用微信小程序开发BMI计算器(核心代码) |
您所在的位置:网站首页 › 体脂计算器小工具 › 用微信小程序开发BMI计算器(核心代码) |
用微信小程序开发BMI计算器(核心代码)
|
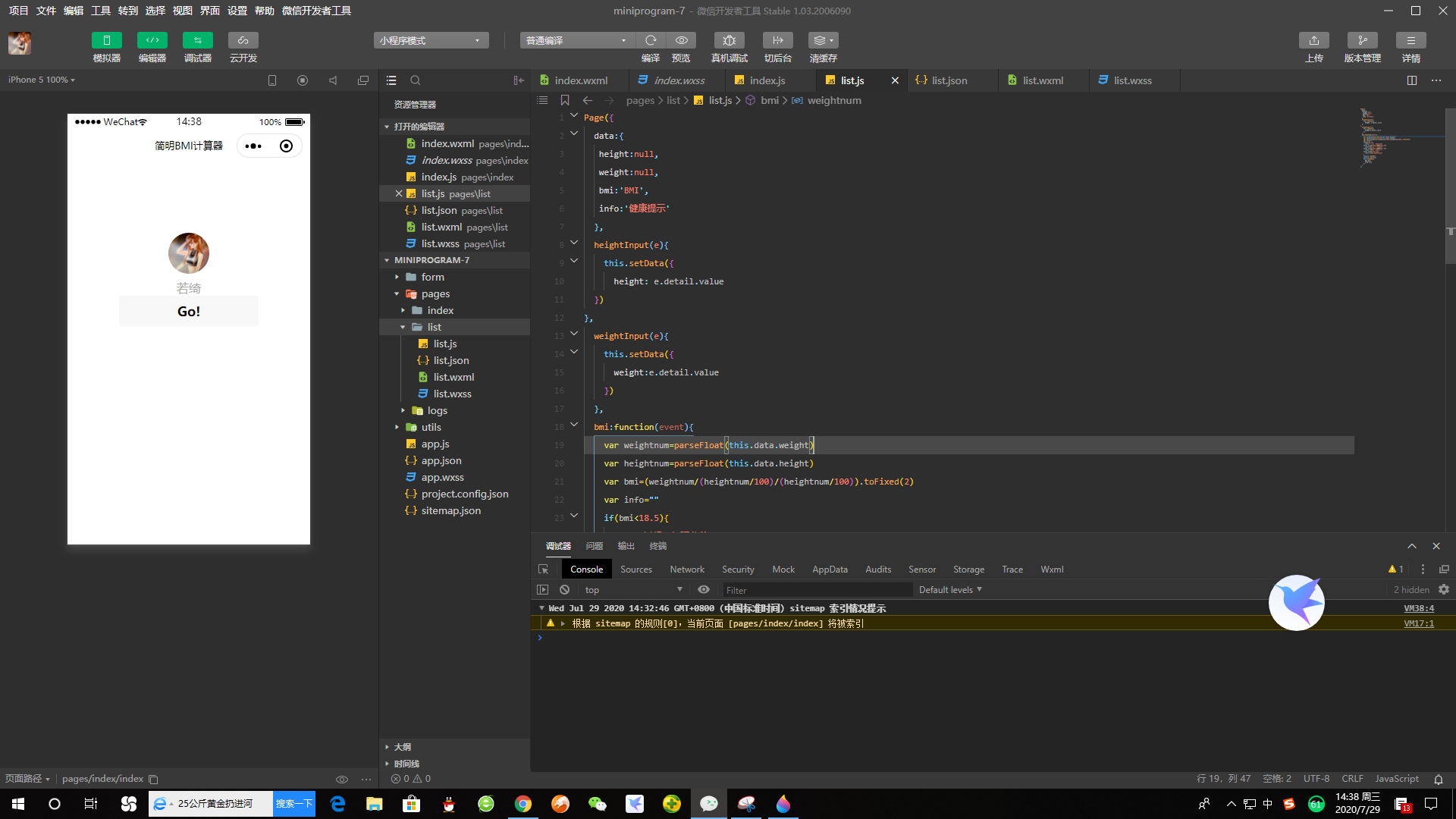
微信小程序大热,笔者想利用之开发一款BMI计算器,因为不久后有考试,所以只实现最基础的功能。 1.微信开发者工具工作界面
2.需要新增的文件夹
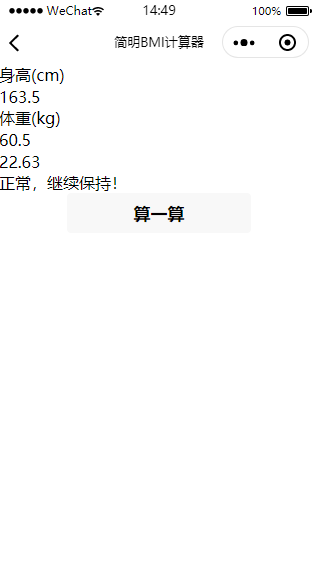
3.核心代码 3.1list.wxml 身高(cm) 体重(kg) {{bmi}} {{info}} 算一算3.2list.js Page({ data:{ height:null, weight:null, bmi:'BMI', info:'健康提示' }, heightInput(e){ this.setData({ height: e.detail.value }) }, weightInput(e){ this.setData({ weight:e.detail.value }) }, bmi:function(event){ var weightnum=parseFloat(this.data.weight) var heightnum=parseFloat(this.data.height) var bmi=(weightnum/(heightnum/100)/(heightnum/100)).toFixed(2) var info="" if(bmi=18.5&&bmi=23.9&&bmi=27.9){ info="肥胖,提高警惕!" } console.log(bmi) console.log(info) this.setData({ bmi:bmi, info:info }) } })4.实现效果  登录界面
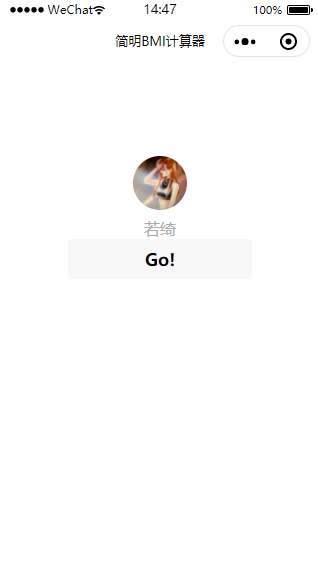
登录界面
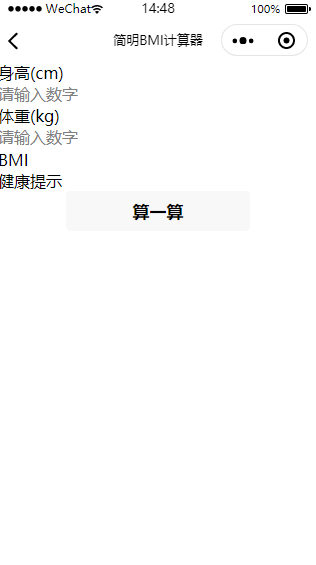
 等待用户输入
等待用户输入
 输出计算结果
输出计算结果
5.注意事项 this.setData({ bmi:bmi, info:info })笔者因为缺了上述代码,始终无法在前台页面看到计算结果。重新研究微信小程序官方开发指南后才补上,遂实现功能。所以读文档还是很重要的啊!
|
【本文地址】
今日新闻 |
推荐新闻 |