小程序优购商城项目总结 |
您所在的位置:网站首页 › 优购官方网站商城 › 小程序优购商城项目总结 |
小程序优购商城项目总结
|
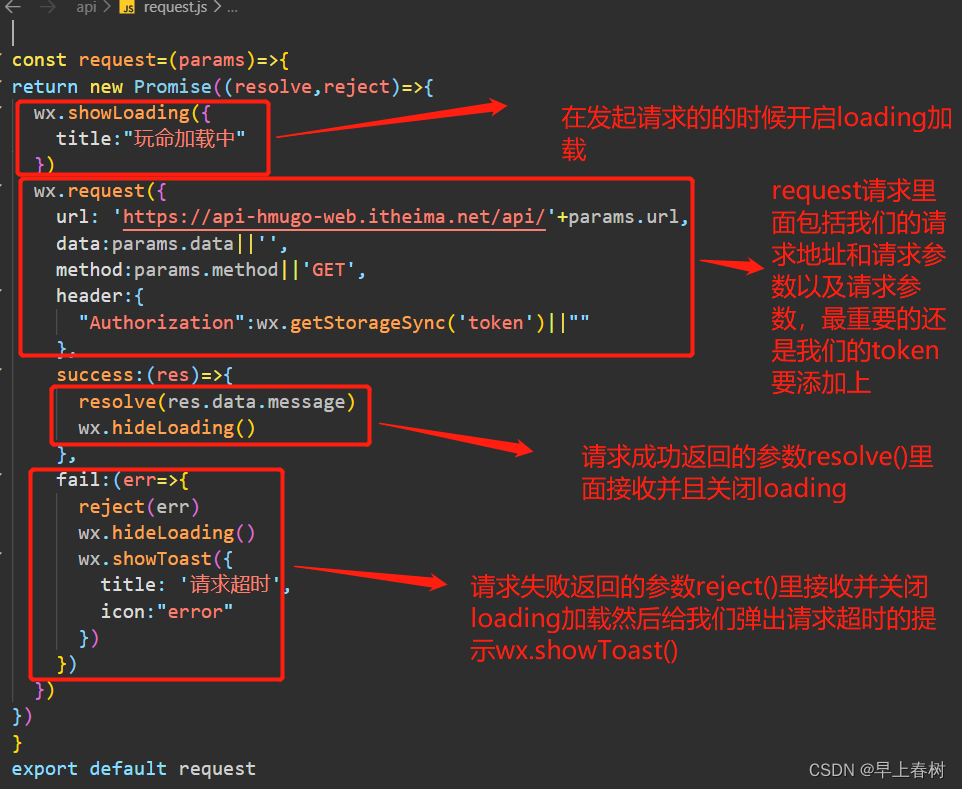
写完了小程序的优购商城 今天在这里总结一下项目流程和思路 项目主要分为四个tabBar主页面和其他一些操作页面 我们的tabBar页面在app.json文件中配置好 首页-分类-购物车-我的 在写之前我们先完成一下其他的配置 比如我们封装的request请求里面有以下配置 配置request 话不多说咱们直接上图
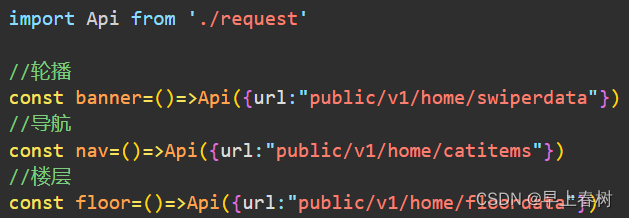
封装好我们的request导出在我们的Api.js文件内导入后开始请求数据 封装Api数据发送请求并导出
在首页中导入方法拿到我们传过来的接口 并在onload生命周期函数中接收到我们的接口数据 并渲染到页面上,通过简单的布局即可静态页面的实现效果了。 以上就是我们请求的主页数据数据渲染完成后效果图如下
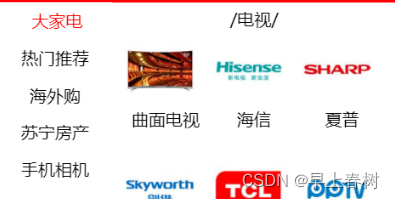
首先要封装搜索框头部组件 因为在其他页面我们待会用得到。 这里的搜索框是一个navigator,点击之后才会进入真正的搜索页面。 分类页面:分类页面的实现,布局方面使用felx布局可以帮助我们实现想要的效果。想要实现左边导航栏与右边内容的同步,那么我们就需要给左边的导航栏设置一个点击事件 并自定义一个属性去拿到我们每一个的下标,将它传入到我们的点击事件中去 通过事件对象e我们可以找到每次点击的时候下标的变化,在data中定义传一个变量,并将这个下标的变化赋值给我们定义的变量渲染我们的右侧列表,这样就实现了同步的切换效果了 ,左侧的导航栏呢需要添加一个点击之后加选中的效果。我们可以写一个选中样式,,在标签上通过三元表达式去实现这一效果。 效果图
主要代码如下 |
【本文地址】
今日新闻 |
推荐新闻 |