|
👽发现宝藏
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。【点击进入巨牛的人工智能学习网站】。
引言
在数据可视化领域,仪表盘图是一种直观而强大的工具,用于展示关键指标的实时状态。Pyecharts是一个基于Echarts的Python图表库,提供了丰富的图表类型,其中包括了仪表盘图。本文将介绍如何使用Pyecharts绘制多种炫酷的仪表盘图,并详细说明相关参数,同时附上实际的代码实例。
安装Pyecharts
首先,确保你已经安装了Pyecharts。如果尚未安装,可以使用以下命令进行安装:
pip install pyecharts
仪表盘图参数说明
在绘制仪表盘图时,我们需要了解一些关键的参数,以便定制化图表外观和功能。以下是一些常见的仪表盘图参数:
radius:设置仪表盘的半径大小。title:设置仪表盘的标题。detail_text_color:设置仪表盘数值文字的颜色。min_和max_:设置仪表盘的最小和最大值。split_number:设置仪表盘的刻度数量。start_angle和end_angle:设置仪表盘的起始和结束角度。axis_label_formatter:自定义坐标轴标签的显示格式。range_color:设置不同范围区间的颜色。
代码实战:绘制多种仪表盘图
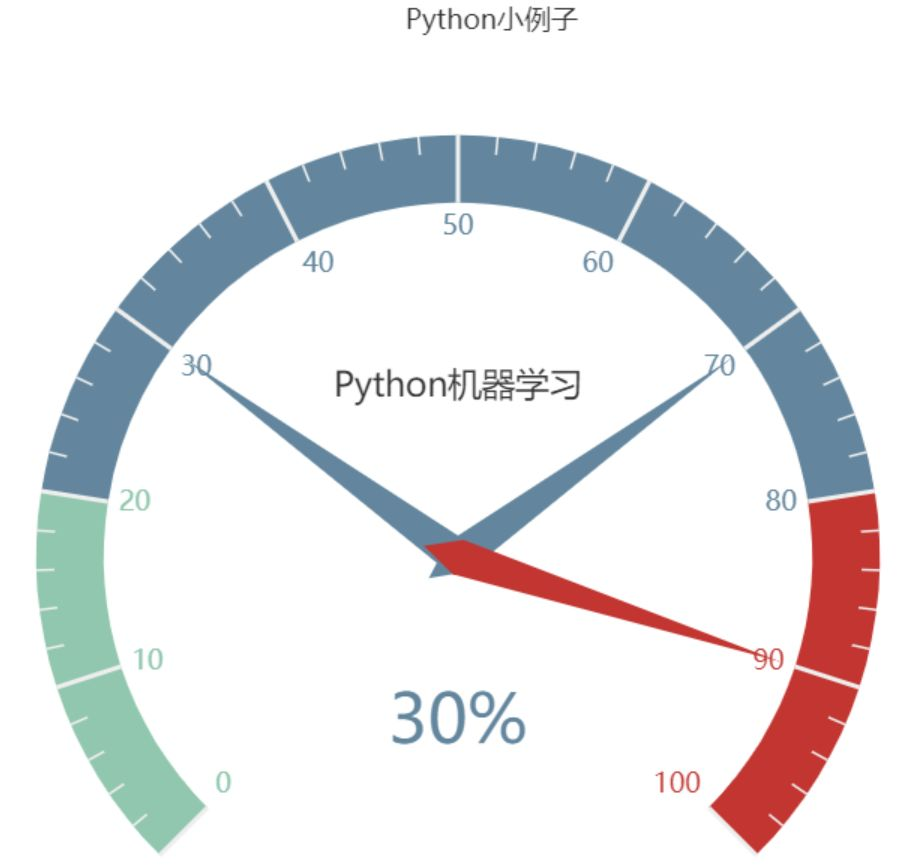
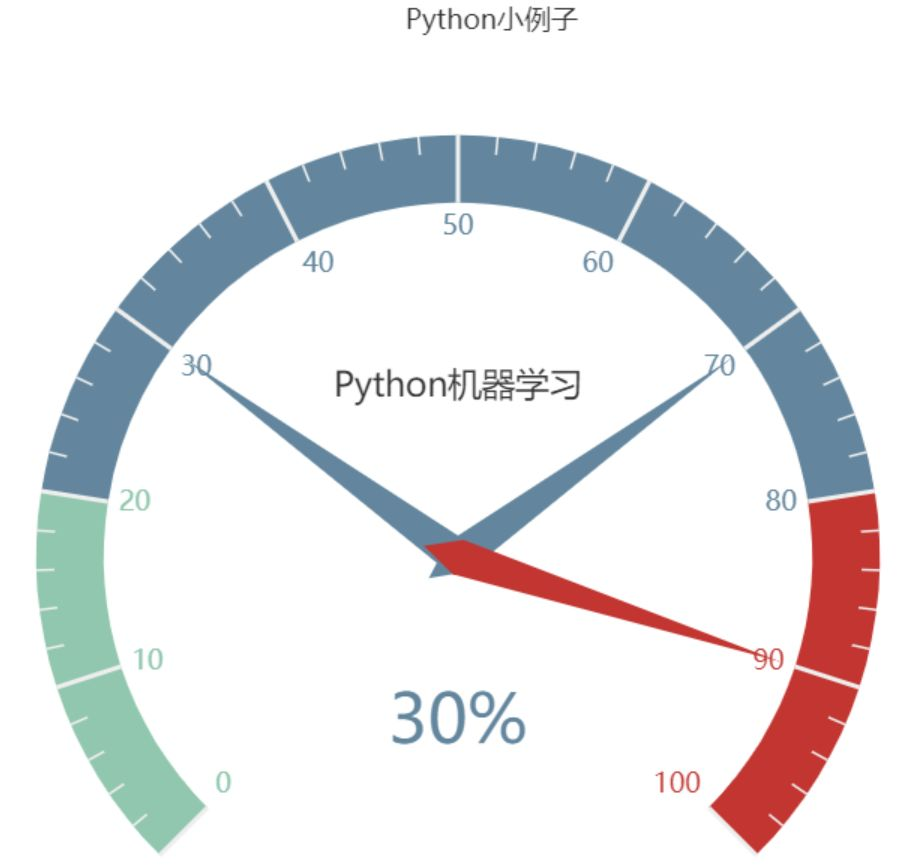
示例1:基础仪表盘
from pyecharts import options as opts
from pyecharts.charts import Gauge
# 数据
value = 65.5
# 绘制基础仪表盘
gauge_basic = (
Gauge()
.add("", [("基础仪表盘", value)])
.set_global_opts(
title_opts=opts.TitleOpts(title="基础仪表盘"),
legend_opts=opts.LegendOpts(is_show=False),
)
.set_series_opts(
axisline_opts=opts.AxisLineOpts(
linestyle_opts=opts.LineStyleOpts(
color=[[0.2, "#91c7ae"], [0.8, "#63869e"], [1, "#c23531"]]
)
)
)
)
# 保存图表
gauge_basic.render("gauge_basic.html")

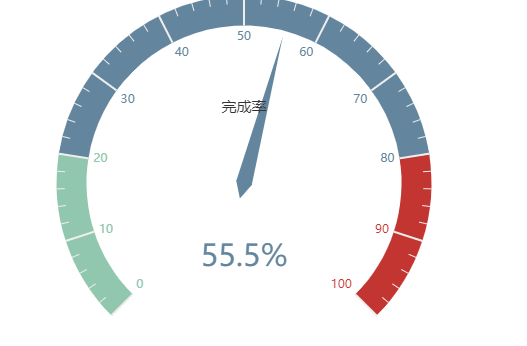
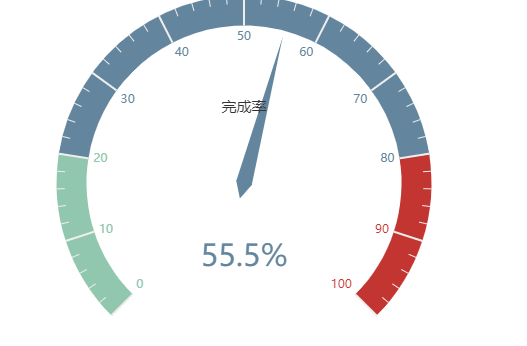
示例2:自定义样式仪表盘
from pyecharts import options as opts
from pyecharts.charts import Gauge
# 数据
value = 75.8
# 绘制自定义样式仪表盘
gauge_custom = (
Gauge()
.add("", [("自定义样式仪表盘", value)])
.set_global_opts(
title_opts=opts.TitleOpts(title="自定义样式仪表盘"),
legend_opts=opts.LegendOpts(is_show=False),
)
.set_series_opts(
axisline_opts=opts.AxisLineOpts(
linestyle_opts=opts.LineStyleOpts(
color=[[0.2, "#91c7ae"], [0.8, "#63869e"], [1, "#c23531"]],
width=8,
)
),
pointer_opts=opts.PointerOpts(width=5),
)
)
# 保存图表
gauge_custom.render("gauge_custom.html")
示例3:多系列仪表盘
from pyecharts import options as opts
from pyecharts.charts import Gauge
# 数据
value_series = [68.2, 52.6, 80.5]
# 绘制多系列仪表盘
gauge_multi_series = (
