Flex布局 |
您所在的位置:网站首页 › 主轴对齐方式是两端对齐 › Flex布局 |
Flex布局
|
flex布局也叫弹性布局 说的通俗一点 就是一个具有弹性的盒子 flex布局是目前比较流行 也是比较好用的一个布局模型 非常适合结构化布局 提供了强大的空间分布对齐能力 flex布局 不会产生浮动布局中脱标现象 布局网页更加简单 更灵活 flex-组成部分 1 弹性容器 2 弹性盒子 3 主轴:默认在水平方向 4 侧轴:默认在垂直方向 flex布局~主轴对齐方式
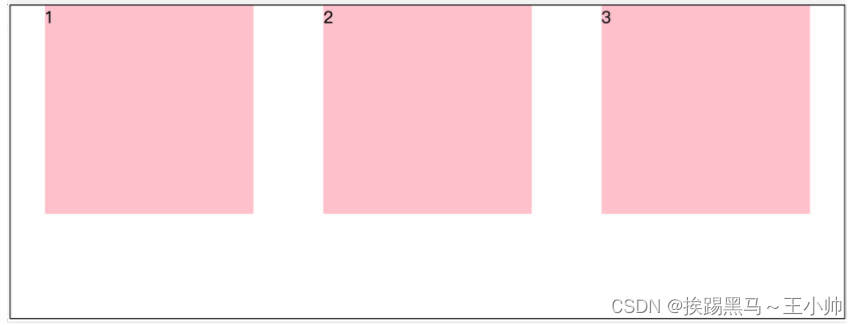
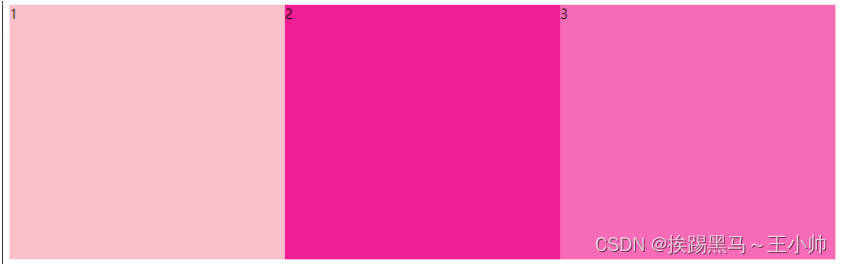
重点记住标红的 1 space-between 弹性盒子沿主轴均匀排列, 空白间距均分在相邻盒子之间 代码如下: justify-content: space-between;显示效果如图:
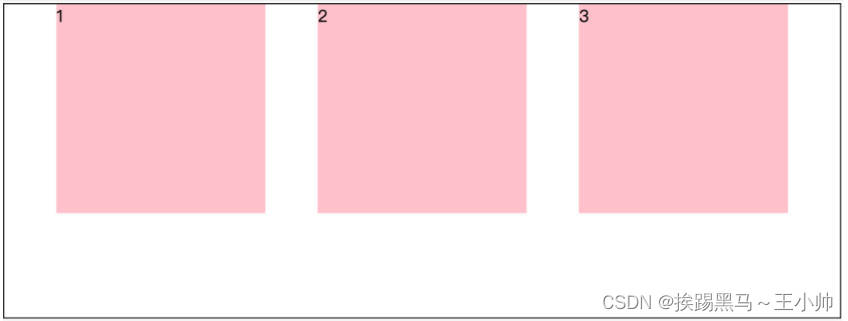
2 space-around 弹性盒子沿主轴均匀排列, 空白间距均分在弹性盒子两侧 代码如下: justify-content: space-around;显示效果如图:
3 space-evenly 弹性盒子沿主轴均匀排列, 弹性盒子与容器之间间距相等 代码如下: justify-content: space-evenly;显示效果如图:
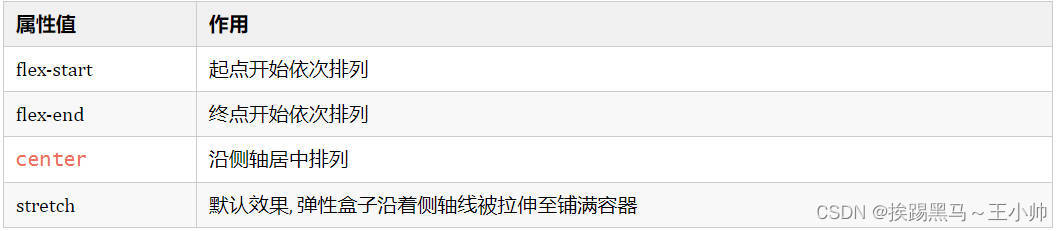
4 center 沿主轴居中排列 代码如下: justify-content: center; 显示效果如图: flex布局~侧轴对齐方式
重点记住center ,可以让元素垂直居中。 要想一个盒子水平垂直居中对齐 可以通过 flex布局里面的 justify-content: center; 效果图如下:
代码如下: .father { width: 500px; height: 500px; background-color: pink; /* 设置为flex布局 */ display: flex; /* 主轴水平居中 */ justify-content: center; /* 侧轴垂直居中 */ align-items: center; } .son { width: 200px; height: 200px; background-color: purple; }flex布局~伸缩比 伸缩比:把父盒子分为若干份数,每个子盒子各占几份。 