install -g @vue/cli
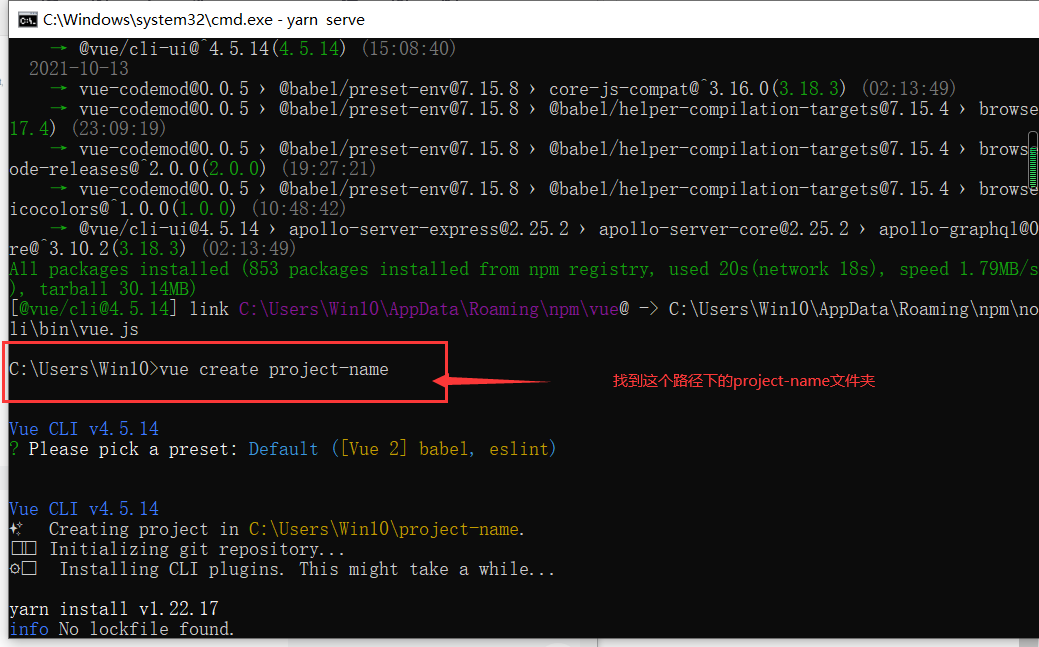
3、创建文件名 vue create project-name 绿色部分为自己创建的项目名称 写完后敲击回车出现下面的提示,继续敲回车
正在下载中......
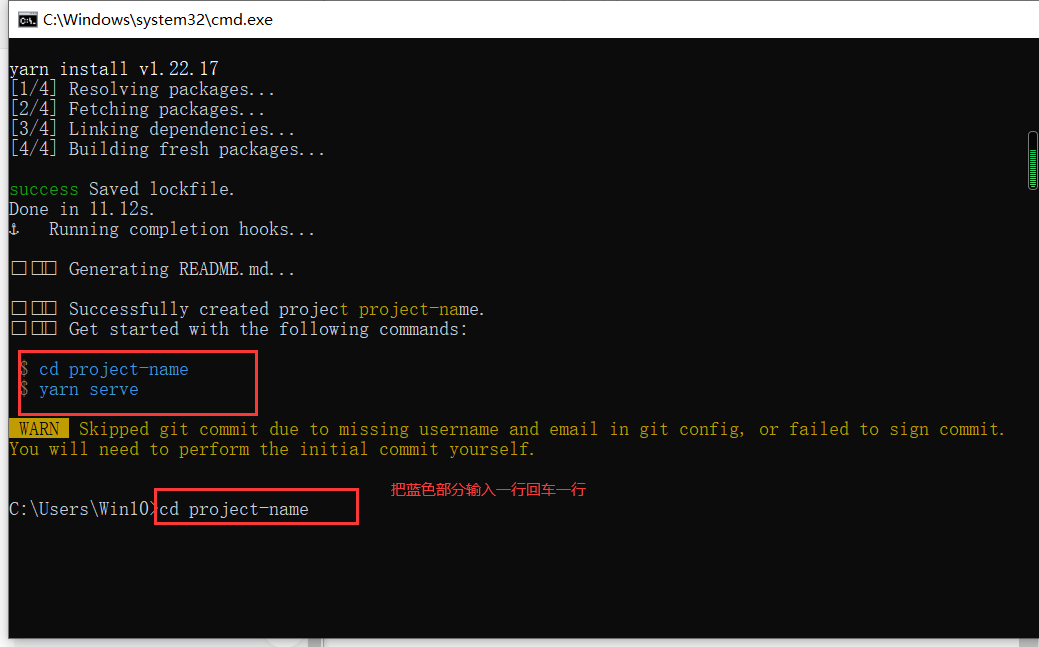
4、把蓝色部分输入上去敲击回车
最后等生成好之后复制链接查看Vue
然后找到对应的文件夹 找到src中的components中的vue即成功安装 脚手架 project-name # 项目目录 ├── node_modules # 项目依赖的第三方包 ├── public # 静态文件目录 ├── favicon.ico# 浏览器小图标 └── index.html # 单页面的html文件(网页浏览的是它) ├── src # 业务文件夹 ├── assets # 静态资源 └── logo.png # vue的logo图片 ├── components # 组件目录 └── HelloWorld.vue # 欢迎页面vue代码文件 ├── App.vue # 整个应用的根组件 └── main.js # 入口js文件 ├── .gitignore # git提交忽略配置 ├── babel.config.js # babel配置 ├── package.json # 依赖包列表 ├── README.md # 项目说明 └── yarn.lock # 项目包版本锁定和缓存地址
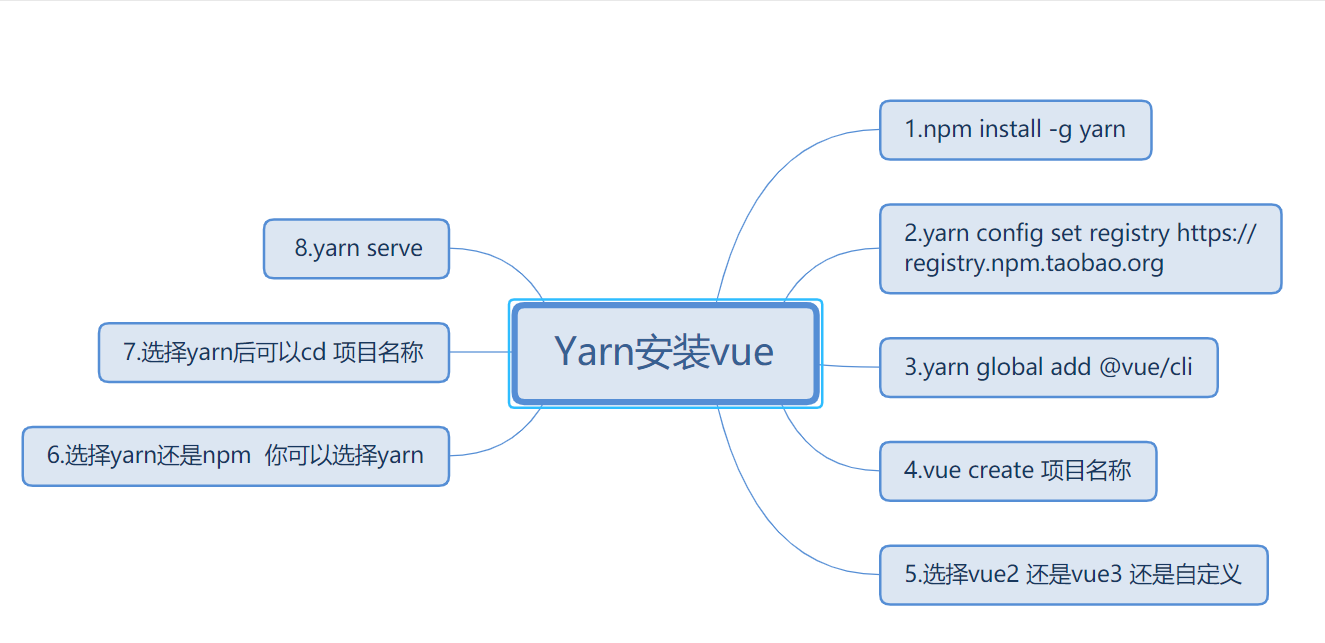
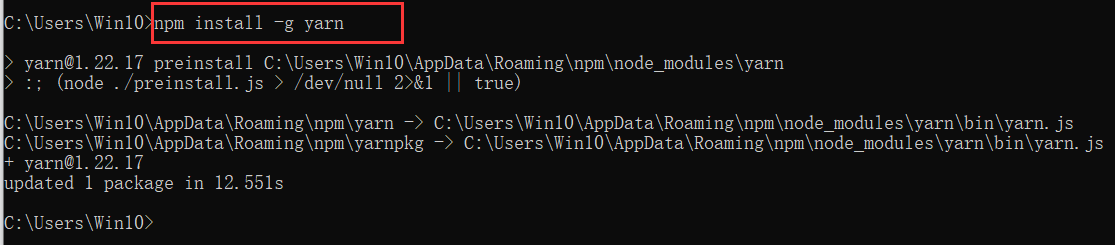
1、npm install -g yarn
