微信小程序基础介绍 |
您所在的位置:网站首页 › 为什么打开企业微信跳走了 › 微信小程序基础介绍 |
微信小程序基础介绍
|
目录
前言:一、什么是微信小程序二、微信小程序的发展历史三、微信小程序的优缺点四、与其他相关概念的区别与H5的区别与公众号、订阅号、服务号、企业微信的区别
五、小程序的环境六、初始化项目七、小程序单位八、导航栏配置九、模板引用十、网络请求总结:
前言:
微信小程序自2016年1月11日开始发展至今,已经成立我们的日常生活中不可或缺的一部分,那么本篇文章我们也根据官方的文档,来了解一下微信小程序是怎么一回事。 一、什么是微信小程序微信小程序,简称小程序,英文名 Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也体现了“用完即走”的理念,用户不用关心是否安装太多应用的问题。应用将无处不在,随时可用,但又无需安装卸载。对于开发者而言,小程序开发门槛相对较低,难度不及APP,能够满足简单的基础应用,适合生活服务类线下商铺以及非刚需低频应用的转换。 整个小程序所有分包大小不超过 8M单个分包/主包大小不能超过 2M 二、微信小程序的发展历史 2016年1月11日,微信之父张小龙公布微信小程序2016年9月21日,微信小程序正式开启内测2017年1月9日,第一批小程序正式上线2017年12月28日,微信更新的 6.6.1 版开放了小游戏,微信启动页面推荐了小游戏《跳一跳》,可以通过小程序找到已经玩到小游戏2018年1月25日,微信团队在“微信公众平台”发布公告称,“从移动应用分享至微信的小程序页面,用户访问时支持打开来源应用。 三、微信小程序的优缺点 优点 不需要安装,省去了安装的麻烦体积小,节省手机空间使得手机桌面更加简洁可以依靠微信平台传播、获取客户,节省了推广成本开发周期短,节省了开发成本开发门槛相对较低连接线上线下,给生活带来了便利… 缺点 微信小程序整个体系依赖于微信推送消息有诸多限制小程序不能承载用户的所有需求 四、与其他相关概念的区别 与H5的区别本质上是两种不同的东西:小程序是计算机程序,H5则是互联网网页 对用户而言,在微信中使用小程序,会比H5流畅很多 对开发者而言,相比H5,小程序可以节省大量的服务器资源 与公众号、订阅号、服务号、企业微信的区别公众号:能被公众看到的信息平台。范围最广,包括了订阅号、服务号、企业微信和微信小程序 订阅号:是用户在微信中订阅文章所使用的公众账号。 服务号:是一种服务导向的公众账号。 注意:订阅号和服务号以【聊天界面】为基础,它们的功能和界面早就规定好了的 企业微信:一般为企业所有,受众一般是这个企业的员工。 小程序:可简单理解成嵌入微信的app,如果你想快速的开发一个应用,并且这个应用的功能没有很复杂,可以考虑使用小程序。 注意:小程序允许开发者自定义界面,不用局限于微信的聊天界面。 五、小程序的环境注册小程序 登录小程序
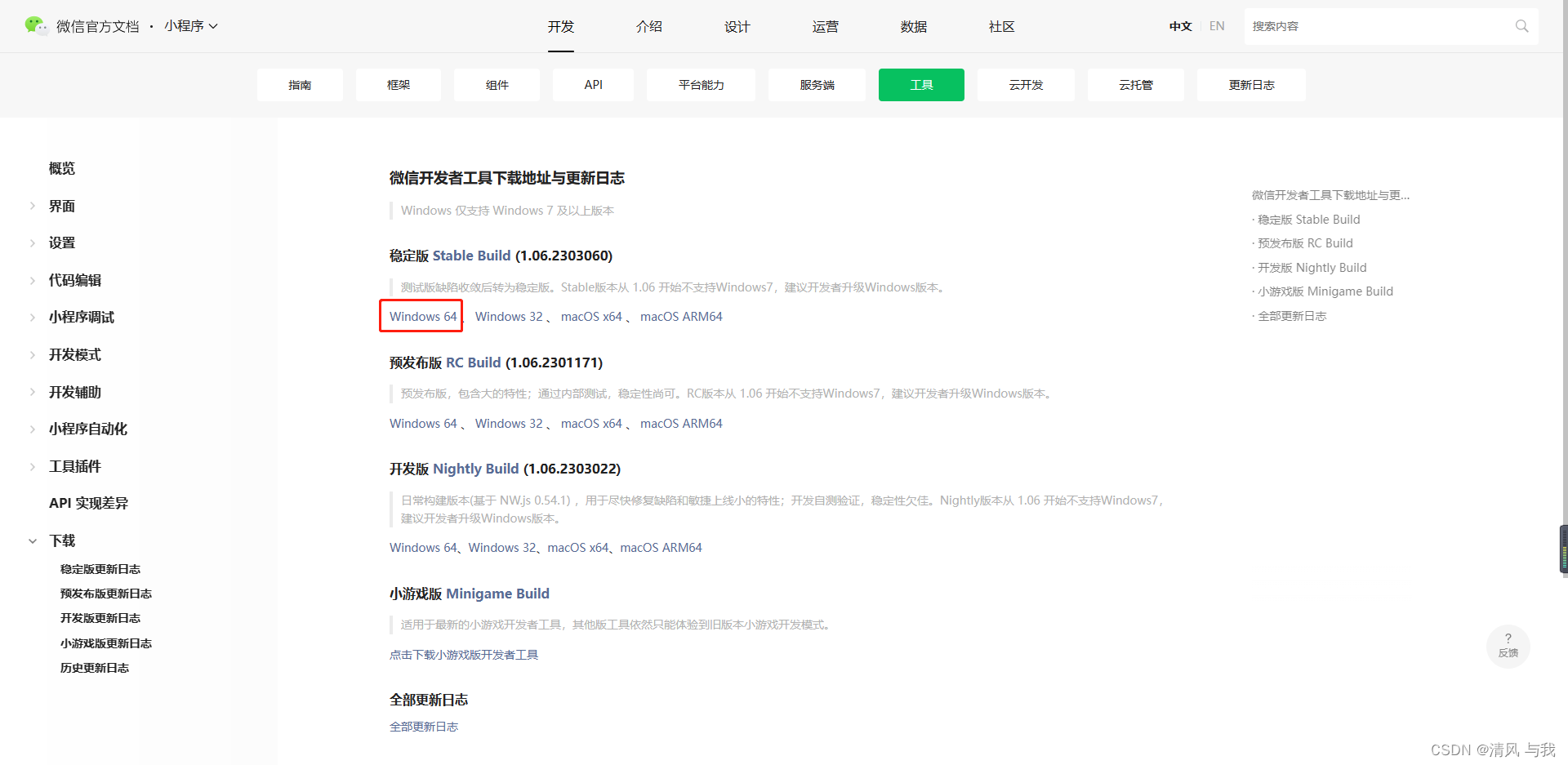
小程序开发者工具 小程序文档 六、初始化项目 新建项目 扫码登录 开发工具 切后台sensor 用来调试地理位置调式重力感应的api 目录结构 app.json 全局的公共配置:是当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等 app.wxss 小程序公共样式表 app.js 小程序逻辑 project.config.json 记录开发者工具配置信息例如界面颜色、编译配置等等 sitemap.json 配置小程序页面是否被微信索引; 小程序页面 js :页面逻辑wxml:页面结构json:页面配置wxss: 页面样式 七、小程序单位相关单位 pt逻辑分辨率(视觉单位,和屏幕尺寸有关系);px物理分辨率(像素点)ppi:每英寸包含的像素点小程序单位换算关系 iphone6下1px=1rpx=0.5pt(rpx会在不同设备下转换、而px不会); 八、导航栏配置 app.json pages:配置小程序页面路径window 配置顶部导航栏 文档地址 { "window": { "navigationBarBackgroundColor": "#ffffff", "navigationBarTextStyle": "black", "navigationBarTitleText": "微信接口功能演示", "backgroundColor": "#eeeeee", "backgroundTextStyle": "light" } } tabbar配置底部导航栏 "tabBar": { "list": [ { "pagePath": "pages/index/index", "text": "首页" }, { "pagePath": "pages/logs/logs", "text": "日志" } ] },
模板引用 提高模板复用性; 定义模板 A template 引入模板 Import 可以在该文件中使用目标文件定义的template include 可以将目标文件除了 template 外的整个代码引入,相当于是拷贝到 include 位置 十、网络请求网络请求 wx.request({ url: 'test.php', //仅为示例,并非真实的接口地址 data: { x: '', y: '' }, header: { 'content-type': 'application/json' // 默认值 }, success (res) { console.log(res.data) } }) 总结:欢迎大家加入我的社区,在社区中会不定时发布一些精选内容:https://bbs.csdn.net/forums/db95ba6b828b43ababd4ee5e41e8d251?category=10003 以上就是 微信小程序基础介绍,不懂得也可以在评论区里问我或私聊我询问,以后会持续发布一些新的功能,敬请关注。 我的其他文章:https://blog.csdn.net/weixin_62897746?type=blog |
【本文地址】
今日新闻 |
推荐新闻 |