微信小程序 |
您所在的位置:网站首页 › 事件id16394什么意思 › 微信小程序 |
微信小程序
|
前言
在微信小程序的开发过程中我们肯定会遇到时间绑定的问题,这时候我们一般都是采用bandtap或者是catchtap进行事件绑定的。那么他们两个的区别在哪里呢?
一、首先我们要先知道什么是事件
微信官方给出的事件的解释是: 事件是视图层到逻辑层的通讯方式。事件可以将用户的行为反馈到逻辑层进行处理。事件可以绑定在组件上,当达到触发事件,就会执行逻辑层中对应的事件处理函数。事件对象可以携带额外信息,如 id, dataset, touches。那我们如何使用事件呢? 简单来说就是将事件绑定到组件上面,bindtap和catchtap都属于点击事件,绑定了之后点击组件可以触发这个函数。例如:在WXML页面里面定义一个组件, Click me! 将组件里面绑定一个点击事件。同时我们还要在 .js 文件中的Page中定义相应的时间处理函数: 例如: Page({ tapName: function(event) { console.log(event) } })函数tapName会接受一个参数event,event里面存储了一些函数调用的上下文信息。 ,都会被bindtap事件冒泡,具有bindtap的事件函数。 直到catchtap组件那一层停止 。 如下图:
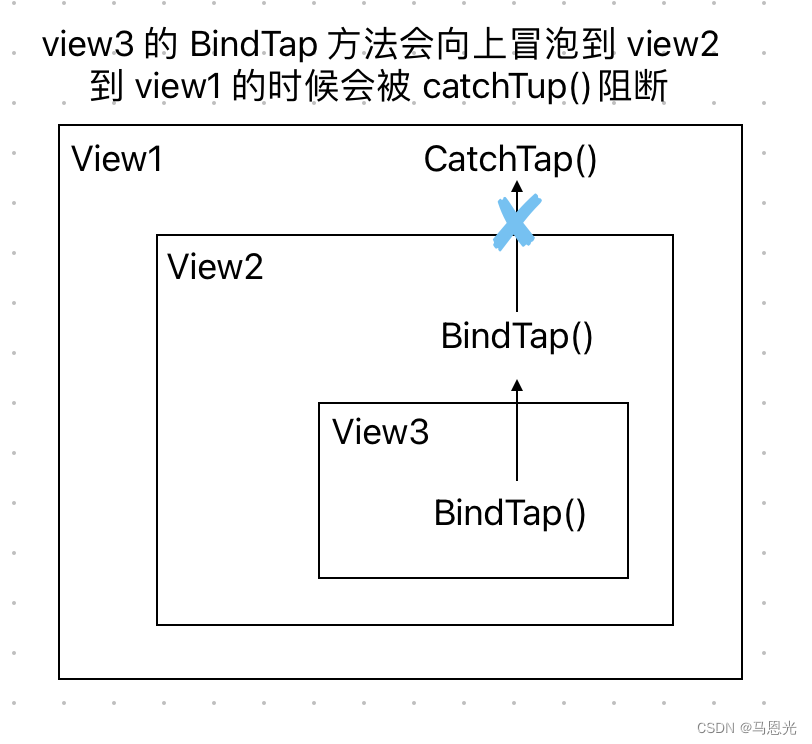
假如view1是catchtap view3是bindtap,那么由于冒泡机制向上传递,view2也会具有bindtap的事件函数,直到 view1 的 catchtap()停止。 谢谢浏览 |
【本文地址】
今日新闻 |
推荐新闻 |