2、yarn config set registry https://registry.npm.taobao.org 3、yarn global add @vue/cli
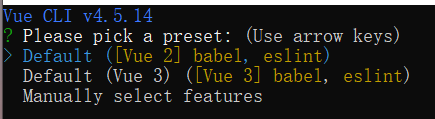
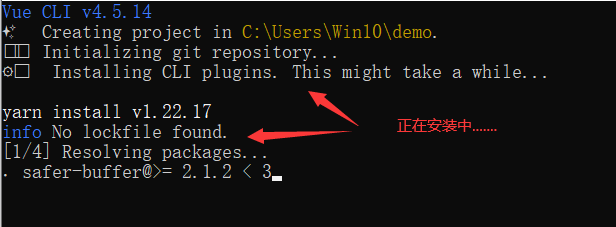
4、创建项目名称 vue create demo 回车两次
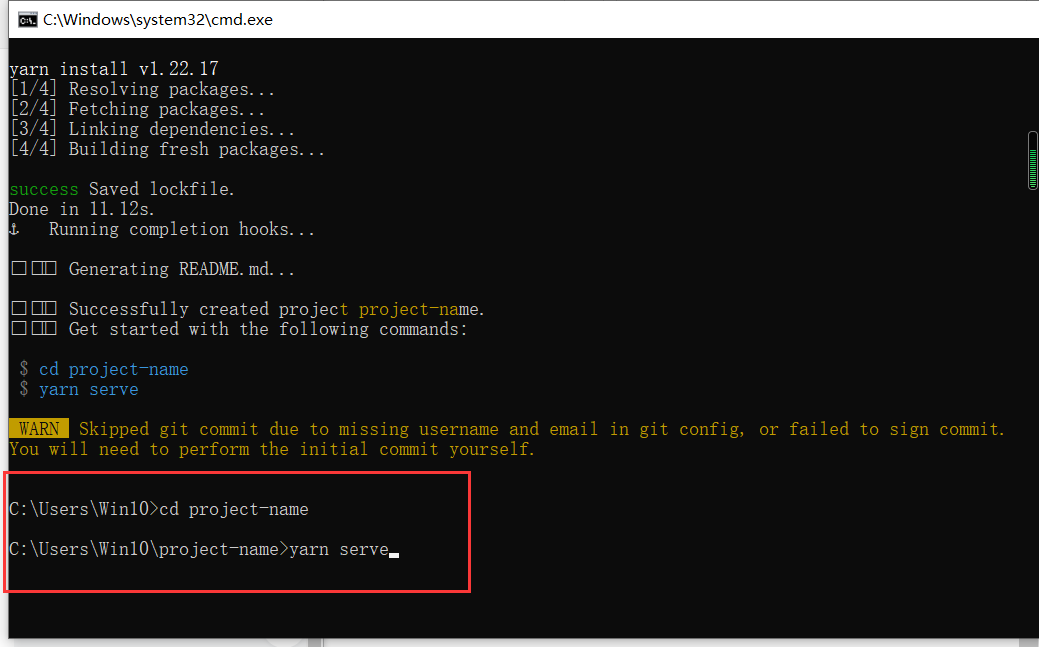
5、接下来照抄蓝色部分文字
回车即可
随机访问一个链接即可
找到对应的文件夹放在编辑器中查看是否成功即可
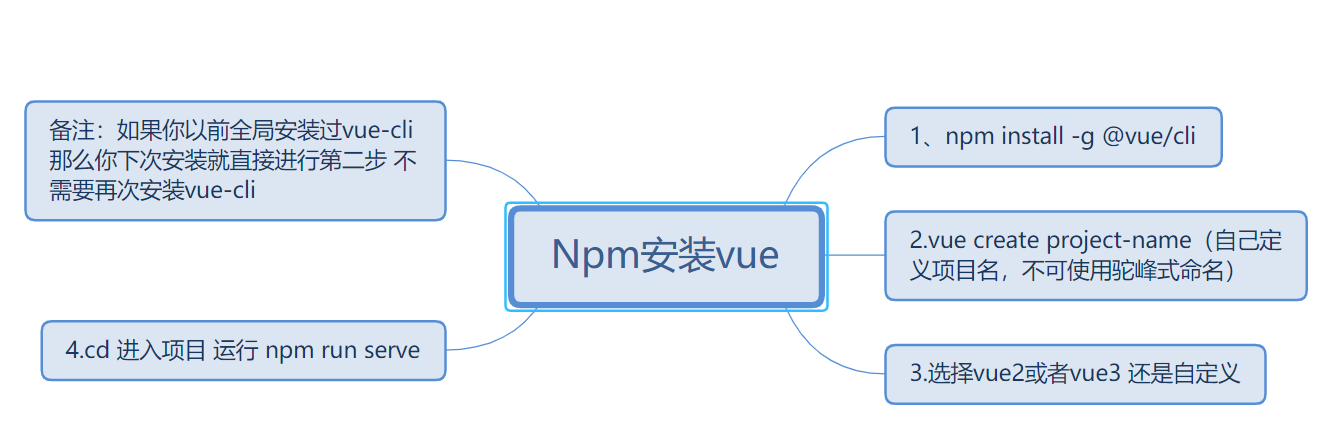
这里就不做演示了,跟前两种一致下面是安装步骤:
|
【本文地址】
今日新闻 |
推荐新闻 |