伸缩比代码如下: flex: 1;比如有一个父盒子里面有三个子盒子,每个子盒子写 flex:1; 此时每个子盒子各占三分之一。 效果如下:
注意点: 一定要给子盒子添加。 子盒子默认高度会和父盒子一样高。(前提是不给高度) flex布局~圣杯布局圣杯布局: 所谓的圣杯布局就是左右两边大小固定不变,中间宽度自适应。 一般这种布局方式适用于各种移动端顶部搜索部分,这是最常见的,如京东手机版主页面顶部搜索
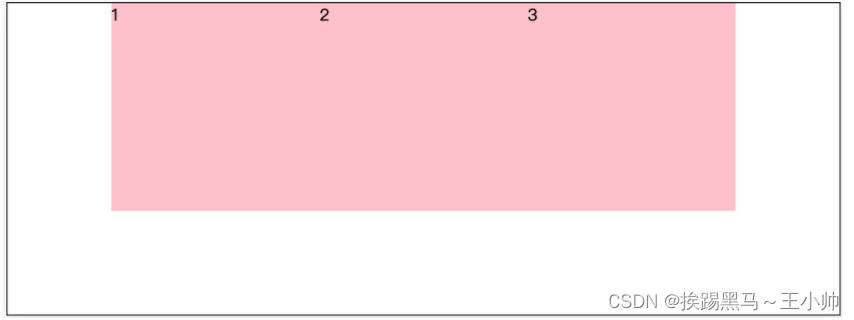
核心思路: 两侧盒子写固定大小 中间盒子 flex: 1; 占满剩余空间 flex布局~设置主轴方向 主轴默认是水平方向, 侧轴默认是垂直方向 要想修改主轴方向 则需要修改主轴方向属性: flex-direction
使用 flex-direction:column;属性修改主轴方向 修改后,主轴是Y轴, 侧轴是X轴。 flex布局~多行侧轴对齐方式 此处设置侧轴多行的垂直对齐方式。 align-content(少) 和前面学过的 align-items (侧轴单行垂直对齐) (多) align 垂直 比如 align-items 单行垂直对齐 align-content 多行垂直对齐 content 主轴 justify-content align-content 侧轴多行对齐
flex布局~弹性盒子换行 特性: 给父亲添加了 display: flex; 所有的子盒子(弹性盒子)都会在一行显示,不会自动换行。需要添加 flex-wrap: wrap; 属性换行 总结: 在flex布局中,标签不再分类。 简单说就是没有块级元素,行内元素和行内块元素之分 任何一个元素都可以直接给宽度和高度一行显示 Flex不存在脱标的情况:也就是基本淘汰了浮动,更不用清除浮动 当然存在兼容性问题,如果不考虑兼容性可以大量使用,如果是移动端则不用考虑直接flex
|
【本文地址】
今日新闻 |
推荐新闻 |