小程序 |
您所在的位置:网站首页 › 为什么微信小程序不能用了呢苹果 › 小程序 |
小程序
|
小程序 ---- (引入iconfont,自定义组件内不显示iconfont)
一、全局引入
首先准备好自己要用的iconfont图标: 原因就是微信小程序的子组件属于独立模块,独立模块需要使用iconfont时需要将iconfont引入独立模块的样式文件中,所以我们需要把iconfont.wxss重新引入到组件内的wxss文件当中。接着看。 二、组件引入首先你得要有一个组件,打开组件的wxss文件,将iconfont重新引入,这里用tabar为例: |
【本文地址】
今日新闻 |
推荐新闻 |
 然后点击生成代码或更新代码,打开网页之后,复制全部代码:
然后点击生成代码或更新代码,打开网页之后,复制全部代码: 
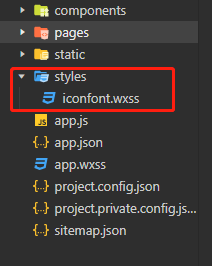
 回到小程序,根目录下创建styles文件夹,创建iconfont.wxss文件,把复制的代码都丢进去:
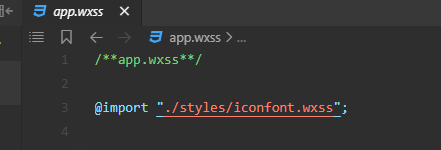
回到小程序,根目录下创建styles文件夹,创建iconfont.wxss文件,把复制的代码都丢进去:  在app.wxss内引入该样式:
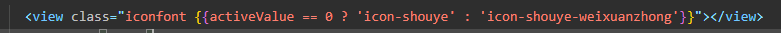
在app.wxss内引入该样式:  然后就可以愉快的使用了~
然后就可以愉快的使用了~ 
 但是在组件内却不起作用,这是为什么呢?
但是在组件内却不起作用,这是为什么呢? 引入iconfont.wxss :
引入iconfont.wxss :  然后也就可以愉快的使用了~
然后也就可以愉快的使用了~