用户体验五要素 |
您所在的位置:网站首页 › 交互设计的范围 › 用户体验五要素 |
用户体验五要素
|
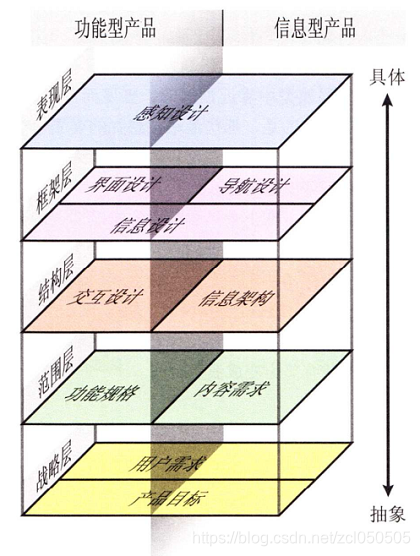
用户体验五要素 分为 功能型产品 和 信息型产品。 (1)产品目标 很多人称之为 “商业目标” 或 “商业驱动因素”;对于任何一个网站,需要明确描述的基础之一是品牌识别。品牌识别——可以是概念系统,也可以是情绪反应——重要的原因在于它无法不被用户注意,深深地印在用户脑海中。成功标准——是否满足自己的目标和用户需求。(2)用户需求 进行用户调研(首先根据不同的用户群体进行用户细分)方法: 市场调研(问卷调查、用户访谈、焦点小组)——获取用户基本信息; 现场调查——用户了解用户行为; 用户测试——可进行产品优化改版。产出:战略文档——简洁明了并切入重点,帮助其他人(设计师、程序员、信息架构师、项目经理)做出正确的决定 范围层 分为两个部分:功能规格和内容需求。(1)功能型产品 需求定义功能规格说明——不需要包含细节,只包含在设计或开发中出现有可能出现混淆的功能定义,只记录创建产品时 已经确定下来的决议。撰写规则:乐观(不允许XXX改为引导XXX)、具体(解释清楚)、明确(避免歧义)。(2)信息型产品 内容需求——内容清单(明确每个人负责的部分)确定需求的优先级——评估需求是否能满足战略目标(战略目标对需求是一对多的关系) 结构层 两部分:交互设计和信息架构。 交互设计和信息架构都强调一个重点:确定各个将要呈现给用户的元素的 “模式” 和 “顺序”。交互设计关注于将影响用户执行和完成任务的元素,信息架构则关注如何用户表达给用户的元素。(1)功能型产品 交互设计——可能的用户行为,系统如何配合与响应。概念模型——交互组件如何工作。错误处理—— “ 撤销 ” 功能、提示信息等。(2)信息型产品 信息架构——呈现给用户的信息是否合理并有意义。结构方法:基本单位是节点。层级结构(树或中心辐射)、矩阵结构、自然结构、线性结构。组织原则:节点编组、命名规则等。 框架层 对于功能型产品通过界面设计来确定框架,对于信息型产品要解决唯一问题:导航设计。信息设计两种产品都要做。界面设计——让用户一眼看出“最重要东西”。第一次呈现给用户时指定默认值。 导航设计 三个目标: ① 必须提供给用户在网站间跳转的方法; ② 必须传达出这些元素和他们所包含内容之间的联系; ③ 必须传达出它的内容的用户当前浏览页面之间的关系。 几种导航系统: 全局导航、局部导航、辅助导航、上下文导航、友好导航、远程导航(网站地图、索引表) 信息设计——如何呈现信息,使用户更好的理解。 信息设计和导航设计结合到一起的作用: 指示标识。 线框图:(原型图)——完成详细文档。 视觉层 感知设计 对比和一致性 配色和排版各个层次之间界限模糊,彼此交叉,需要反复迭代 参考 |
【本文地址】
今日新闻 |
推荐新闻 |