Gauge()
.add("", [("Series 1", value_series[0]), ("Series 2", value_series[1]), ("Series 3", value_series[2])])
.set_global_opts(
title_opts=opts.TitleOpts(title="多系列仪表盘"),
legend_opts=opts.LegendOpts(is_show=True, pos_top="5%"),
)
.set_series_opts(
axisline_opts=opts.AxisLineOpts(
linestyle_opts=opts.LineStyleOpts(
color=[[0.2, "#91c7ae"], [0.8, "#63869e"], [1, "#c23531"]],
width=8,
)
),
pointer_opts=opts.PointerOpts(width=5),
)
)
# 保存图表
gauge_multi_series.render("gauge_multi_series.html")
示例4:自定义刻度仪表盘
from pyecharts import options as opts
from pyecharts.charts import Gauge
# 数据
value = 90.3
# 绘制自定义刻度仪表盘
gauge_custom_scale = (
Gauge()
.add("", [("自定义刻度仪表盘", value)])
.set_global_opts(
title_opts=opts.TitleOpts(title="自定义刻度仪表盘"),
legend_opts=opts.LegendOpts(is_show=False),
)
.set_series_opts(
axisline_opts=opts.AxisLineOpts(
linestyle_opts=opts.LineStyleOpts(
color=[[0.2, "#91c7ae"], [0.8, "#63869e"], [1, "#c23531"]],
width=12,
)
),
split_line_opts=opts.SplitLineOpts(length=20),
axislabel_opts=opts.LabelOpts(font_size=12),
)
)
# 保存图表
gauge_custom_scale.render("gauge_custom_scale.html")

示例5:动态仪表盘
import random
import time
from pyecharts import options as opts
from pyecharts.charts import Gauge
# 数据生成函数
def generate_random_value():
return round(random.uniform(60, 90), 2)
# 实时更新数据并绘制动态仪表盘
def update_dynamic_gauge():
gauge_dynamic = (
Gauge()
.add("", [("动态仪表盘", generate_random_value())])
.set_global_opts(
title_opts=opts.TitleOpts(title="动态仪表盘"),
legend_opts=opts.LegendOpts(is_show=False),
)
.set_series_opts(
axisline_opts=opts.AxisLineOpts(
linestyle_opts=opts.LineStyleOpts(
color=[[0.2, "#91c7ae"], [0.8, "#63869e"], [1, "#c23531"]],
width=12,
)
),
split_line_opts=opts.SplitLineOpts(length=20),
axislabel_opts=opts.LabelOpts(font_size=12),
)
)
while True:
# 更新数据
value = generate_random_value()
gauge_dynamic.set_series_opts(data=[("动态仪表盘", value)])
# 渲染图表
gauge_dynamic.render("gauge_dynamic.html")
