npm 有时候无法下载或者安装的问题解决办法(nodejs) |
您所在的位置:网站首页 › 为什么电脑下载qq却下载不下来 › npm 有时候无法下载或者安装的问题解决办法(nodejs) |
npm 有时候无法下载或者安装的问题解决办法(nodejs)
|
参考文档:http://blog.csdn.net/eagyne/article/details/53780653
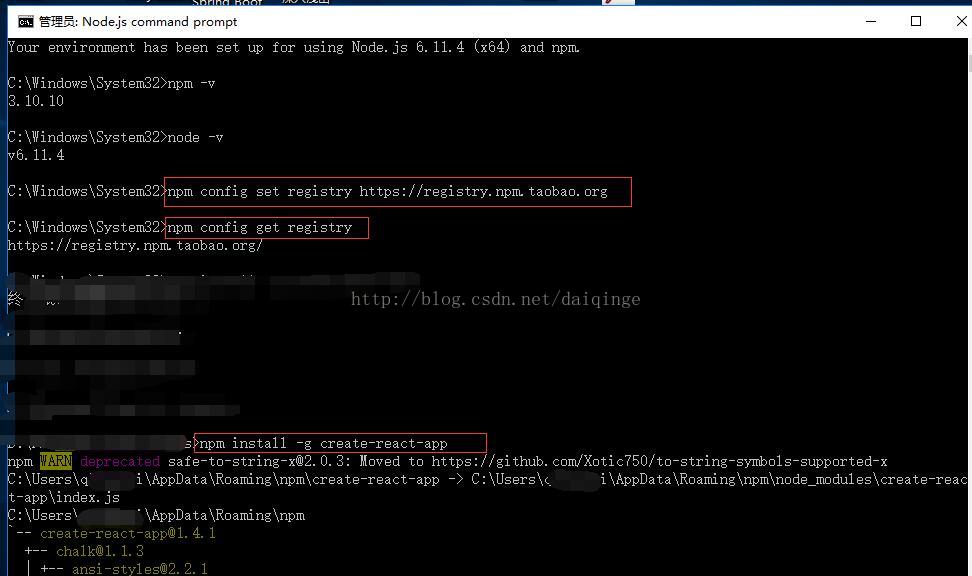
1. 问题情景1,npm无法下载 (1)问题描述: 使用nodejs 下载一些工具,由于国内访问很多外网的限制,会出现下载失败的问题, 比如下载命令npm install -g create-react-app安装create-react-app的时候出现错误, (2)解决方法 这个时候,需要配置路径为taobao的免费 registry,如下: npm config set registry https://registry.npm.taobao.org -- 配置后可通过下面方式来验证是否成功 npm config get registry -- 或npm info express 然后执行 npm install , 截图如下:
2. 问题情景2,无法创建项目(和问题1一样的解决方案) (1)问题描述 create-react-app my-app 来创建一个新的React应用。由于某原因,在拉取各种资源时,往往会巨慢,一直卡在 fetchMetadata: sill mapToRegistry uri http://registry.npmjs.org/whatwg-fetch
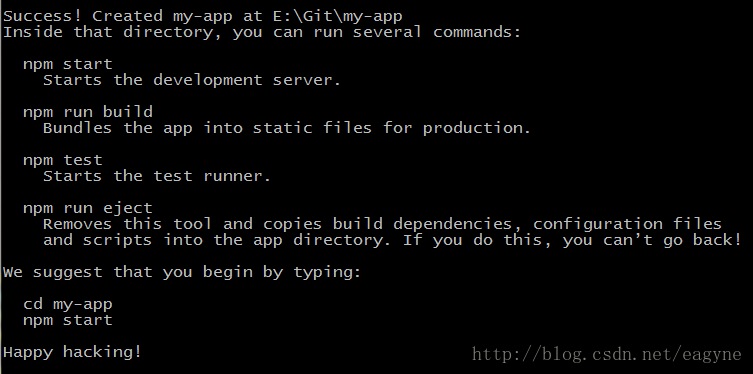
解决方案是换源,虽然平常使用cnpm来代替npm,但也只是使用新的指令而已,而在寻求create-react-app的相关配置希望修改registry时失败了,最后发现create-react-app指令默认调用npm,于是直接把npm的register给永久设置过来就好了,这样使用cnpm或者npm就没差别了。 (2)解决方案 npm config set registry https://registry.npm.taobao.org -- 配置后可通过下面方式来验证是否成功 npm config get registry -- 或npm info express设置成功后,再执行create-react-app my-app:
3.利用nodejs的npm命令下载相关包
(1)如果想利用nodejs的npm命令下载某个包的指定版本,比如react包的15.3.2版本等,那么如下: npm install --save [email protected] 这样下载的react版本号就是15.3.2,如果不写 @15.3.2 ,那么就下载的是比较新的版本 (2)创建工程,或者网上下载到了别人的项目,里面有package.json文件,里面的dependencies属性是本项目依赖的所有包,逐个下载肯定不是很好的选择,太费劲了,有个命令可以下载所有dependencies里定义到的包,如下: npm安装package.json时 直接转到当前项目目录下用命令npm install 或npm install --save-dev安装即可,自动将package.json中的模块安装到node-modules文件夹下 (3)查看版本号,例如查看安装的react的版本号,命令如下: npm info react
4. npm 启动和打包js命令 如果前端用的是react,npm start (如果前端是vue,启动命令是npm run dev)启动命令,启动了,浏览器就可以通过 localhost:3006(如果是vue,localhost:8080) 查看对应的页面了 npm run build 是打包命令,执行结束 可以在 static路径下 看到 js文件,这个js文件,可以拷贝到 java项目中,利用 index前端 调用js文件 |
【本文地址】
今日新闻 |
推荐新闻 |