【电商设计】色彩搭配的秘密! |
您所在的位置:网站首页 › 互补色对比构成图片怎么做 › 【电商设计】色彩搭配的秘密! |
【电商设计】色彩搭配的秘密!
|
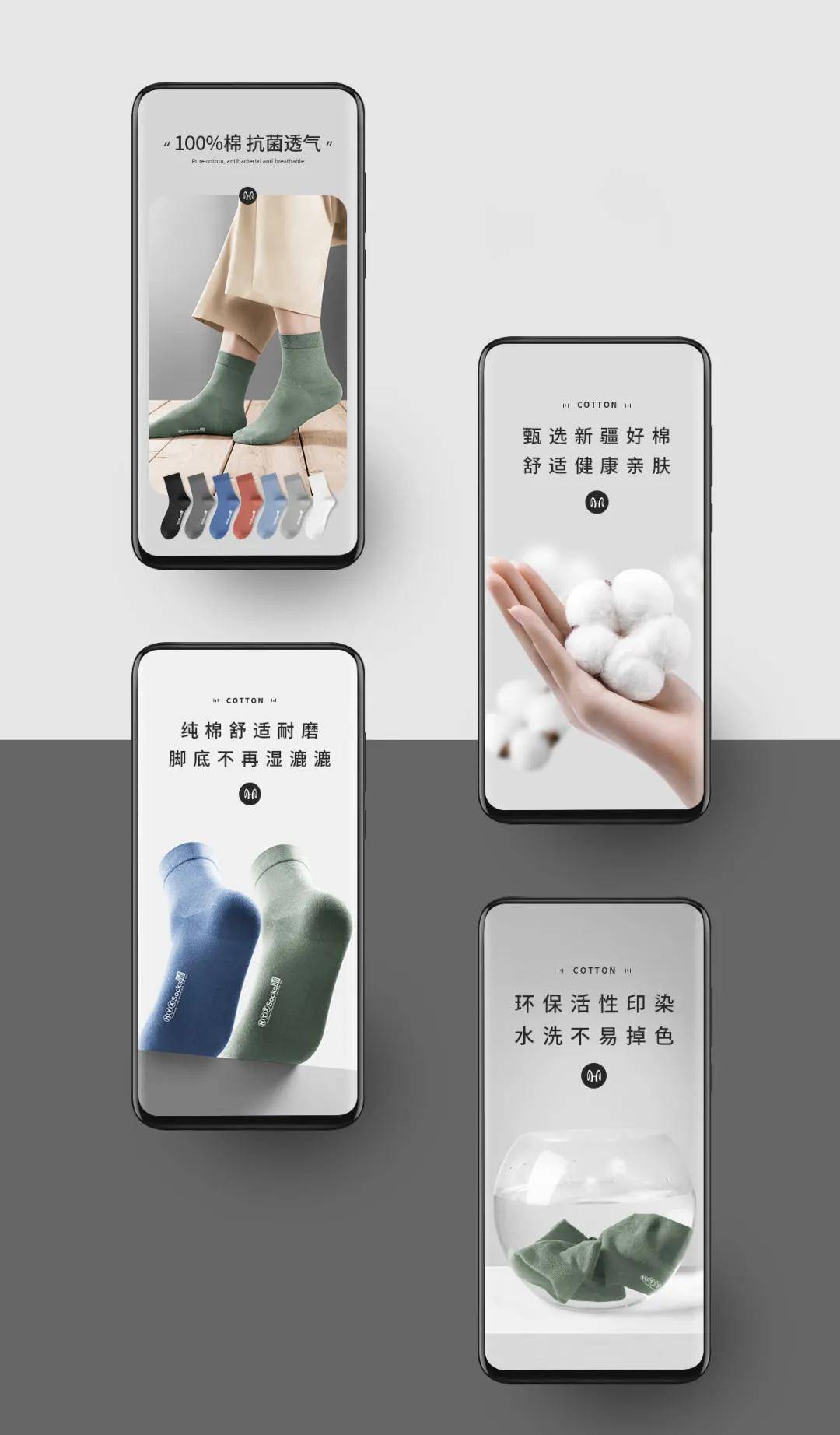
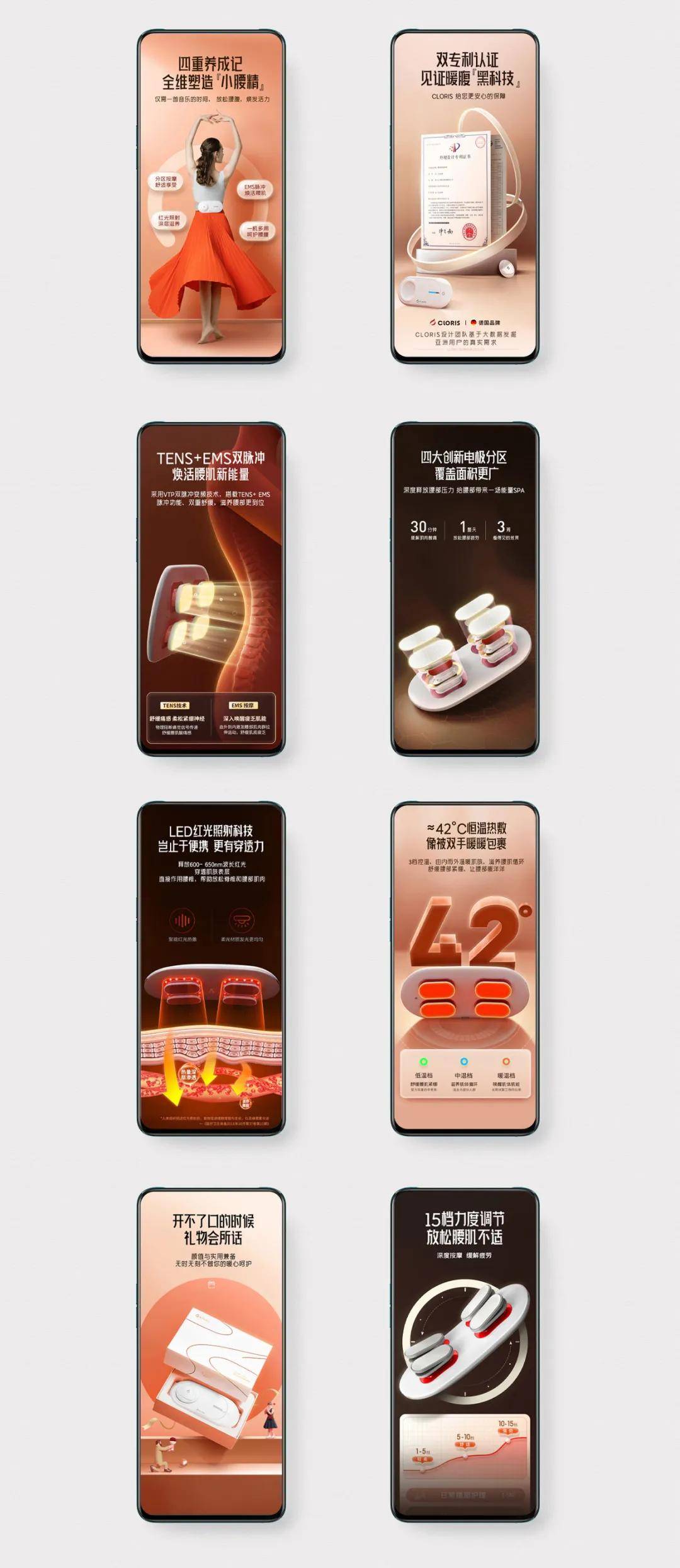
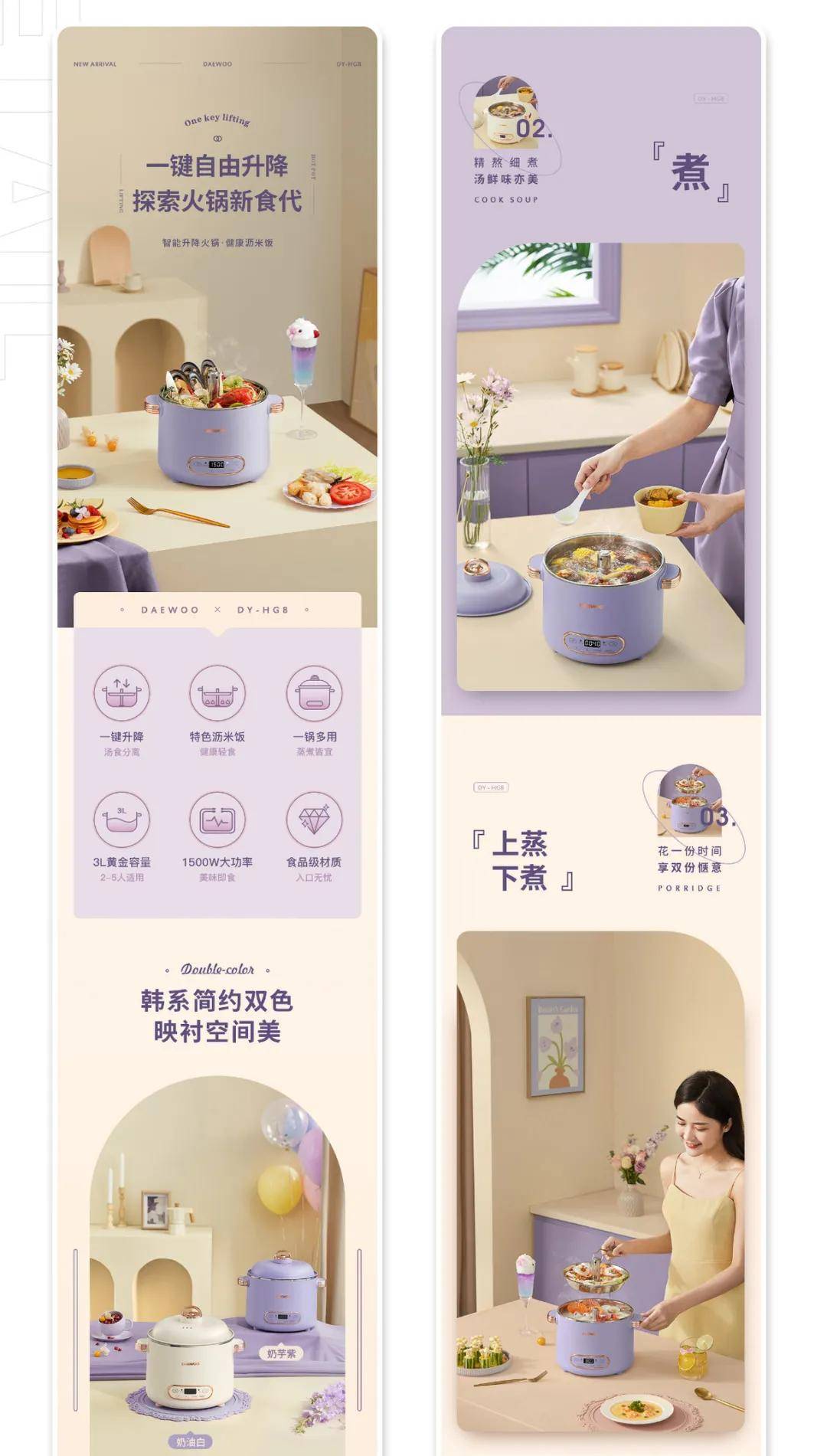
同类色的组合更多是颜色本身明度上的变化,给人协调、整体气质、容易接受的感觉。在我们电商应用中,同类色多用于表现产品的气质和品味,会用来制作一些清新、温柔、高品质的产品,比如母婴类目、家纺、珠宝等。
接下来是邻近色,邻近色是指在色相环中相距90°或者相隔五六个数位的两色,色相彼此近似,冷暖性质一致,色调统一和谐、感情特性一致。例如:红色与橙色、蓝色与绿色等。
