设计师必看|新手引导藏在这里 |
您所在的位置:网站首页 › 交互式方法 › 设计师必看|新手引导藏在这里 |
设计师必看|新手引导藏在这里
|
▲ 微信8.0引导页 2. 开屏页 干扰小 影响力中 开屏是轻量化、常态化的引导页。开屏通常展示产品的核心,开屏展示后自动进入到产品,不会引起用户反感。手机淘宝的开屏展示了slogan,配合特殊节日会有差异化拓展。
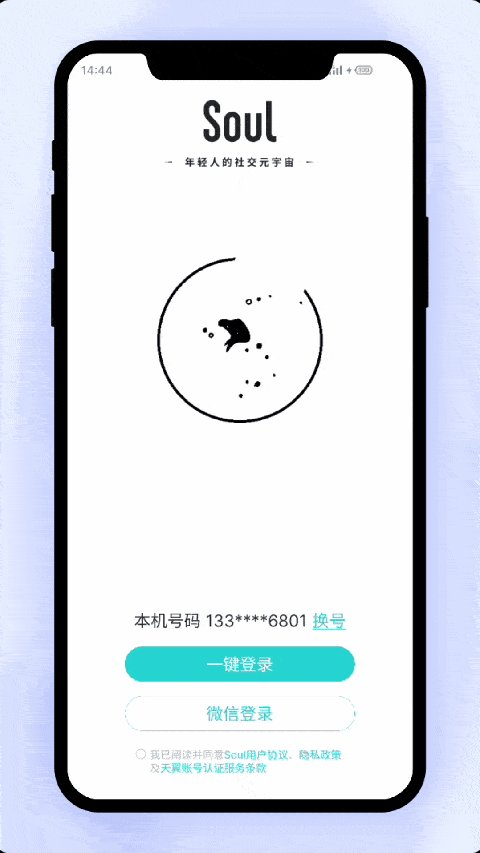
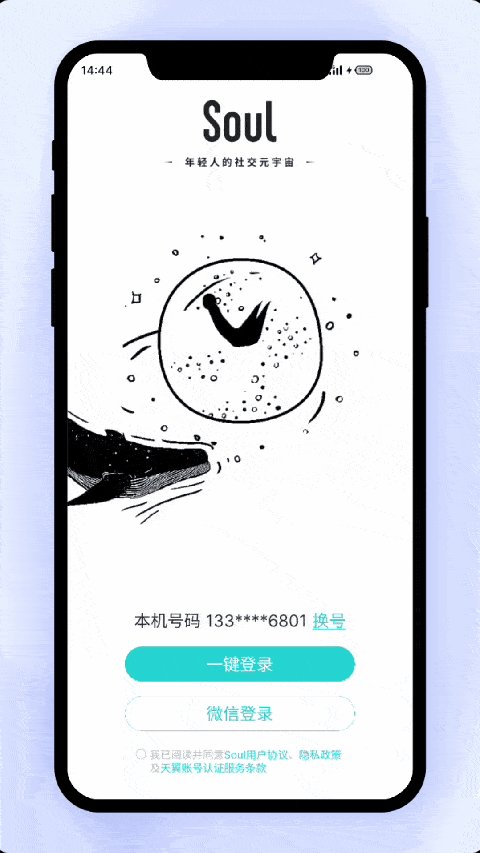
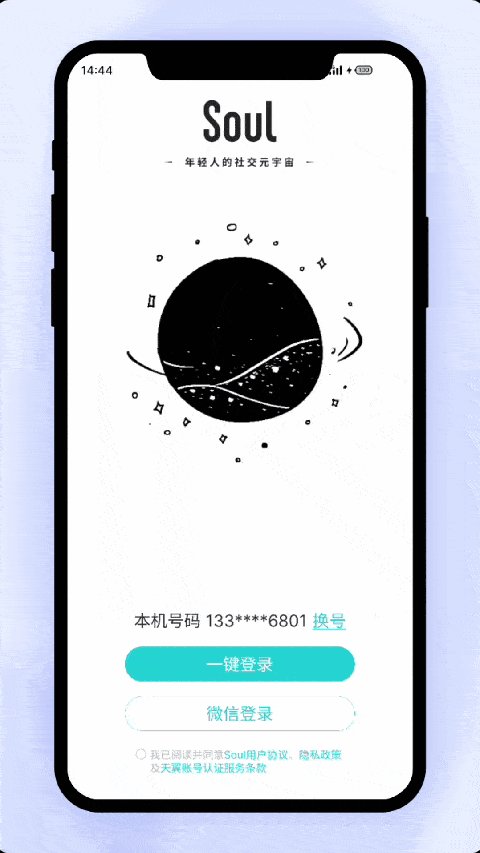
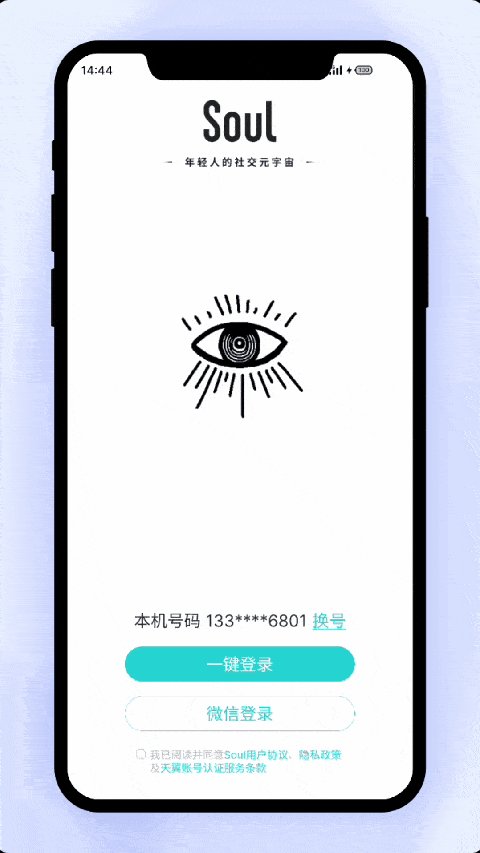
▲ 手机淘宝开屏设计 3. 登录页 干扰弱 影响力中 若产品必须登录,新手引导可与登录入口融合,不额外增加进入产品的门槛。例如Soul、探探的做法就是将产品特点用动图的形式展示在登录入口背景里,在宣传产品同时吸引用户登录注册。
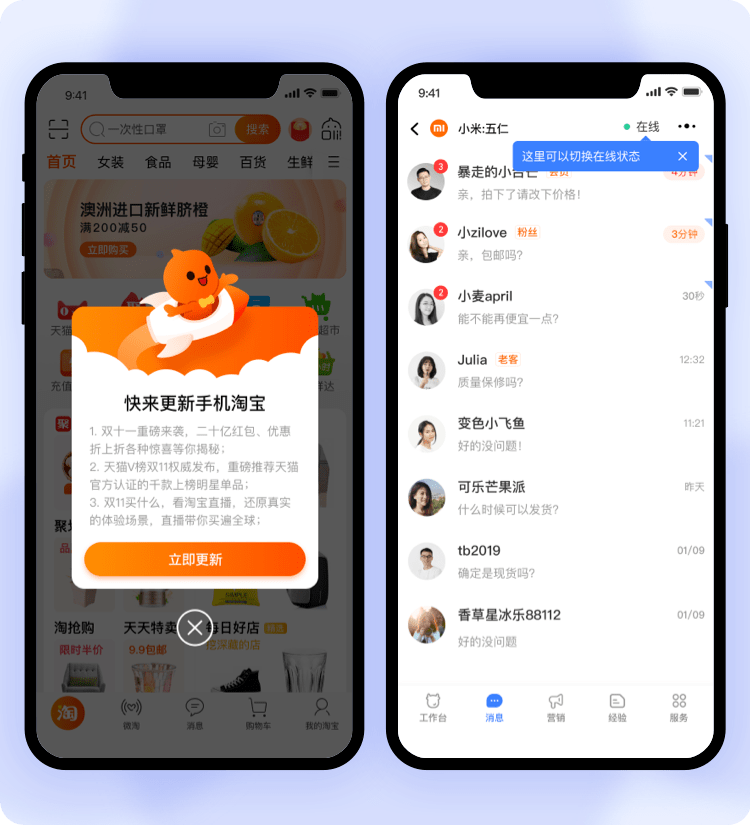
▲ soul登录界面融合新手引导 二 过程引导:介绍产品怎么用 有一些新手引导会在使用产品的过程中出现,过程引导常用于介绍产品怎样用,指引功能正确使用方法。过程引导灵活多变,需要设计师根据引导内容选取恰当的引导方式,并在合适的时机和位置给予帮助。 