# 暂停一段时间再更新
time.sleep(2)
# 运行动态仪表盘更新函数
update_dynamic_gauge()
示例6:仪表盘与其他图表的组合
from pyecharts import options as opts
from pyecharts.charts import Gauge, Line
from pyecharts.commons.utils import JsCode
# 数据
value_gauge = 75.2
data_line = [random.randint(60, 90) for _ in range(10)]
# 绘制仪表盘与折线图的组合
gauge_line_combination = (
Gauge()
.add("", [("仪表盘", value_gauge)])
.set_global_opts(
title_opts=opts.TitleOpts(title="仪表盘与折线图组合"),
legend_opts=opts.LegendOpts(is_show=False),
)
.set_series_opts(
axisline_opts=opts.AxisLineOpts(
linestyle_opts=opts.LineStyleOpts(
color=[[0.2, "#91c7ae"], [0.8, "#63869e"], [1, "#c23531"]],
width=12,
)
),
split_line_opts=opts.SplitLineOpts(length=20),
axislabel_opts=opts.LabelOpts(font_size=12),
)
)
line_chart = (
Line()
.add_xaxis(list(range(1, 11)))
.add_yaxis("折线图", data_line)
.set_global_opts(title_opts=opts.TitleOpts(title="折线图"))
)
# 将仪表盘与折线图组合到同一个页面
gauge_line_page = (
Page()
.add(gauge_line_combination, line_chart)
)
# 保存图表
gauge_line_page.render("gauge_line_combination.html")
示例7:自定义仪表盘指针样式
from pyecharts import options as opts
from pyecharts.charts import Gauge
# 数据
value = 80.7
# 绘制自定义指针样式的仪表盘
gauge_custom_pointer = (
Gauge()
.add("", [("自定义指针仪表盘", value)])
.set_global_opts(
title_opts=opts.TitleOpts(title="自定义指针仪表盘"),
legend_opts=opts.LegendOpts(is_show=False),
)
.set_series_opts(
axisline_opts=opts.AxisLineOpts(
linestyle_opts=opts.LineStyleOpts(
color=[[0.2, "#91c7ae"], [0.8, "#63869e"], [1, "#c23531"]],
width=12,
)
),
pointer_opts=opts.PointerOpts(
width=6,
length="80%",
shadow_color="#fff",
shadow_offset_y=5,
itemstyle_opts={"color": "auto", "borderColor": "auto"},
),
)
)
# 保存图表
gauge_custom_pointer.render("gauge_custom_pointer.html")

示例8:仪表盘与饼图的联动
from pyecharts import options as opts
from pyecharts.charts import Gauge, Pie
from pyecharts.faker import Faker
# 数据
value_gauge = 65.8
data_pie = list(zip(Faker.choose(), Faker.values()))
