使用jQuery操作DOM |
您所在的位置:网站首页 › 使用jquery操作dom › 使用jQuery操作DOM |
使用jQuery操作DOM
|
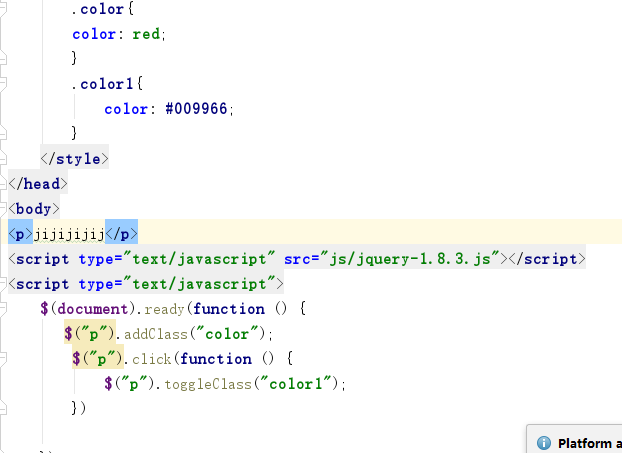
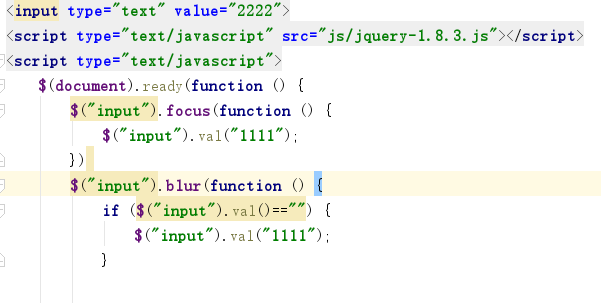
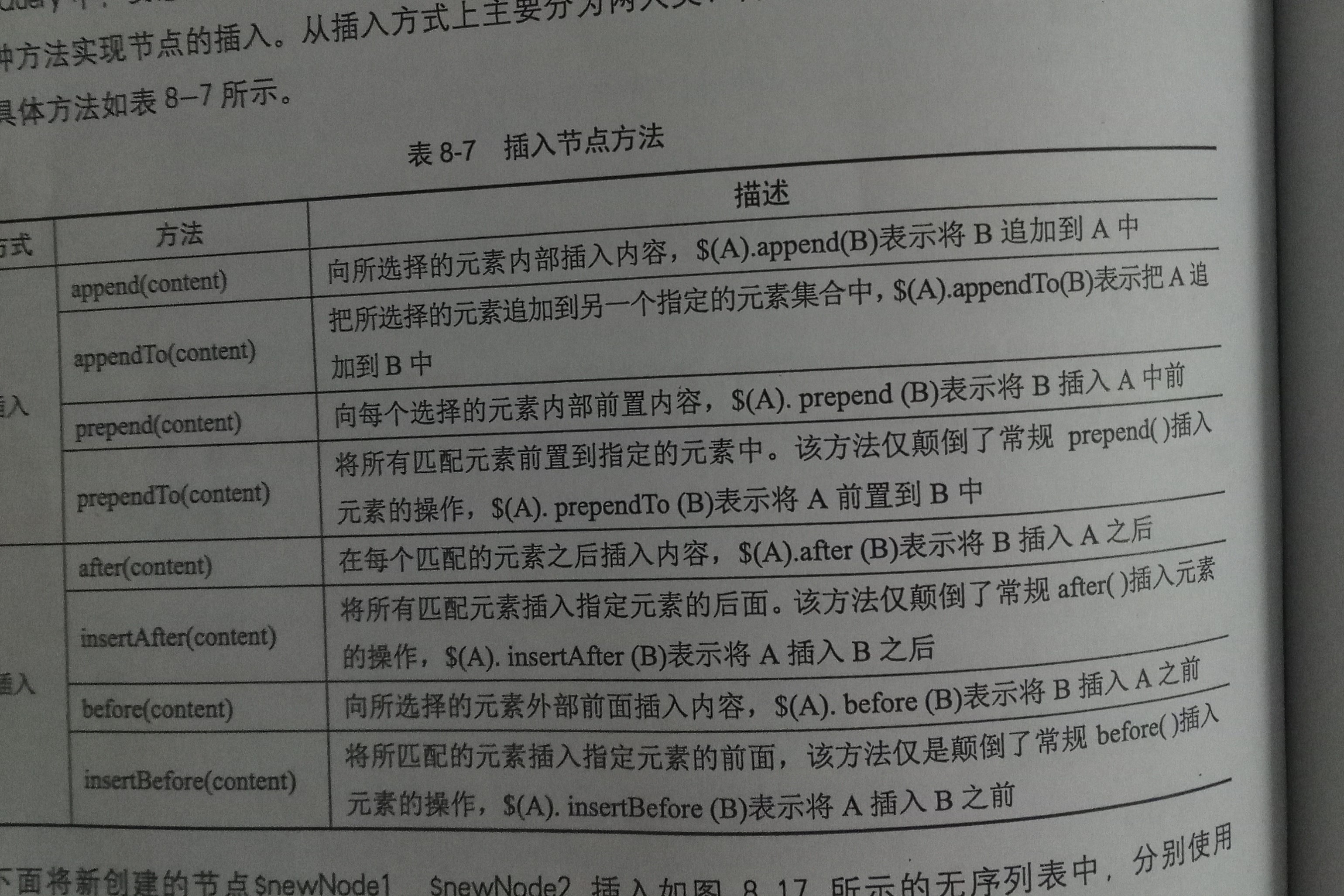
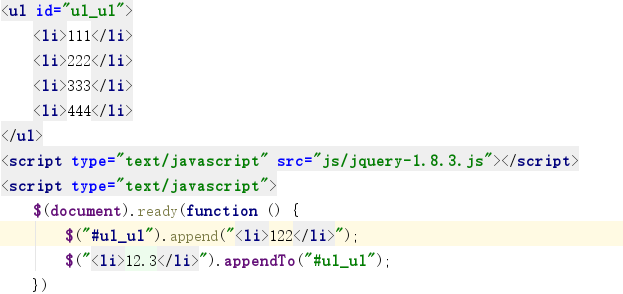
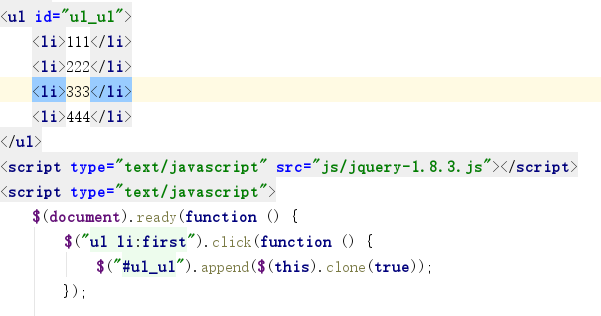
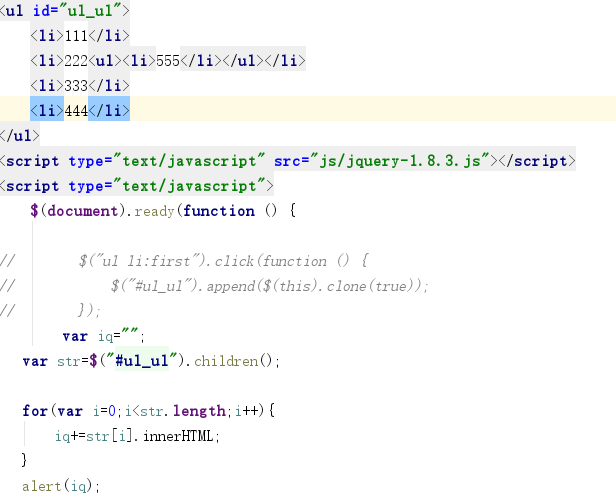
设置和获取样式值: $(selector).css(name,value); 移除样式: $(selector).removeClass(class); 切换样式 $(selector).toggleClass(class);//相当于addClass与removeClass的复合函数 判断是否含有指定样式,返回bool类型 $(selector).hasClass(class) 内容操作: html():获取第一个匹配元素的文本内容或HTML内容 text():获取所有匹配元素的文本内容 html(content):设置所有匹配元素的文本内容或HTML内容 text(content):设置所有匹配元素的文本内容 属性值操作: val([value]):获取被选元素的value值 focus():获取焦点事件 blur():失去焦点事件 节点操作: 示例: 删除节点: remove():删除整个节点 detath():删除整个节点后,依旧绑定该删除事件 empty():删除节点内容 替换节点: replaceWith(): 复制节点: clone(bool)://bool为true时复制整个节点,为false时只复制文本内容,而不包括事件、属性等。 遍历子元素: $(selector).children(); 注意:需要注意的是children()返回的是一个DOM对象而不是jQuery对象,所以操作时需要转化为jQuery对象 遍历同辈元素: next():获取匹配元素之后的元素 prev():获取匹配元素之前的元素 siblings():获取匹配元素之前与之后的所有元素 遍历前辈元素: parent():只获取匹配元素集合中每个元素的父级元素,而不包括更高级 parents():获取匹配元素集合中每个元素的祖级元素,包括更高级 each(function(index,element)):为每个匹配函数规定运行的函数。//详见W3c |
【本文地址】