邻近色有着和同类色相似的特性,都可以给人和谐统一的感觉,但是又比同类色富有更多的层次,能让我们感受到更多的乐趣。在电商领域的应用中,同类色和邻近色的使用场景有很多类似的地方,我们暂且把它们归为一类,叫气质色。
对比色,对比色是指在色环中相隔120°的颜色,这两种颜色在视觉上可以明显地区分,也称作大跨度色域对比,例如:黄色和紫色、绿色和橙色等,这种配色有着鲜明的色感,醒目、富有活力。 在电商环境中,对比色常用在做活动或者主题页面,促销和年轻时尚的快消品中也经常出现。
互补色,在色环中两个互补色之间的角都为180°,是所有颜色搭配中视觉效果最为明显的颜色搭配,例如:红色与蓝、黄色与紫色。由于互补色有着强烈的分离性,相对于对比色来说更完整、更充实、更刺激,可以让消费者产生兴奋、有力活泼的感觉,但是看久了也容易产生视觉疲劳,处理不当的话,会让人有烦躁、不安定的感觉。
一般我们可以通过调节面积大小、纯度、明度等来调和互补色,达到和谐平衡的效果。在电商中,我们常用互补色来制作一些短期的促销,或者强调价格优惠的直通车、钻展图片。对比色和互补色我们可以称之为惊喜色,运用得当,会为我们的营销带来意想不到的惊喜。
我们来总结一下如何正确地使用颜色和搭配,首先,我们需要根据产品和店铺的风格以及行业和人群的属性来寻找一个主色;当主色定下来以后,我们就开始根据我们现在所要营造的氛围和目的来配合主色选择配色,这样众多的颜色就会在我们手中变成一幅幅帮我们引流、促销、售卖的广告图了。
|
【本文地址】
今日新闻 |
推荐新闻 |






 返回搜狐,查看更多
返回搜狐,查看更多