1. 覆盖式引导 覆盖式引导在用户打开新页面时覆盖在界面上,常见形式有 弹窗、气泡和蒙层。 弹窗引导 干扰大 影响力小 经常用于新功能描述和升级引导。由于弹窗引导很像广告,用户可能潜意识就关掉了; 气泡引导 干扰小 影响力大 是一种轻量级但目标性很强的引导方式,一般需要手动关闭。
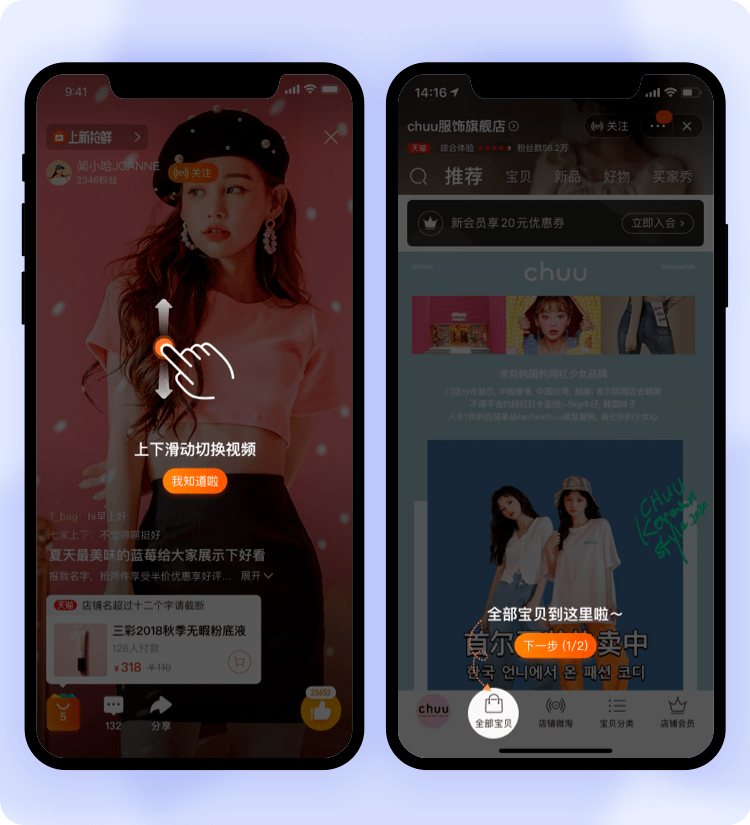
▲ 弹窗和气泡 蒙层引导 干扰中 影响力大 在半透明蒙层上方对界面进行圈注,让用户聚焦引导内容不被页面其他元素干扰。如果需要介绍内容多,可以使用带步骤的蒙层;
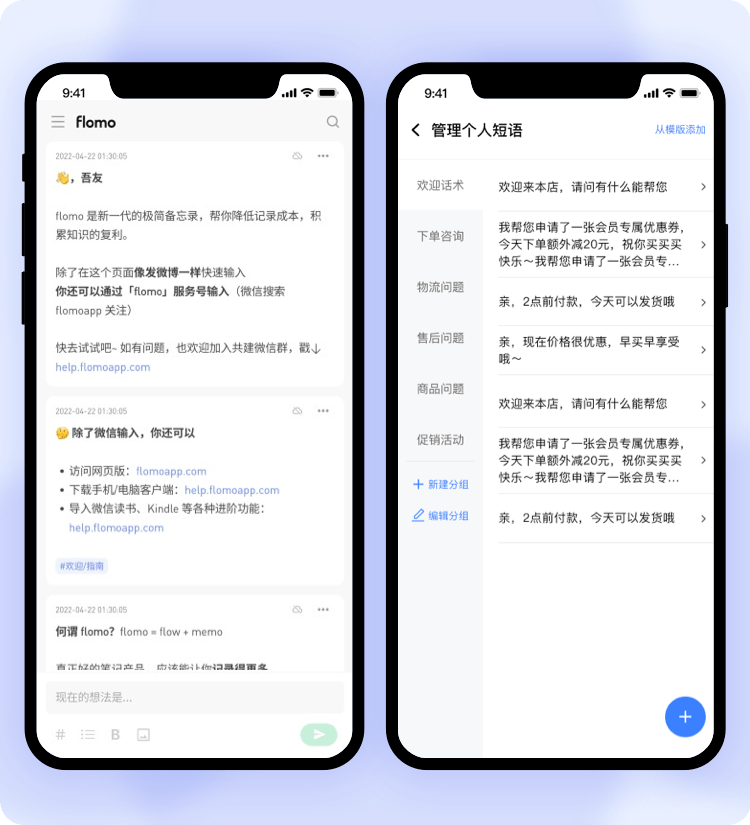
