原生JS五子棋 |
您所在的位置:网站首页 › 五子棋怎么不动了 › 原生JS五子棋 |
原生JS五子棋
|
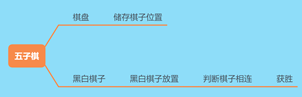
用js实现一款五子棋小游戏,首先把五子棋所有的功能总结一下 接下来就是JS里实现五子棋的功能了。首先把棋盘绘制出来 var qijuHeight = 15;//棋盘的横线个数 var qijuWidth = 15;//棋盘的竖线个数 var qiju = [];//定义一个储存棋子位置的变量 棋局 /** @type {HTMLCanvasElement} */ var can = document.getElementById("can");//获取canvas标签 var c = can.getContext("2d");//把他转换成2d画布 //棋谱 棋局 初始化 for(var y = 0;y //绘制棋盘X上的格子 qiju[y].push(0);//在二维数组里面添加棋子,0是空,1是黑棋,2是白棋 if(y //鼠标点击canvas的点击事件 if(ssss == 1){ //判断游戏是否已经结束的东西 return;//结束的话就中止,防止赢了之后可以继续下棋 } var Y = parseInt(e.layerY / 40);//鼠标在画布的位置除以40就能判断鼠标点击的格子 var X = parseInt(e.layerX / 40);//鼠标在画布的位置除以40就能判断鼠标点击的格子 if(qiju[Y][X] == 0){ //如果点击的地方是空的格子,那么就把棋子绘制 qiju[Y][X] = hb;//把鼠标点击的位置,把对应数组中位置的0用当前的棋子替代; //hb 是当前是黑棋还是白棋,1黑棋,2白棋 pd(Y,X,hb);//这个是调用判断方法,在下面,跟绘制棋子没关系 hb = hb == 1 ?2:1;//下完之后把黑棋变成白棋,白棋变成黑棋 if(ssss == 1){ //判断游戏是否已经结束的东西 return; } ht();//调用绘图功能 } } //这样就可以在数组中放置棋子了,但是canvas还没有更新,所以我们要写一个绘图的方法ht() var color = ["green","black","white"];//颜色数组 1是黑棋,2是白棋 function ht(){ //绘图的方法 c.clearRect(0, 0, can.width, can.height);//首先把canvas清除掉,重新绘制 for(var y = 0;y //X轴 if(y |
【本文地址】
 然后是html部分, 一个canvas标签.
然后是html部分, 一个canvas标签.