[PYQT5]如何做出精美界面,让你的软件高n个档次,QSS实例教程 |
您所在的位置:网站首页 › 什么黑暗面具样子好看一点 › [PYQT5]如何做出精美界面,让你的软件高n个档次,QSS实例教程 |
[PYQT5]如何做出精美界面,让你的软件高n个档次,QSS实例教程
|
本人只是把平时做界面的一些小例子列举出来,没什么特别高端的操作,希望使你的界面更加美观 CSS大佬的不要喷,我只是个刚学点QSS的萌新 QAQ 第一种方式在代码里面导入QSS文件(文件里就是你已经写好的QSS代码) with open(‘.QSS’, 'r') as f: qss1 = f.read() win.setStyleSheet(qss1)而QSS会运行在被加上控件的本级以及子集控件进行更改(一般都放在主窗口) 第二种方法(简单粗暴法) 打开QT DESIGNER 选择主窗口
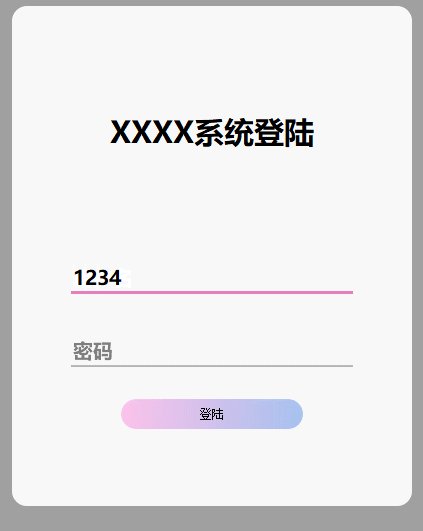
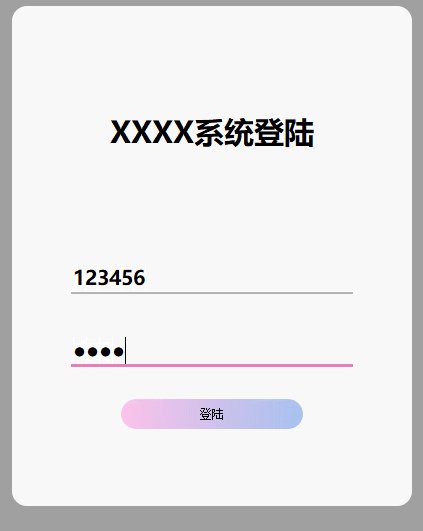
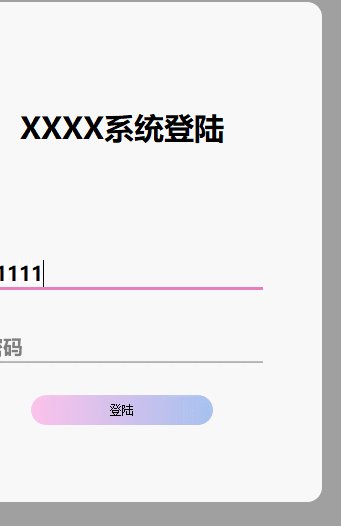
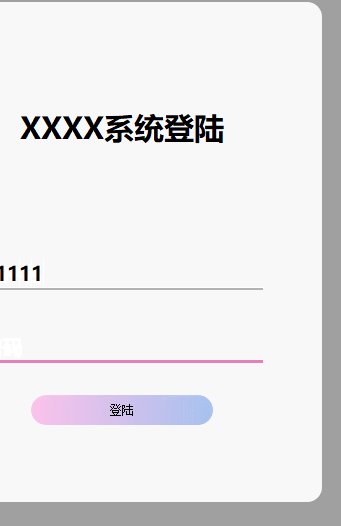
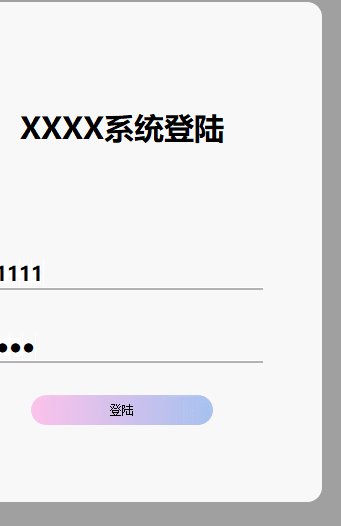
没有什么比线条变粗,颜色改变更好的触感了 #当鼠标移动到QLineEdit上时的反馈 QLineEdit:hover{ border-bottom: 3px solid #66A3FF; #下框线变为3px像素宽度,颜色为#66A3FF } #当选中QLineEdit时的反馈 QLineEdit:focus{ border-bottom: 3px solid #E680BD; #下框线变为3px像素宽度,颜色为#E680BD }
完整代码请见:https://gitee.com/ddder1919/a-login-interface.git |
【本文地址】
今日新闻 |
推荐新闻 |
 Qt Style Sheets简称QSS,是QT中专门面向控件外观的编程,其语法和CSS基本一样(还没CSS多)
Qt Style Sheets简称QSS,是QT中专门面向控件外观的编程,其语法和CSS基本一样(还没CSS多) 找到styleSheet
找到styleSheet  打开,编写QSS代码
打开,编写QSS代码 

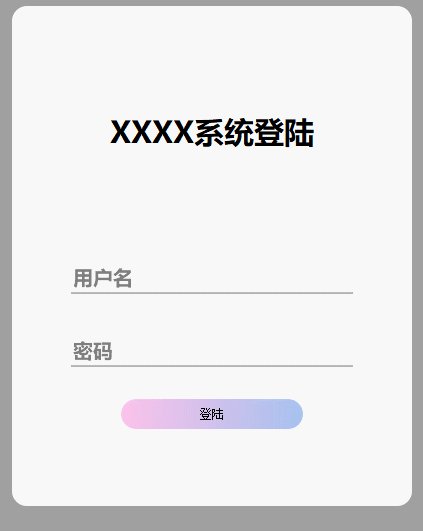
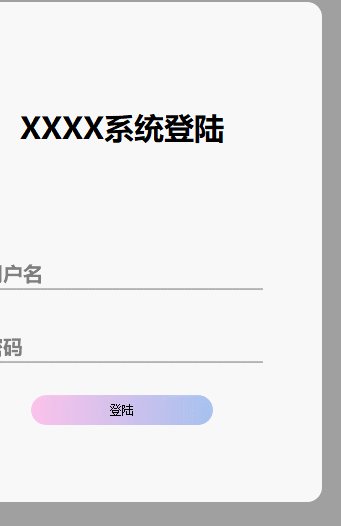
 本来想做一个很轻量的登陆界面,可是怎么调试,都给人一种辣鸡界面的感觉,这时候一个好的QLineEdit的QSS就成了关键
本来想做一个很轻量的登陆界面,可是怎么调试,都给人一种辣鸡界面的感觉,这时候一个好的QLineEdit的QSS就成了关键 这样我们就获得了一个看起来不错的界面 接下来为QLineEdit增加动态反馈效果
这样我们就获得了一个看起来不错的界面 接下来为QLineEdit增加动态反馈效果