▲ 蒙层引导和多步骤蒙层引导 2. 嵌入式引导 干扰小 影响力大 嵌入式引导将引导内容直接嵌入到界面,可以嵌入到状态栏、导航栏或主体信息流中,让引导成为产品的一部分。常见嵌入式引导形式有信息提示条、空状态引导、和预置内容。信息提示条和空状态常用于异常状态提示,引导用户接下来可以做什么。
▲ 空状态、信息提示条
3. 互动引导 干扰小 影响力大 互动引导是用户触发功能后出现的引导,指引用户完成后续操作行为。互动引导形式与触发操作紧密相关,例如下拉,滑动,按住等交互可触发不同形式的互动引导。最经典的例如探探左划略过右划喜欢,就是交友应用常见的互动操作,在向右滑动过程中“❤️”按钮上有呼应动效,引导用户继续喜欢操作。
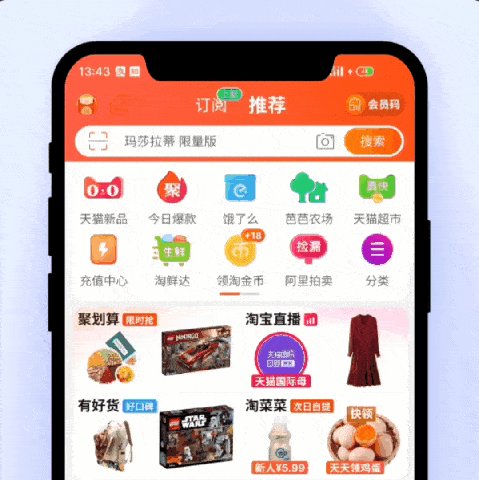
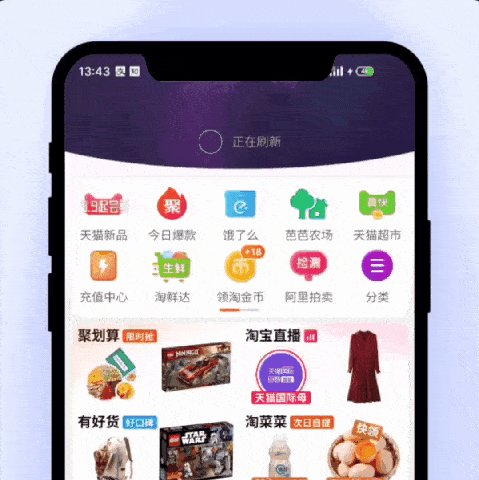
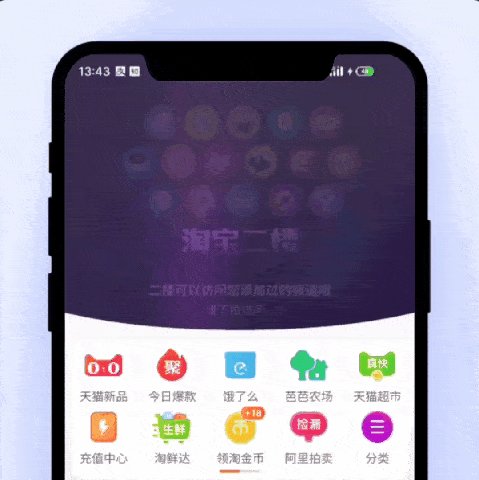
▲ 探探喜欢标记交互 不同于常用软件的刷新引导,手机淘宝在首页下拉时匹配了两段交互操作,因此用户在下拉过程中能够看见两种互动引导。
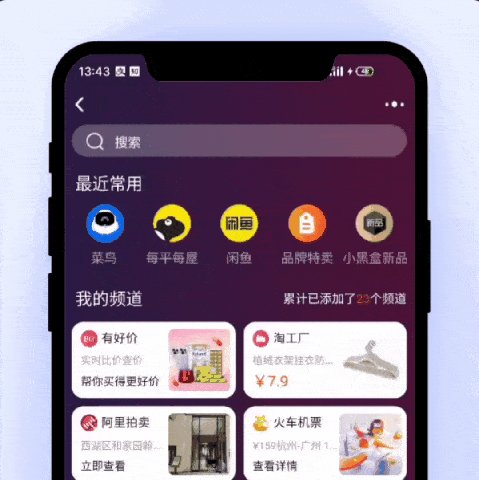
▲ 手机淘宝首页下拉分段式互动引导 4. 对话式引导 干扰中 影响力大
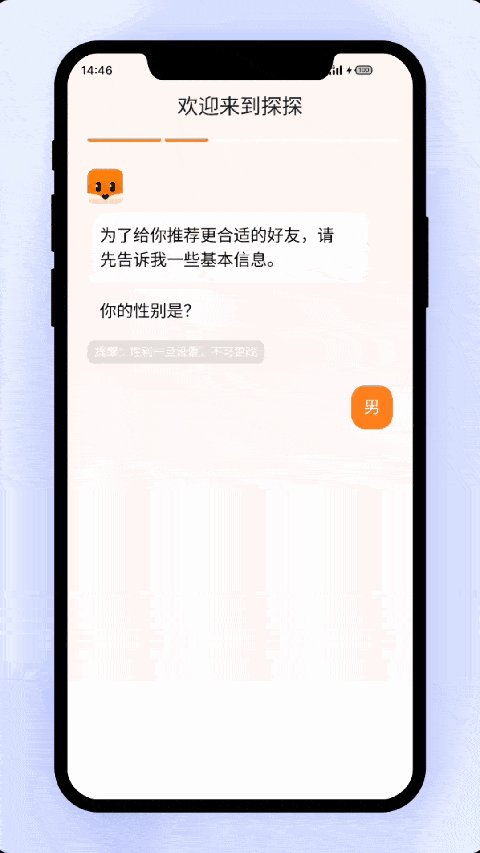