# 绘制仪表盘与饼图的联动
gauge_pie_interaction = (
Gauge()
.add("", [("仪表盘", value_gauge)])
.set_global_opts(
title_opts=opts.TitleOpts(title="仪表盘与饼图联动"),
legend_opts=opts.LegendOpts(is_show=False),
)
.set_series_opts(
axisline_opts=opts.AxisLineOpts(
linestyle_opts=opts.LineStyleOpts(
color=[[0.2, "#91c7ae"], [0.8, "#63869e"], [1, "#c23531"]],
width=12,
)
),
split_line_opts=opts.SplitLineOpts(length=20),
axislabel_opts=opts.LabelOpts(font_size=12),
)
)
pie_chart = (
Pie()
.add("", data_pie, radius=["30%", "55%"])
.set_global_opts(title_opts=opts.TitleOpts(title="饼图"))
)
# 将仪表盘与饼图联动到同一个页面
gauge_pie_page = (
Page()
.add(gauge_pie_interaction, pie_chart)
)
# 保存图表
gauge_pie_page.render("gauge_pie_interaction.html")
示例9:仪表盘与柱状图的联动
from pyecharts import options as opts
from pyecharts.charts import Gauge, Bar
from pyecharts.faker import Faker
# 数据
value_gauge = 75.4
data_bar = list(zip(Faker.choose(), Faker.values()))
# 绘制仪表盘与柱状图的联动
gauge_bar_interaction = (
Gauge()
.add("", [("仪表盘", value_gauge)])
.set_global_opts(
title_opts=opts.TitleOpts(title="仪表盘与柱状图联动"),
legend_opts=opts.LegendOpts(is_show=False),
)
.set_series_opts(
axisline_opts=opts.AxisLineOpts(
linestyle_opts=opts.LineStyleOpts(
color=[[0.2, "#91c7ae"], [0.8, "#63869e"], [1, "#c23531"]],
width=12,
)
),
split_line_opts=opts.SplitLineOpts(length=20),
axislabel_opts=opts.LabelOpts(font_size=12),
)
)
bar_chart = (
Bar()
.add_xaxis(Faker.choose())
.add_yaxis("柱状图", Faker.values())
.set_global_opts(title_opts=opts.TitleOpts(title="柱状图"))
)
# 将仪表盘与柱状图联动到同一个页面
gauge_bar_page = (
Page()
.add(gauge_bar_interaction, bar_chart)
)
# 保存图表
gauge_bar_page.render("gauge_bar_interaction.html")
示例10:仪表盘与散点图的联动
from pyecharts import options as opts
from pyecharts.charts import Gauge, Scatter
from pyecharts.faker import Faker
# 数据
value_gauge = 85.1
data_scatter = [(i, random.randint(60, 90)) for i in range(1, 11)]
