html如何修改hr水平直线的粗细 |
您所在的位置:网站首页 › 代表水平分割线线的html的代码 › html如何修改hr水平直线的粗细 |
html如何修改hr水平直线的粗细
|
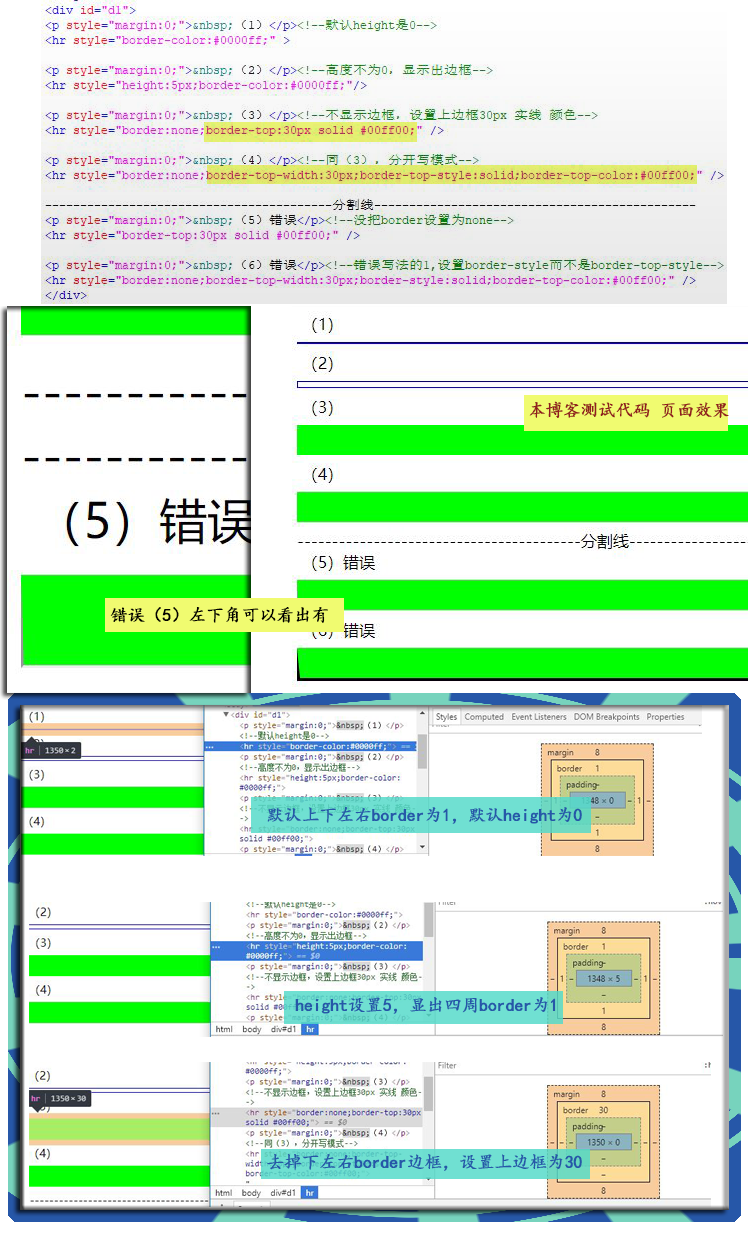
hr是常见的超文本标签,是一条水平直线,要设置该直线变粗一些。可以先把hr本身的border隐藏掉,然后设置border-top-width,也就是只留上边框,如图:hr的默认高度height是0,所以不会显示矩形边框,实际hr是有边框的,而且是上下左右四个边框值为1的,可以在浏览器里查看下默认hr的各种边距和边框,但height设置高之后,就可以看出hr本身的带的矩形边框。必须要把hr本身的border设置为none,因为hr默认是有个四边为1的边框的,去掉其他个边框,然后设置只对上边框进行设置。 hr一般用于水平直线,所以不需要给hr加这种矩形边框,可以只设置上边框,上边框是一个真正的一条线,然后设置上边框的宽度(粗细),就可以设置粗一些的水平直线。代码:border:none;border-top:30px solid #00ff00;上面这个代码是简写形式,border-top后面跟的是三个参数分别写:分别写代码:border:none;border-top-width:30px;border-top-style:solid;border-top-color:#00ff00; 测试代码: ;(1) ;(2) ;(3) ;(4) ----------------------------------------------------------------------------------------------------- ;(5)错误 ;(6)错误图示: 如图:默认hr的默认样式:上边距margin 8px,下边距margin 8px,左右无margin,上下左右border都为1px,高为0.给默认hr加了height:5px的样式:其余同上,高度变为5px(由于高度改变,四周的1px的边框都显现出来)设置单上边线并加粗的样式:margin和高同默认,左右和下边无边框,上边框为 30px。
|
【本文地址】
今日新闻 |
推荐新闻 |