案例解析 |
您所在的位置:网站首页 › 今日热点怎么关闭弹窗提醒设置呢 › 案例解析 |
案例解析
|
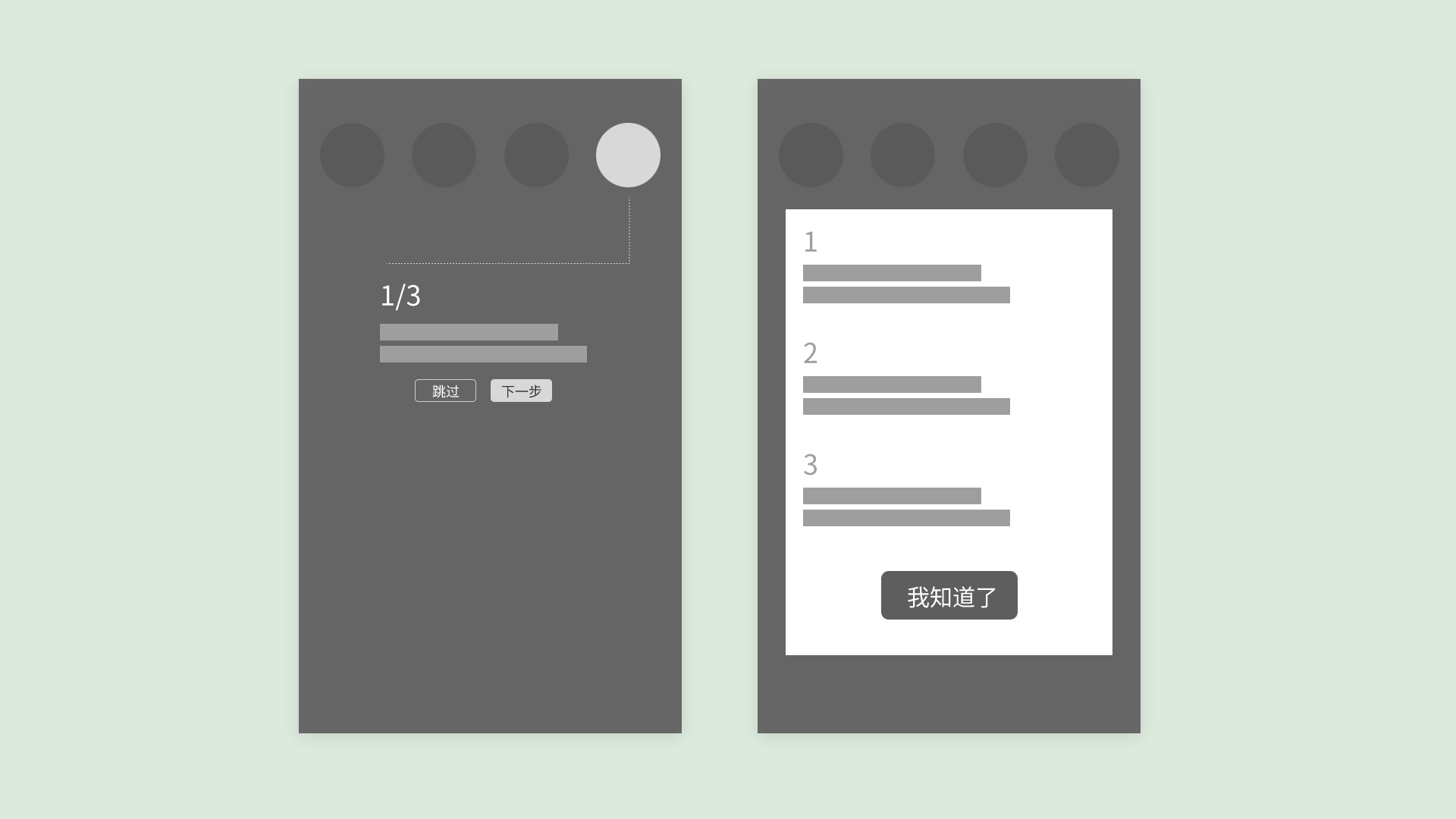
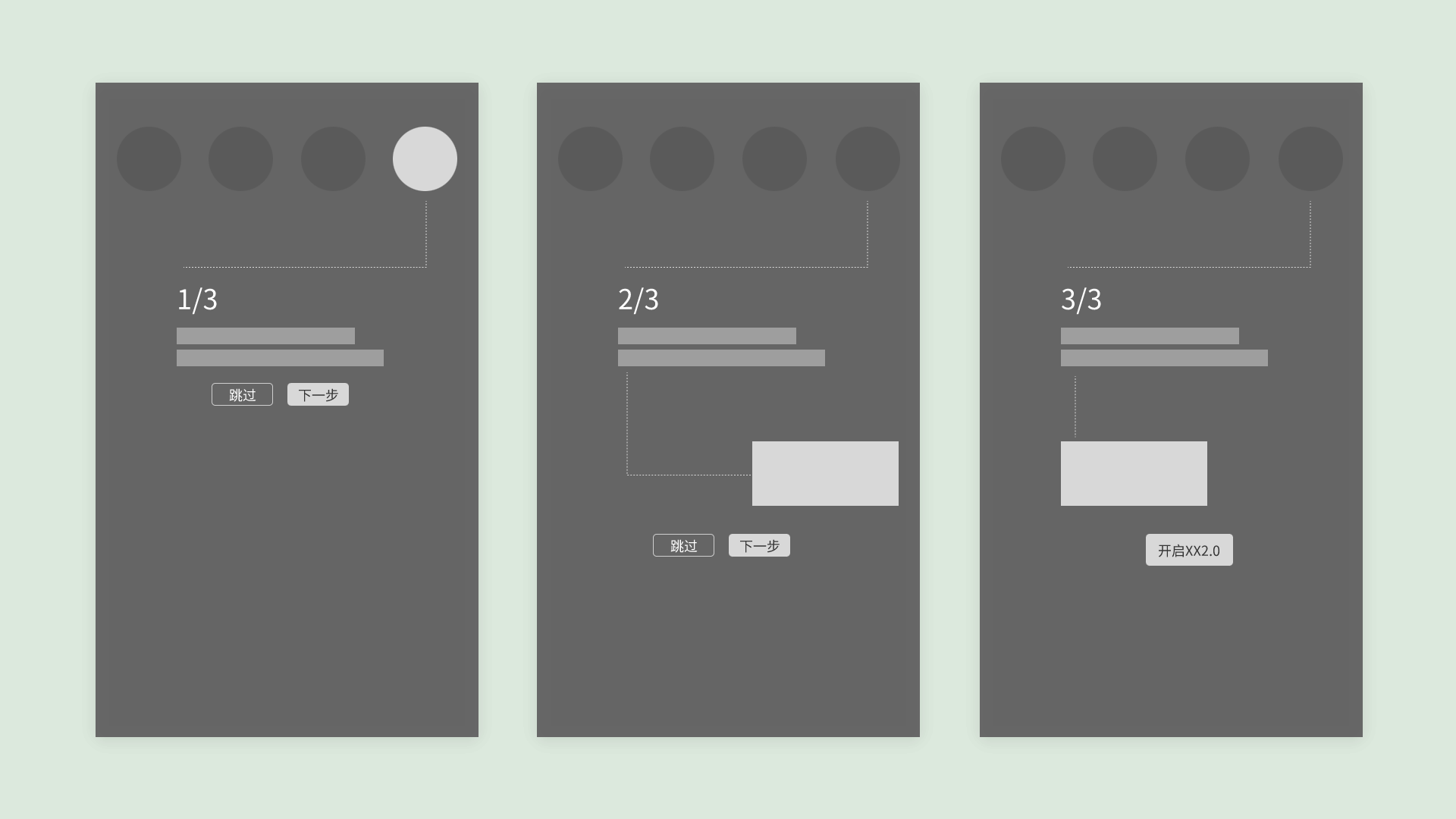
此次改版,我们整合了之前的功能,使之前零散的入口都集中在一个功能页中。除此以外,我们还新增了几个用户快捷操作入口,这些入口具有一点的操作连续性,用户可以点击进入核心流程,从而提升用户在使用过程中的操作效率。 在两种方式中,弹窗由于空间有限,且所有信息都集中在一起展示,不利于用户对每个功能入口的认知。而页面定位,用户可以跟随设定每次只聚集一个功能入口,能让用户更好的了解该功能,并且可以与改版前的入口做一个比较。同时,页面定位可以结合用户在该页面的核心流程展开,提前帮助用户熟悉相关操作流程,加深用户对于功能与流程的理解。 最终,我们选择了页面定位的形式,来帮助用户感知此次改版的功能。
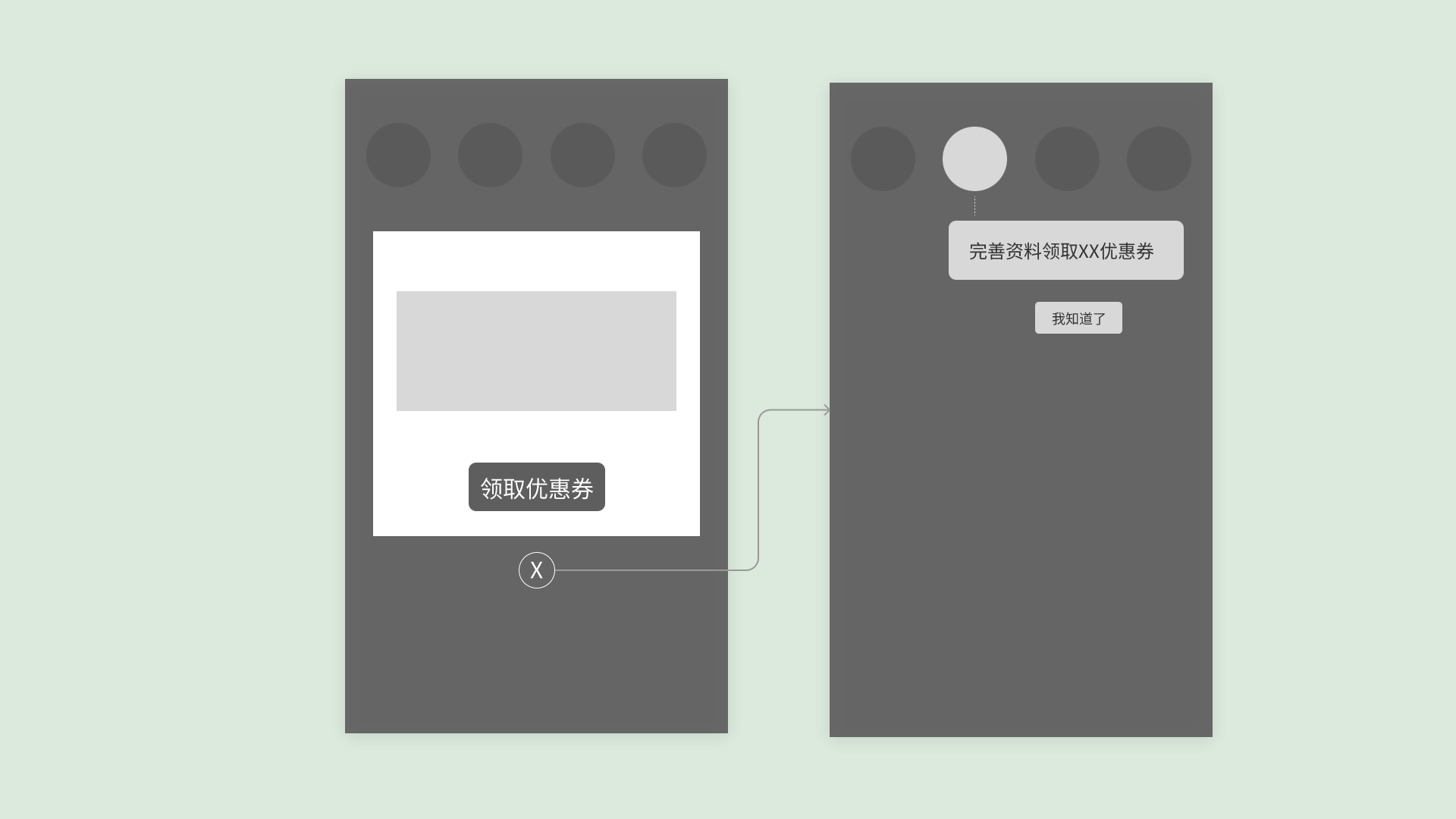
二、如何帮助用户使用功能 如果站在极致用户体验的角度,好的交互应该是易理解易上手的,无需过多的帮助与引导。但是由于目标用户对功能的熟悉与理解程度不同,所以在页面提供适当的引导,可以减少用户因迷失在页面中而带来的挫败感。