# 绘制仪表盘与散点图的联动
gauge_scatter_interaction = (
Gauge()
.add("", [("仪表盘", value_gauge)])
.set_global_opts(
title_opts=opts.TitleOpts(title="仪表盘与散点图联动"),
legend_opts=opts.LegendOpts(is_show=False),
)
.set_series_opts(
axisline_opts=opts.AxisLineOpts(
linestyle_opts=opts.LineStyleOpts(
color=[[0.2, "#91c7ae"], [0.8, "#63869e"], [1, "#c23531"]],
width=12,
)
),
split_line_opts=opts.SplitLineOpts(length=20),
axislabel_opts=opts.LabelOpts(font_size=12),
)
)
scatter_chart = (
Scatter()
.add_xaxis(list(range(1, 11)))
.add_yaxis("散点图", data_scatter)
.set_global_opts(title_opts=opts.TitleOpts(title="散点图"))
)
# 将仪表盘与散点图联动到同一个页面
gauge_scatter_page = (
Page()
.add(gauge_scatter_interaction, scatter_chart)
)
# 保存图表
gauge_scatter_page.render("gauge_scatter_interaction.html")

示例11:仪表盘与面积图的联动
from pyecharts import options as opts
from pyecharts.charts import Gauge, Area
from pyecharts.faker import Faker
# 数据
value_gauge = 78.6
data_area = [(i, random.randint(60, 90)) for i in range(1, 11)]
# 绘制仪表盘与面积图的联动
gauge_area_interaction = (
Gauge()
.add("", [("仪表盘", value_gauge)])
.set_global_opts(
title_opts=opts.TitleOpts(title="仪表盘与面积图联动"),
legend_opts=opts.LegendOpts(is_show=False),
)
.set_series_opts(
axisline_opts=opts.AxisLineOpts(
linestyle_opts=opts.LineStyleOpts(
color=[[0.2, "#91c7ae"], [0.8, "#63869e"], [1, "#c23531"]],
width=12,
)
),
split_line_opts=opts.SplitLineOpts(length=20),
axislabel_opts=opts.LabelOpts(font_size=12),
)
)
area_chart = (
Area()
.add_xaxis(list(range(1, 11)))
.add_yaxis("面积图", data_area)
.set_global_opts(title_opts=opts.TitleOpts(title="面积图"))
)
# 将仪表盘与面积图联动到同一个页面
gauge_area_page = (
Page()
.add(gauge_area_interaction, area_chart)
)
# 保存图表
gauge_area_page.render("gauge_area_interaction.html")
结语
通过以上示例,我们展示了如何实现仪表盘与散点图、面积图的联动。这样的联动可以帮助我们更全面地呈现数据的分布和趋势,提供更深入的数据洞察。在实际项目中,根据需求和数据类型,选择合适的联动图表,将数据可视化得更为生动和清晰。
希望这些示例对你在使用Pyecharts绘制仪表盘图与其他图表的联动时提供一些灵感。在实践中,可以根据具体场景和数据进行更多的定制化,以满足项目的实际需求。
|