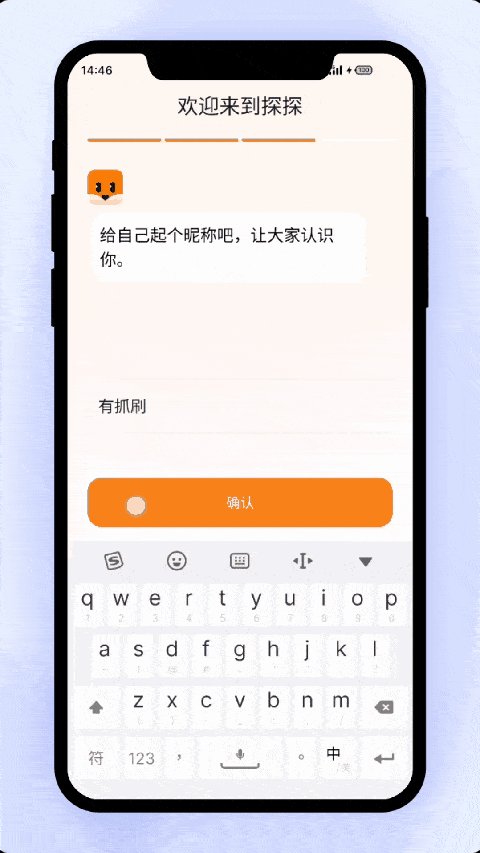
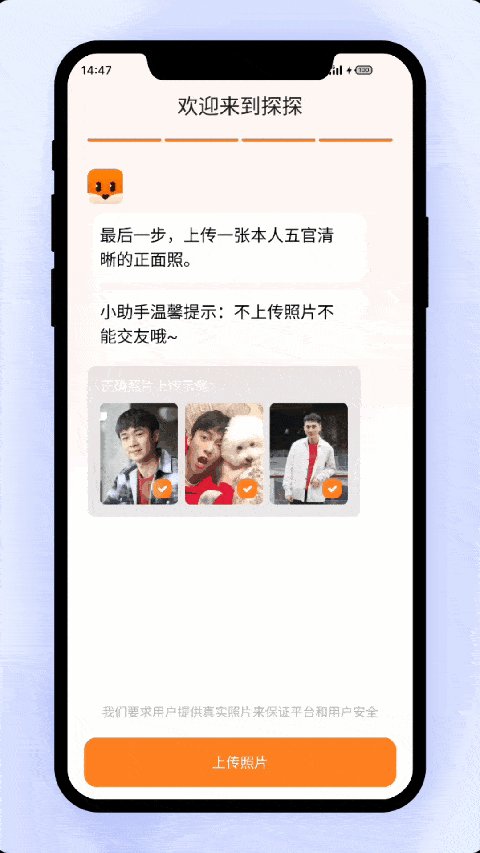
探探也在新注册用户录入信息时,使用对话引导的方式逐步完善信息填写,友善亲切。
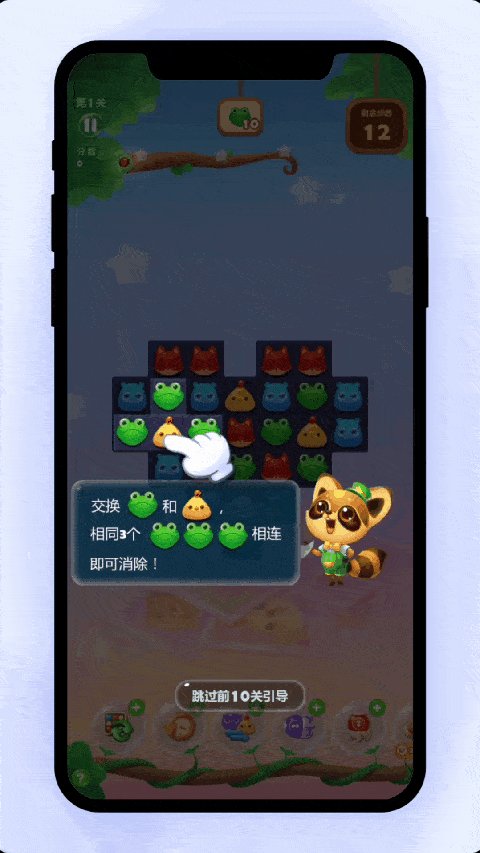
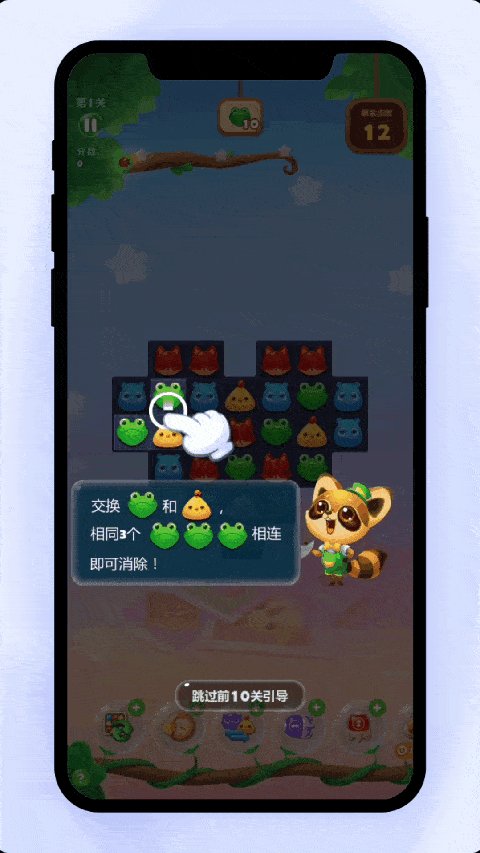
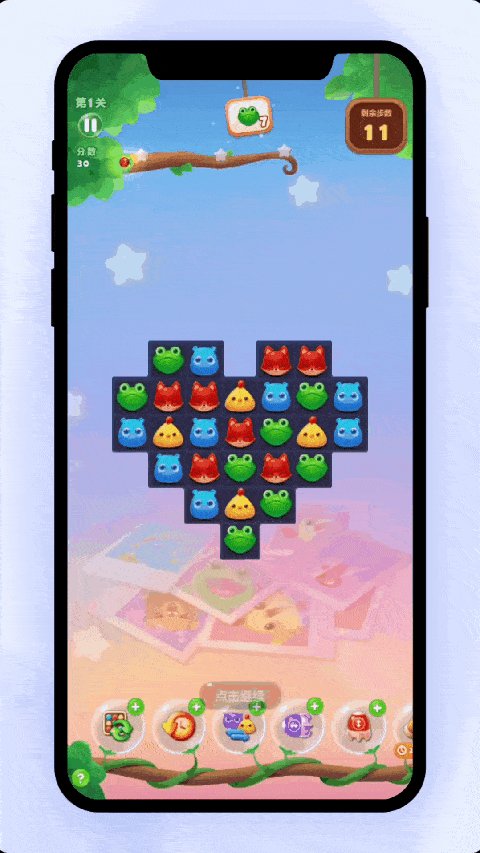
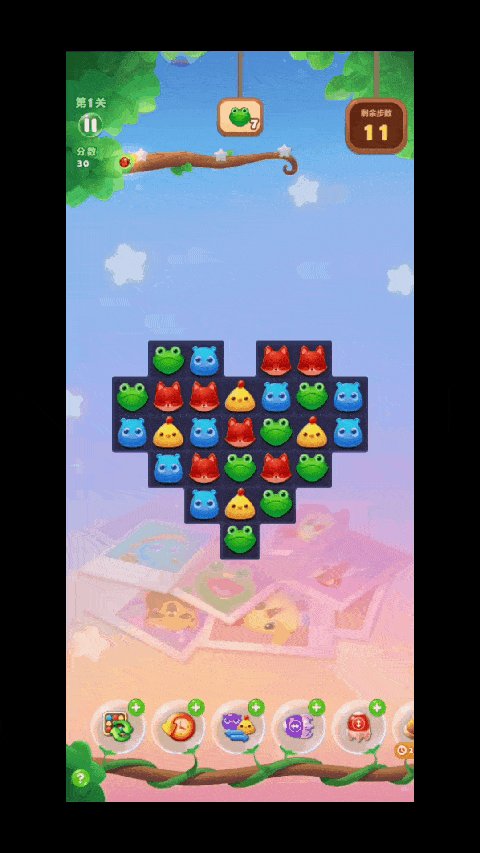
▲ 探探对话式引导 5. 教学式引导 干扰大 影响力大 教学式引导常见于工具类产品和游戏,因为此类产品使用方法(玩法)有一定学习成本,需要通过直观的引导,甚至从浅入深的玩法设计,让用户循环练习直至掌握。例如开心消消乐的引导方式:前10关教学关,用户在引导下尝试到成功过关的“高峰体验”;游戏关卡设计循序渐进,让玩家逐渐接触新技巧,引导新用户成为专家。
▲ 开心消消乐的教学式引导 三 写在最后 新手引导最重要的是要契合产品本身,在合适的时机,以恰当的方式,去引导用户更好地使用这款产品。小编收集的例子只是抛砖引玉,还有无数引导方式等待大家去探索和创造。 加老D私人微信,朋友圈更多精彩返回搜狐,查看更多 |
【本文地址】
今日新闻 |
推荐新闻 |