就好比逛超市,经常去的人能知道每个区域卖什么东西,而对于第一次去的或者老年人而言,就需要超市上标注的区域划分来帮助找到。那么该如何引导帮助用户呢?我们可以根据尼尔森帮助性提示中的三个方式展开,即“一次性提示”、“常驻提示”、“帮助文档”。 2.1 一次性提示 一次性提示,一般用在用户第一次使用产品,或者产品更新后,同时对于一些隐藏的不易发现的操作,也可以进行一次性的提示,来帮助用户理解。 在此次项目中,为了收集用户的一些基本信息,在用户进入板块时,以优惠券弹窗的形式引导用户去目标页面填写,但是当用户关闭弹窗或者从填写信息页面返回时,如果想再次填写,就无法找到对应的入口了。所以,我们就需要在用户关闭弹窗或者返回首页时,给与用户一定的提示,帮助用户理解后续如何操作。
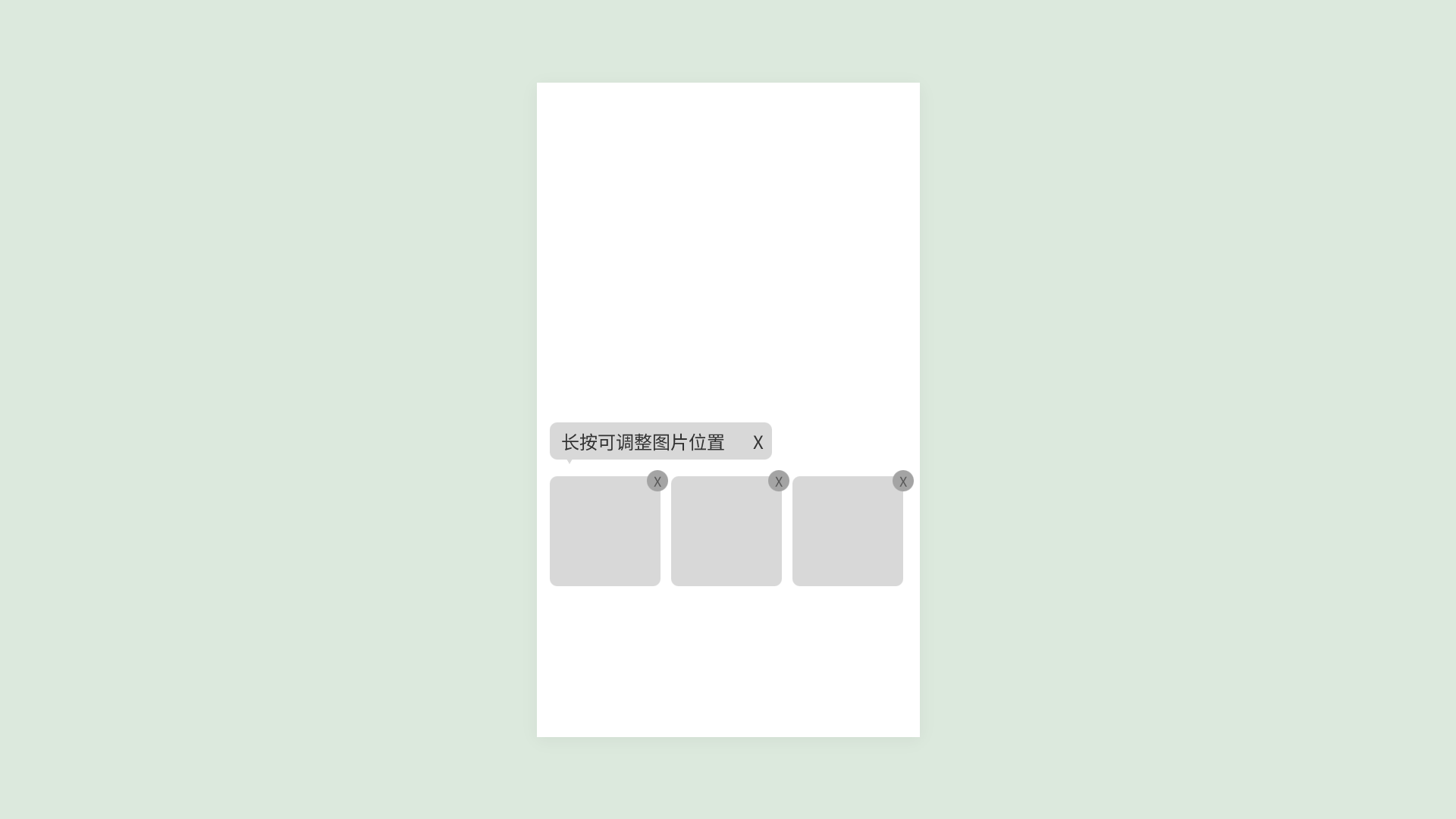
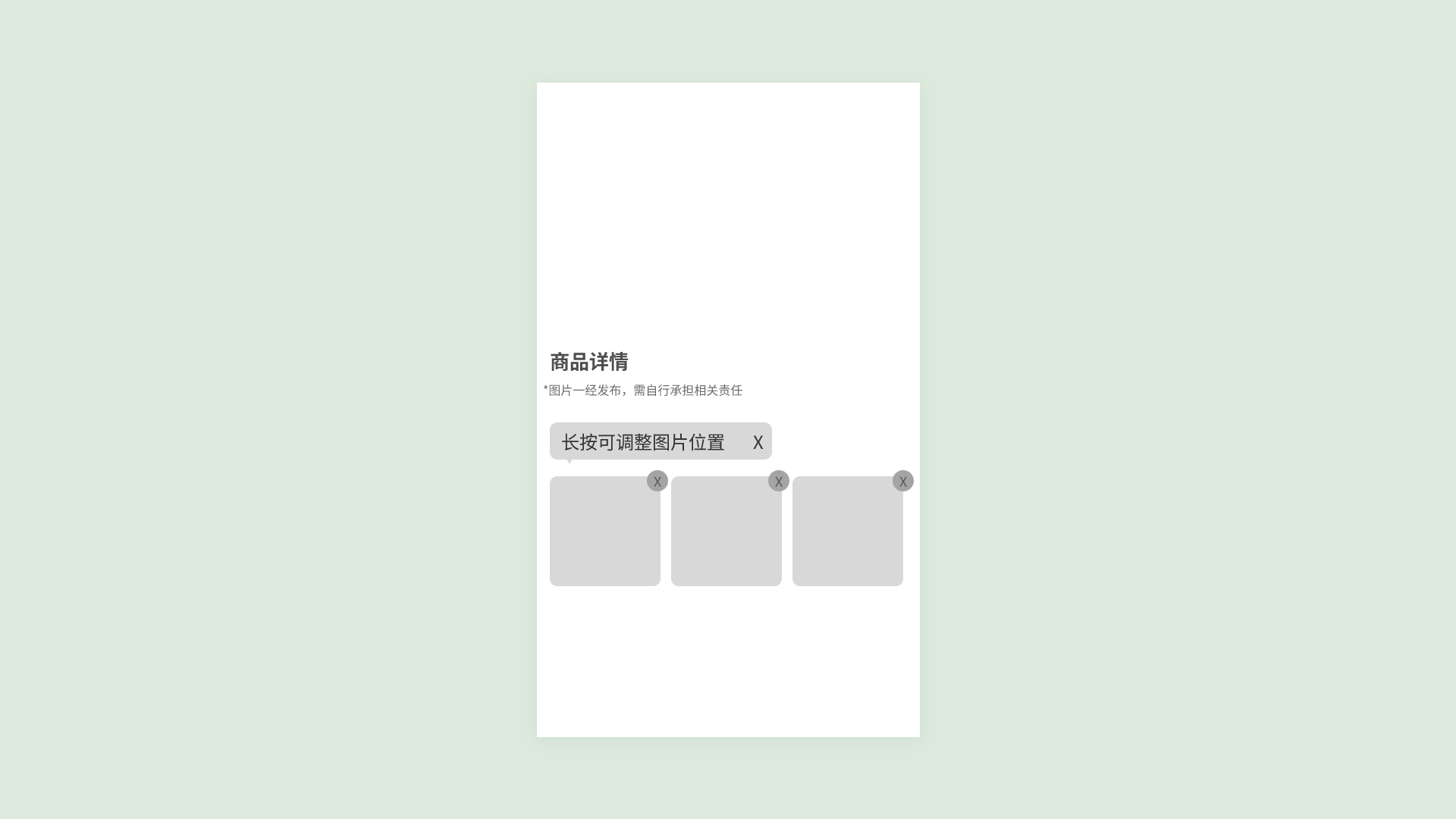
而另一个场景中,需要用户上传并编辑自己的商品信息,在前期的用户反馈中获知,一部分用户经常上传提交后来反馈图片顺序不是自己想要的,所以我们在用户上传图片后,新增支持用户调整图片顺序功能,那么该如何让用户知道该操作呢?我们选择了气泡提示的方式来增加用户的感知,而当用户关闭提示后,就默认用户已经知道该操作,后续也就不再继续引导了。
