涛涛的若依学习笔记 |
您所在的位置:网站首页 › 主页在哪儿设置 › 涛涛的若依学习笔记 |
涛涛的若依学习笔记
|
文章目录
前言1. Hamburger1. 看看源码hamburger2. 看看Hamburger.vue3. 看看toggleSideBar()4. 看看 app/toggleSideBar5. 看看:is-active="sidebar.opened"
2. 看看Breadcrumb1. 看看源码2. 看看Breadcrumb.vue
3. 看看这个搜索框4. 看看ruo-yi-git看看Ruo-yi-git.vue
5. 看看ruoyi-doc看看Ruo-yi-doc.vue
6.看看全屏看看Screenfull.vue
7. 看看布局大小看看入口文件 main.js看看SizeSelect.vue
持续更新ing
前言
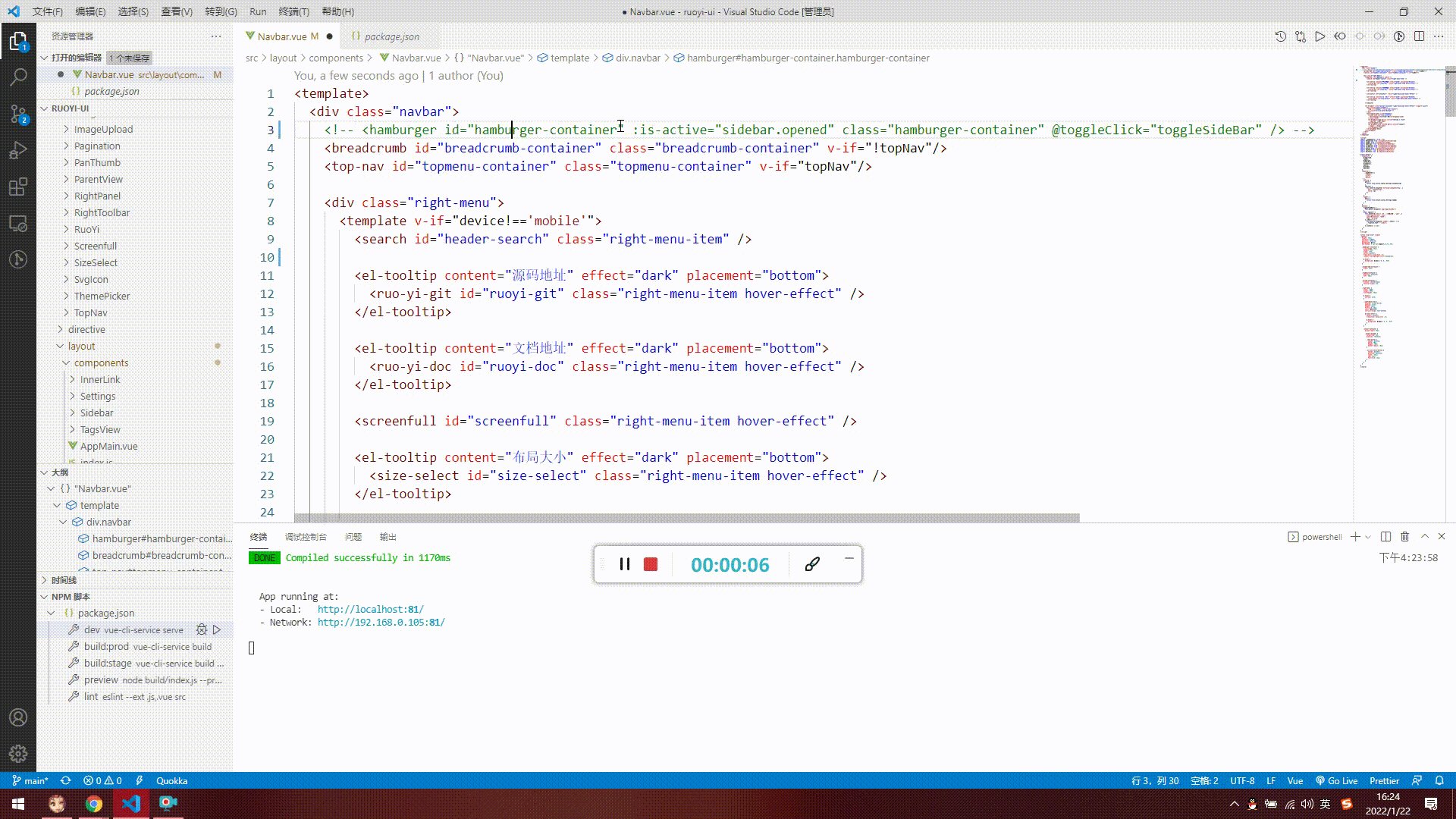
上节我们把首页分为三大部分,这节讲b部分的主体Navbar部分 先看一下这里 import { mapGetters } from 'vuex' import Breadcrumb from '@/components/Breadcrumb' import TopNav from '@/components/TopNav' import Hamburger from '@/components/Hamburger' import Screenfull from '@/components/Screenfull' import SizeSelect from '@/components/SizeSelect' import Search from '@/components/HeaderSearch' import RuoYiGit from '@/components/RuoYi/Git' import RuoYiDoc from '@/components/RuoYi/Doc'引入了一堆组件 具体每个是什么作用呢,一个个看看 1. Hamburger
显然,这是一个组件,在下面有引入 import Hamburger from '@/components/Hamburger' 2. 看看Hamburger.vue |
【本文地址】
今日新闻 |
推荐新闻 |

 这是左上角的小图标
这是左上角的小图标