网站上做企业微信扫码授权登录怎么做?(超详细教程) |
您所在的位置:网站首页 › 企业微信动态二维码怎么生成 › 网站上做企业微信扫码授权登录怎么做?(超详细教程) |
网站上做企业微信扫码授权登录怎么做?(超详细教程)
企业微信已经搞了这一套完整的教程!
https://developer.work.weixin.qq.com/tutorial/detail/56
 第1步:企业微信自建应用
第1步:企业微信自建应用
企业微信的开发文档: 企业微信API
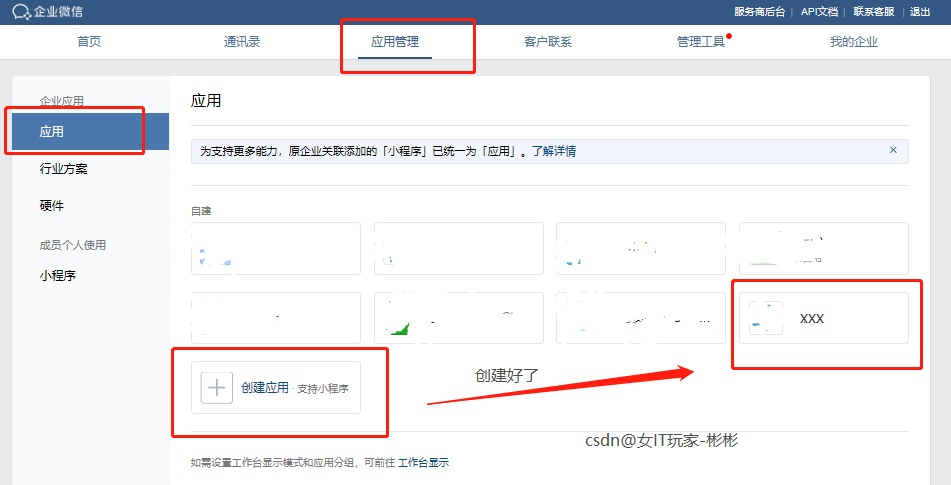
点击你创建好的自建应用:
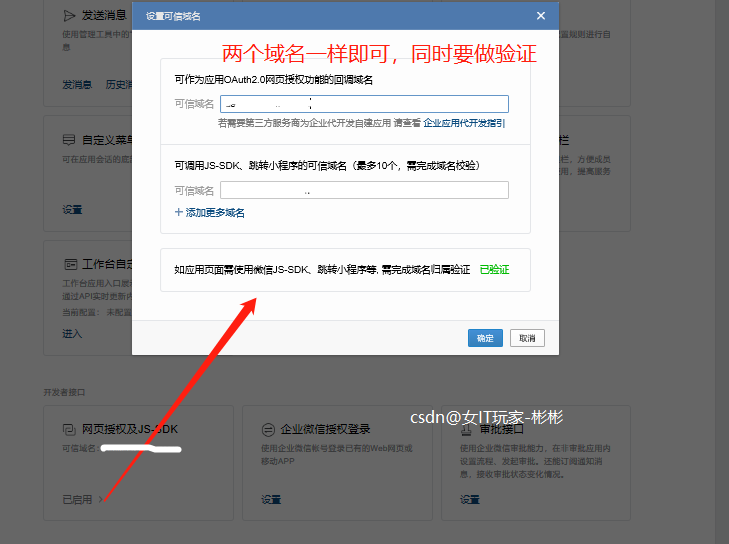
点击网页授权及js-sdk设置可信域名(设置好的就显示"已启用")
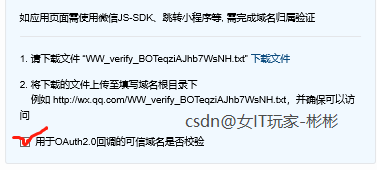
要验证域名
点击企业微信授权登录的设置按钮(这个是一定要做的!!!)
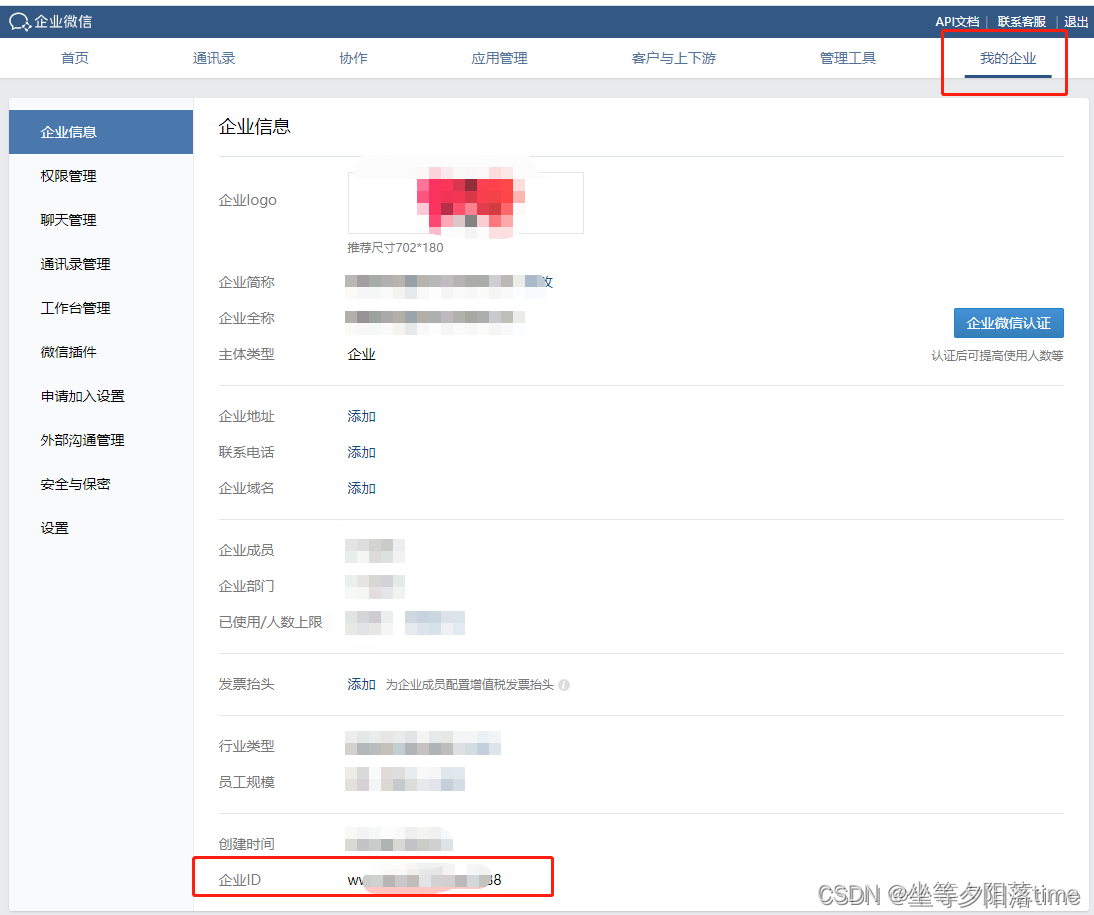
此处域名与之前的一样,并且接下来提到的redirect_uri也是要用这个域名。 第4步:根据你的登录逻辑看官方文档进行联调。简单步骤分析(公司需求,所以有弄过) 1 获取access_token,有access_token才可以访问企业微信服务端的api官方文档链接:获取access_token - 企业微信API 我的建议:需要把你的企业ID corpid、自建应用id 、自建应用的secret写在配置里(nacos) access_token还需要存在redis里,因为频繁调用获取access_token的接口会频率拦截,所以要做缓存。 企业ID corpid:
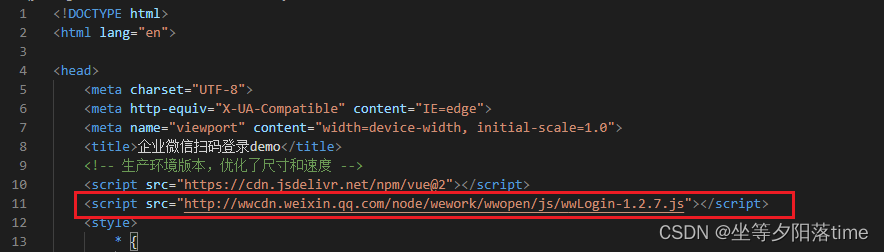
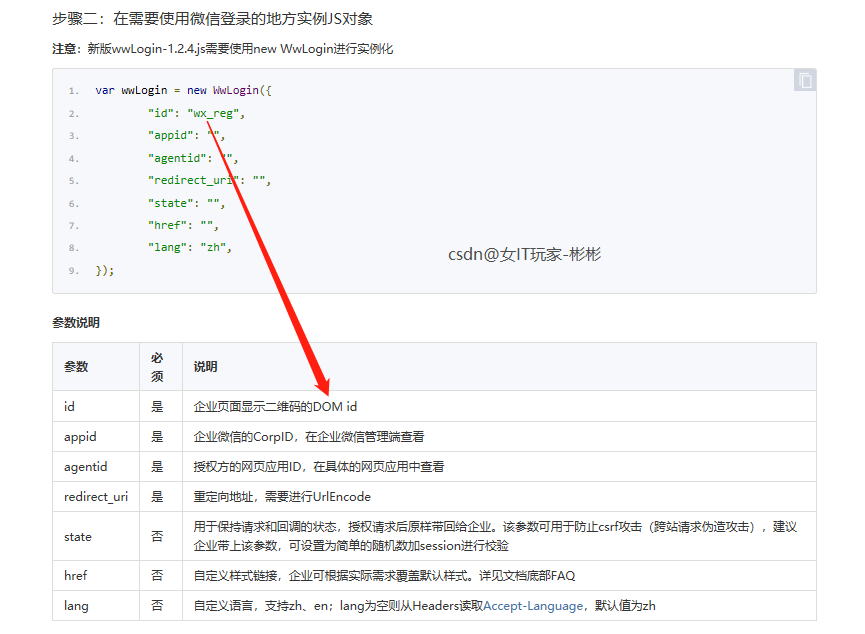
官方文档链接: 构造扫码登录链接 - 企业微信API 前提:引入wwLogin-1.X.X.js文件 1 如果是简单的html,那就是是script引入
2 如果是vue,就在入口文件index.html 引入js文件 在 public/index.html 引入js文件
也有可能直接在项目的 index.html 引入js文件
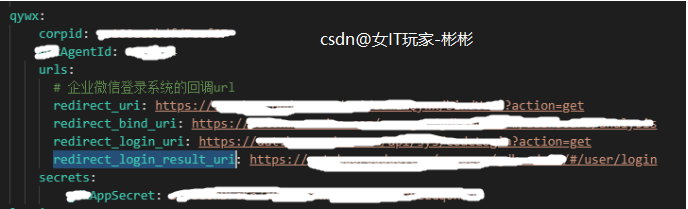
我的建议:把"redirect_uri"配置在nacos里,不过返回给前端的时候,要进行UrlEncode。 redirect_uri一定要有http、https的协议,不然就会一直显示参数错误 下图为在nacos中企业微信的配置信息。配置的几个信息,不建议在前端直接使用,所以放在后台配置里,用接口返回。
同时前端上有id为"wx_reg"的标签容器:
到这一步,就已经能够成功在网页上看到要扫描的码了,用户扫码后点击登录,就跳转到你配置的"redirect_uri"上。 注意:"redirect_uri"一定要是你之前自建应用里设置的可信域名,才会看到这个二维码,否则会显示 "redirect_uri" 与配置的授权完成回调域名不一致。同时还要记得,带上http或者https,不然显示参数错误,然后如果是写的是域名,则域名要进行备案,不然访问不到。我之前的有篇博客写了这个问题:redirect_uri 与配置的授权完成回调域名不一致 ==> 企业微信要这样设置_女IT玩家-彬彬的博客-CSDN博客
用户扫码后点击登录,会进行redirect_uri 的跳转(我是跳转到下面的接口/codeLogin) ,跳转的时候会带上code和state参数。
根据返回的code,我们要验证用户的信息,数据库里是否有这个企业微信用户号,如果没有就提示注册或者该企业微信没有被绑定,请先绑定再进行企业微信扫码登录。 根据code获取用户的企业微信信息官方API:获取访问用户身份 - 企业微信API 第一种重定向到当前页面:vue中用watch监听路由变化取code,传到接口做处理 watch:{ $route(r) { if (r.query.code) { # 请求后台接口,code = r.query.code } } } 第二种直接重定向后台的接口 # 后台接口代码 @GetMapping(value = "/codeLogin", produces = {"application/json;charset=UTF-8"}) public void setKey(@RequestParam("action") String action, @RequestParam("code") String code, @RequestParam("state") String state, HttpServletResponse response) throws IOException { // 验证成功后要跳转到的url String url = weChatConfig.getRedirectLoginResultUri(); // 获取用户身份,验证该用户信息是否在数据库 try { String accessToken = weChatConfig.getAccessToken(weChatConfig.getGdkAppSecret(), weChatConfig.WECHAT_ACCESS_TOKEN_KEY_DPY_APP); Map params = new HashMap(); params.put("access_token",accessToken); params.put("code",code); String result = HttpUtil.get(weChatConfig.GET_USER_INFO_URL, params,30000); JSONObject jsonObject = JSON.parseObject(result); Integer errcode = (Integer) jsonObject.get("errcode"); if (errcode == 0) { String userId = (String) jsonObject.get("UserId"); QueryWrapper adminParams = new QueryWrapper(); adminParams.eq("wx_user_id",userId); List adminQywxes = adminQywxService.list(adminParams); if (CollectionUtils.isNotEmpty(adminQywxes)) { AdminQywx adminQywx = adminQywxes.get(0); // 将admin的id+4位uuid作为key,admin绑定的企业微信id作为value,存在redis中,用户登录验证 String key = LOGIN_TOKEN_PREFIX + adminQywx.getUserId(); String value = UUID.randomUUID().toString().replaceAll("-",""); redisUtil.set(key,value,300); url = url + "?user=" + adminQywx.getUserId() + "&key=" + value; } } // 请求重定向 response.sendRedirect(url); } catch (Exception e) { response.sendRedirect(url); } } 总结企业微信扫码授权登录要先建立在用户的企业微信号与用户在系统中的绑定关系。根据redirect_uri来做用户的扫码绑定或者扫码登录。并不是说redirect_uri就一定是登录。 简易demo代码 企业微信扫码登录demo * { margin: 0; padding: 0; } body { width: 100%; background: #fff; } var app = new Vue({ el: '#app', data: { message: 'Hello Vue!' }, methods: { createCode() { var wwLogin = new WwLogin({ "id": "wx_reg", "appid": "", // 填你的企业微信企业id "agentid": "",// 填你的自建应用id "redirect_uri": "http://", // 填你的可信域名里的跳转链接,一定要有http或者https "state": "", "href": "", "lang": "zh", }); }, }, created: function () { this.createCode() } }) |
【本文地址】
今日新闻 |
推荐新闻 |