2.2 常驻提示 常驻提示一般用于操作时必须注意到的内容,该提示因为跟操作关联,所以一般都会紧跟在需要注意或者警示的内容后面。 比如上面提到的上传商品信息,由于图片是用户自行上传,可能会存在一些“侵权”风险,此时就需要一些免责声明来提示用户,规避平台的风险,而为了起到“警示”的作用,此处就可以考虑用“常驻提示”的方式。
还有在用户编辑完所有信息后,由于商品信息是需要平台进行审核,为了减少用户的“等待焦虑”,我们将审核规则、审核时间、去哪里看审核结果等信息以常驻提示的形式,显示在“提交审核”按钮上面,让用户对自己提交的内容能“心中有数”。
2.3 帮助文档 帮助文档一般用于解释规则或者热点问题。在前期的用户问题的收集中发现,一部分用户对于该功能的用途不清楚。所以我们在页面增加了“操作手册”的入口,同时将功能的介绍、操作流程、常见问题等内容封装在操作手册中,从而帮助用户更好的理解板块。
总结 以上,就是笔者根据工作中案例,分享的一篇关于帮助原则的文章,经验有限,欢迎大家批评指正与交流。 本文由@背包流浪 原创发布于人人都是产品经理。未经许可,禁止转载。 题图来自 Unsplash,基于 CC0 协议返回搜狐,查看更多 |
【本文地址】
今日新闻 |
推荐新闻 |