position 属性的常用的5种取值 |
您所在的位置:网站首页 › 五个属性六个起来是什么意思 › position 属性的常用的5种取值 |
position 属性的常用的5种取值
|
日期:2020 年 6 月 22 日
position 属性
前言
说到 CSS 的 position 属性,大家都知道也都用过,但是要说它有几个取值以及这些值的不同,可能有部分同学会哑口无言,毕竟这不影响日常开发(手动狗头),身为一名有梦想的程序员,我们应该秉承刨根问底的钻研精神,不能浅尝辄止、不求甚解,万丈高楼平地起,基础才是万物之根,基础知识掌握了,后面的学起来也会更容易 废话不多说,正文开始 小序position 属性的取值有:static | relative | absolute | fixed | sticky | inherit | initial | unset 其中 inherit、initial、unset 3个是 css 关键字,任何 css 属性的取值都可以设置这几个值, 那么剩下的 5 种就是我们要讲的,也是常用的 5 种: static、relative、absolute、fixed、sticky 下面结合实例讲一讲它们的实际效果与区别 1、staticstatic 是 position 的默认属性值,当 position 为 static 的时候,left | right | top | bottom 属性无效,也就是当没有设置 position 属性的时候,会默认为是: position: static; 如果我们直接设置成 position: static; 效果也是一样的,如下:
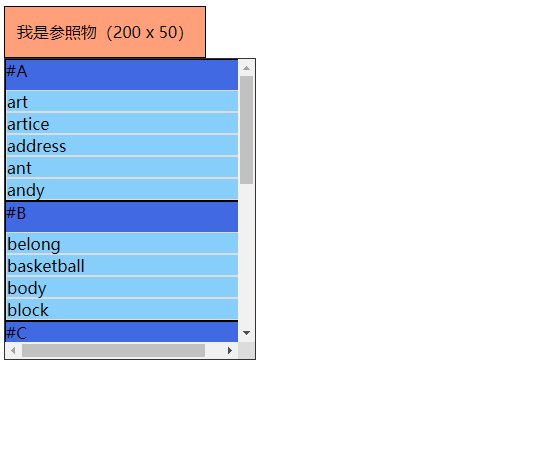
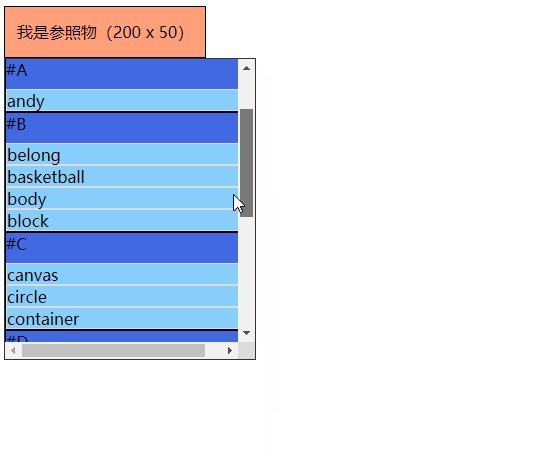
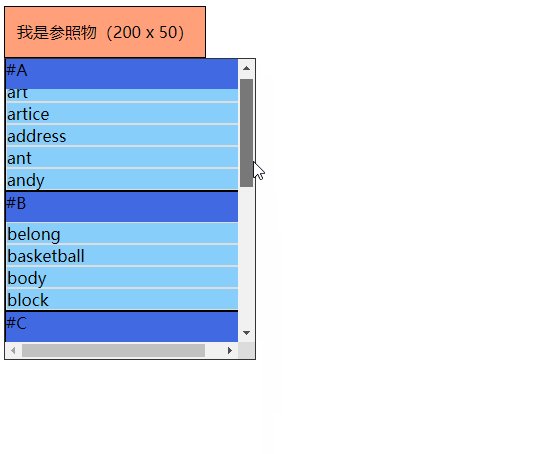
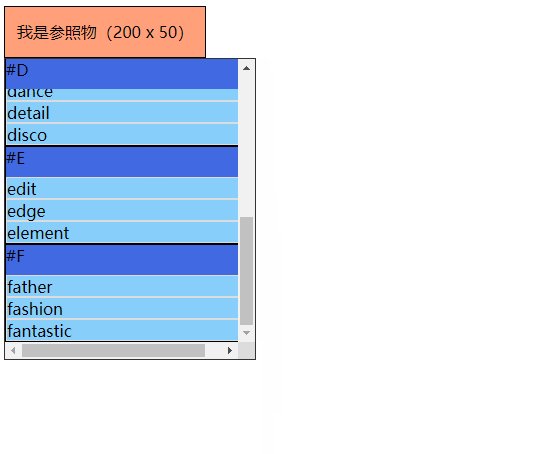
当 position 为 relative 的时候,如果设置了 left 、right、top、bottom 属性,它们会生效,发生偏移时的参照为 position 属性取 static 时盒子的位置,如下: 当 position 为 absolute 的时候,元素会被移出正常文档流,并不为元素预留空间,元素相对于最近的非 static 定位祖先元素发生偏移,如下: 当 position 为 fixed 的时候,元素会被移出正常文档流,并不为元素预留空间,元素相对于屏幕视口(viewport)的 位置来发生偏移, 元素的位置在屏幕滚动时不会改变,这一点与 absolute 不同,absolute 在屏幕滚动时会跟着一起滚动,如下: sticky 定位,或者叫粘性定位,可以被认为是 relative 和 fixed 的混合,元素在跨越特定阈值前为相对定位,之后为固定定位。 也就是说 sticky 会让元素在页面滚动时如同在正常流中(relative定位),但当滚动到特定位置时就会固定在屏幕上如同 fixed ,这个特定位置就是指定的top、right、bottom、left 4个阈值其中之一 sticky定位的阈值是相对它的最近滚动祖先来定义的,而 sticky 的作用区域也是它的第一个非static父元素内,也就是说粘性布局的效果只在该父元素内表现出来,这里放一段代码如下: position .c-box{ width: 200px; height: 50px; background: lightsalmon; border: 1px solid #000; line-height: 50px; text-align: center; } .p-container{ width: 250px; height: 300px; border: 1px solid #333; overflow-y: scroll; } .container{ width: 250px; list-style: none; padding: 0; margin: 0; background: lightgray; border: 1px solid #000; position: relative; } .h-item{ width: 250px; height: 30px; background: royalblue; position: sticky; top: 0; } .item{ width: 250px; height: 20px; background: lightskyblue; border: 1px solid #ddd; } 我是参照物(200 x 50) #A art artice address ant andy #B belong basketball body block #C canvas circle container #D dance detail disco #E edit edge element #F father fashion fantastic看一下效果: 这里目标元素(sticky 定位的元素)为每个列表的第一项,它的阈值是 top: 0, 注意这里的 top: 0 是相对离它最近的滚动祖先,也就是它的爷爷(图中带滚动条的box), 而它的作用范围是它的第一个非 static 祖先,也就是 ul 元素,所以整体的效果就是,当蓝色的 li 元素距离最外层 box 顶部距离为 0 时, 它就会固定在 ul 中它当前所处的位置,直到 ul 滚出 box ,它也会随之滚出去 以上纯属个人总结,如有错误,还请批评指正! |
【本文地址】
 没有设置 position 属性
没有设置 position 属性 将 position 属性设置为 static ,效果与上面一样
将 position 属性设置为 static ,效果与上面一样
 当元素没有非 static 定位祖先时,会相对 html 发生偏移:
当元素没有非 static 定位祖先时,会相对 html 发生偏移: