两种实现视频倍速播放的方法(视频播放器倍速1.5x/2x) |
您所在的位置:网站首页 › 二倍速怎么算 › 两种实现视频倍速播放的方法(视频播放器倍速1.5x/2x) |
两种实现视频倍速播放的方法(视频播放器倍速1.5x/2x)
|
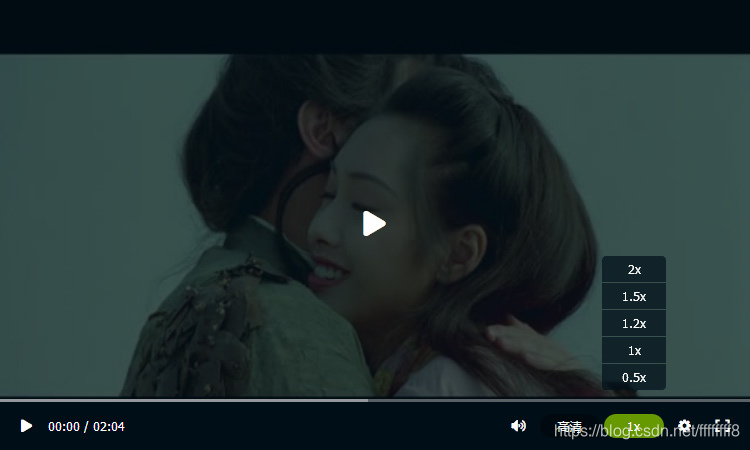
本文章为原创文章:方式一,播放器的倍速播放效果截图,来自酷播云免费视频平台,播放器自带这个功能. 实例的演示效果,可以参见 http://www.52player.cn/Demos/CloudPlayer/demo01.html 方式二,主要是为大家自己写倍速播放器代码的原理,采用的是video的playbackRate属性 ( playbackRate 属性设置或返回音频/视频的当前播放速度)。 方式一:采用第三方云视频平台HTML5倍数功能视频播放器(加速2倍,1.5倍播放)
倍数功能视频播放器的应用: 培训场景,教育教学场景下,可以倍速观看视频,比如1.5倍,2倍的速度观看视频,可以更快速的看完课程,节省时间。 var player = polyvPlayer({ wrap: '#player', width: 800, height: 533, vid: 'e8888b74d1229efec6b4712e17cb6b7a_e', }); 参数类型默认值说明wrapstring / HTMLElement-页面上存在需要载入播放器的DOM元素或css选择器widthnumber / string100%播放器的宽度heightnumber / stringauto播放器的高度vidstring-从 polyv 后台上传的视频会生成一个视频唯一vidloopbooleanfalse视频播放结束后是否循环播放autoplaybooleanfalse播放器加载后视频是否自动播放volumenumber0.75视频默认音量大小,范围 (0, 1),播放器会记录上一次播放的音量flashbooleanfalse是否默认打开flash播放器dfnumber-视频默认清晰度,可设置为0、1、2、3,分别对应自动、流畅、高清、超清,设置该参数会覆盖后台的设置hideRepeatbooleanfalse播放结束后是否显示重播面板,可通过play.HTML5.changeRepeat改变codestring-跑马灯设置中自定义的code值speedboolean/array[2, 1.5, 1.2, 0.5]设置为false则关闭倍速,可传入数组自定义显示哪几种倍速,速率1不需要填入,会自动添加,所设置速率值必须大于0,少于或等于3,最多设置6种速率(不包含1),所设置值会按由大到小自动排序showHdbooleantrue是否显示清晰度选择ignoreIEbooleanfalse设置该选项将会在ie浏览器中禁用HTML5播放器(edge浏览器除外,国内360,QQ等浏览器的兼容模式表现为ie浏览器,所以也会被禁用)watchStartTimenumberundefined从第几秒开始播放,需少于视频时长watchEndTimenumberundefined播放到第几秒结束播放,需少于视频时长,在该值到结束的进度条禁止点击,如果设置值少入watchStartTime,则watchStartTime失效skinLocationnumber1控制栏显示在视频区域内外或不显示,可选0(不显示)、1(视频内)、2(视频外)ban_history_timestringoff是否禁止记住播放进度,下次打开会从上次进度打开(设置watchStartTime后还是会从watchStartTime处开始播放),默认为off(不禁止),on为禁止hideSwitchPlayerbooleanfalse是否禁止显示HTML5与flash播放器切换按钮priorityModestringvideo默认打开视频模式还是音频模式,需要该视频有对应的音频转码可选video/audioaudioModebooleantrue是否开启音频模式videoModebooleantrue是否开启视频模式,设置为false后将会以音频模式播放,无论是否有音频转码screenshotbooleanfalse是否开启视频截图功能ban_seek_by_limit_timestringon是否禁止视频拖拽为播放区域ban_seekstringoff设置为 on 播放器将会彻底禁止拖拽loading_bg_imgstring-视频默认封面图ban_record_interaction_right_answerstringoff设置为 on 问答回答正确不会记录,每次刷新播放都需重新回答
阿酷TONY 播放/暂停 放大 缩小 普通 播放速度是多少? 将视频设置为以快速播放 TONY提示:您浏览器不支持 HTML5 video 标签。 var myVideo=document.getElementById("video"); function getPlaySpeed() { alert(myVideo.playbackRate);//获取播放速度 } function setPlaySpeed() { myVideo.playbackRate=2;//设定新的播放速度2倍速度 } function playPause(){ if (myVideo.paused) myVideo.play(); //播放 else myVideo.pause(); //暂停播放 } function makeBig(){ myVideo.width=660; } function makeSmall(){ myVideo.width=230; } function makeNormal(){ myVideo.width=400; } [ WebRTC ] 相关文章 企业级无延时直播来了,用了就回不去了(webRTC)使用OBS做无延时/低延迟直播(实测)毫秒级超低延时直播产品实测(PRTC直播/webRTC直播)rtmp直播和webrtc直播对比优劣何在? [ 视频安全 ] 相关原创文章 教育教学类视频如何处理加密与安全(组图)防止360浏览器小窗下载视频视频安全之视频播放密码功能(设置观看密码功能教程)视频安全之授权播放和防录屏跑马灯企业级微信视频直播如何设定观看白名单(设定手机观看白名单、授权观看直播)在线教育网站如何更好的实现视频安全视频保护?免费视频二维码的完整使用教程(适合小企业做微信视频宣传) Html5视频video标签中使用blob实现视频播放加密 [ 视频直播 ] 相关原创文章 云直播客户端4.0活动拍摄类直播与教学培训类直播测试视频直播画中画效果(边角叠加、去背景、并列布局三种效果)做视频直播时如何测试本地网络的上行带宽(网速测试)在线导播台(网页导播台)混流效果云课堂直播功能介绍,更贴合在线教育、企业内训的场景应用微信公众号直播有哪些不一样的玩法?企业年会活动常用的音频类、视频类工具软件 [ 视频存储与应用 ] 相关原创文章 企业网站如何插入第三方平台不带广告的宣传宣传片最全的视频格式分类详解(那是相当的全面)FMS/wowza/red5/SRS流媒体服务器产品对比无广告的免费视频存储空间并提供视频上传转码的功能,很不错的哦说说视频编码格式、视频码率、视频帧率、分辨率的概念免费视频存储平台(微云、百度网盘、谷歌硬盘、酷播云)的截图对比 [ 视频播放器 ] 相关文章 HTML5倍数功能视频播放器(加速2倍,1.5倍播放)去掉h5播放器中voide标签中的下载按钮blob用法实例:http地址的原理及生成方法如何禁止视频在手机移动端页面中全屏播放 [ 谷歌浏览器 ] 相关文章 谷歌5款插件推荐:谷歌工具类、翻译类扩展程序10款好用的谷歌chrome浏览器插件、扩展程序,用起来很爽哦提高效率:17款超赞的谷歌chrome浏览器插件、扩展程序 [ 微信公众号运营 ] 相关文章 公众号如何实现视频列表播放视频的功能微信公众号推广的40个有效果的方法在微信公众号中如何添加【自定义菜单】,原创图文教程精心整理10个高逼格的优质素材(视频、图片)网站在微信公众号中添加外部的链接图文教程视频分享到微信完整教程(转发给微信好友、微信群、微信朋友圈)
|
【本文地址】