(vue)vue导出excel文件打不开,或者文件内容为object object |
您所在的位置:网站首页 › 为什么电脑导出的文件打不开 › (vue)vue导出excel文件打不开,或者文件内容为object object |
(vue)vue导出excel文件打不开,或者文件内容为object object
|
(vue)vue导出excel文件打不开,或者文件内容为object object[已解决]
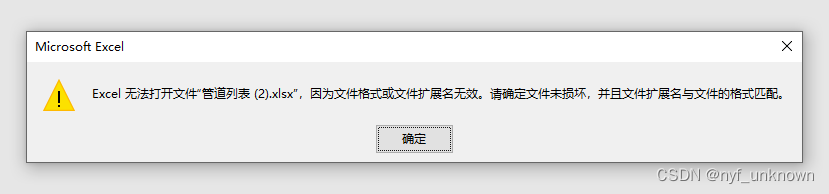
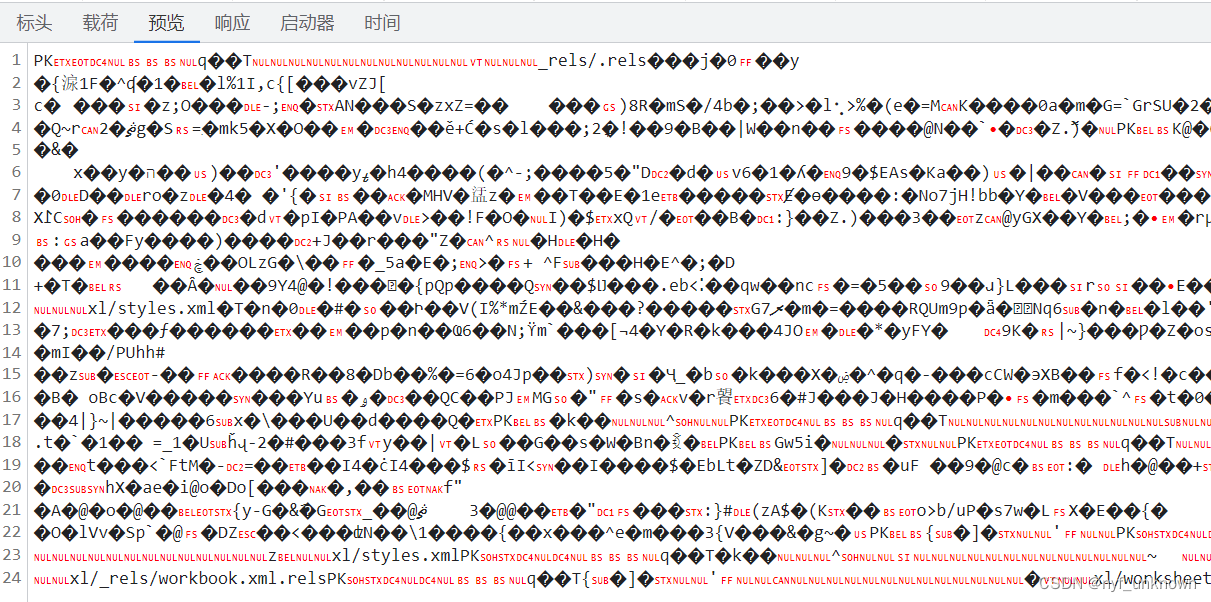
bug:
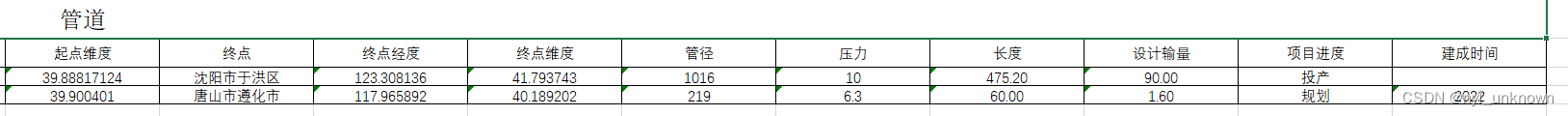
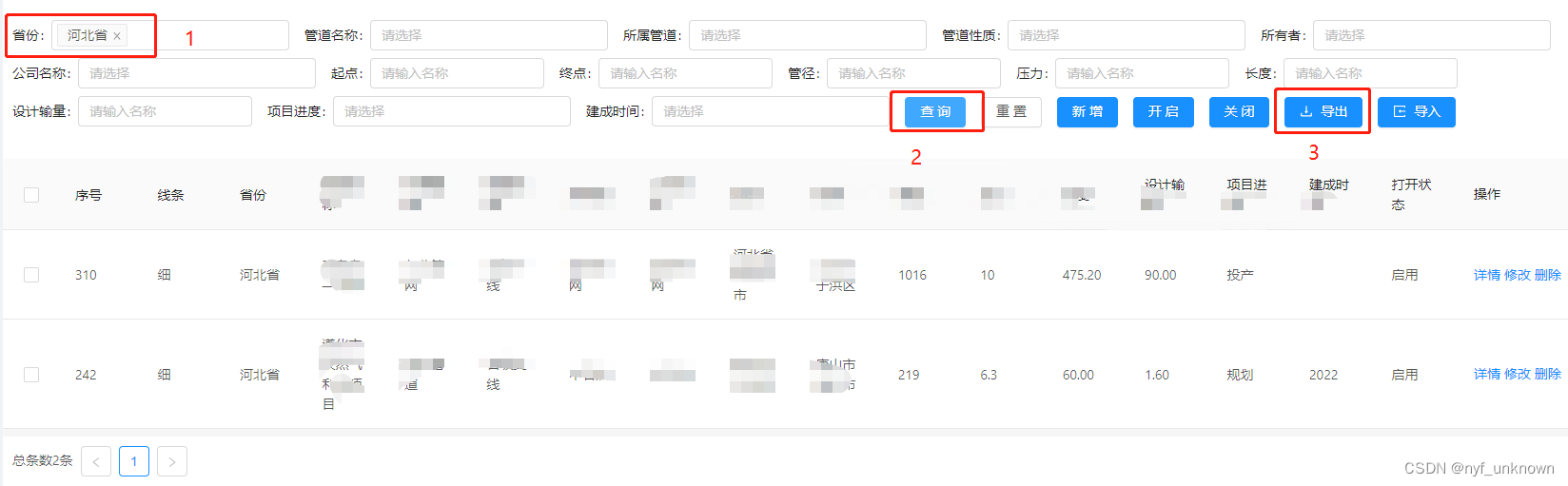
效果: 1.查询: 解决参考(和这位朋友的恰好相反):https://blog.csdn.net/weixin_48300785/article/details/125487232?spm=1001.2101.3001.6650.8&utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault%7EBlogCommendFromBaidu%7Edefault-8-125487232-blog-109057377.pc_relevant_multi_platform_whitelistv2&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2%7Edefault%7EBlogCommendFromBaidu%7Edefault-8-125487232-blog-109057377.pc_relevant_multi_platform_whitelistv2&utm_relevant_index=11 解决参考:https://blog.csdn.net/qq_45796667/article/details/125226309 |
【本文地址】



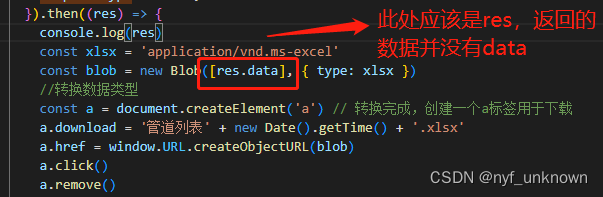
 2.导出:
2.导出: