教程丨如何使用定位、对齐 |
您所在的位置:网站首页 › 为什么居中对齐不居中 › 教程丨如何使用定位、对齐 |
教程丨如何使用定位、对齐
|
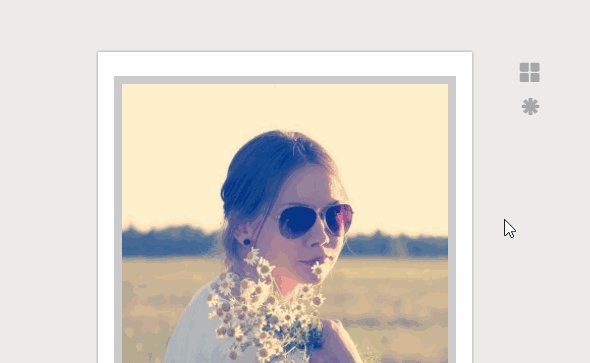
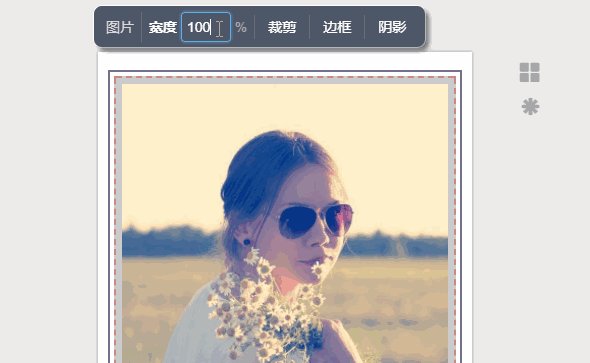
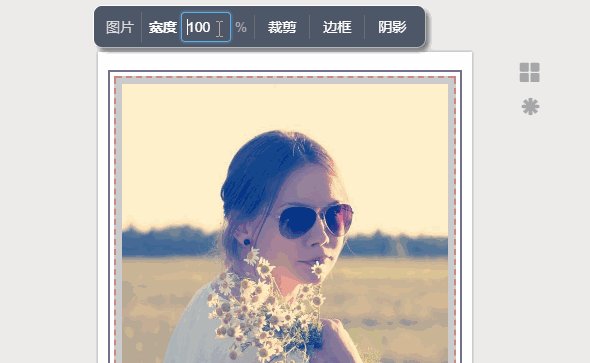
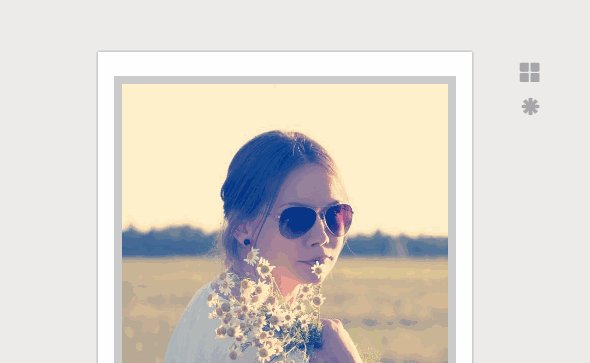
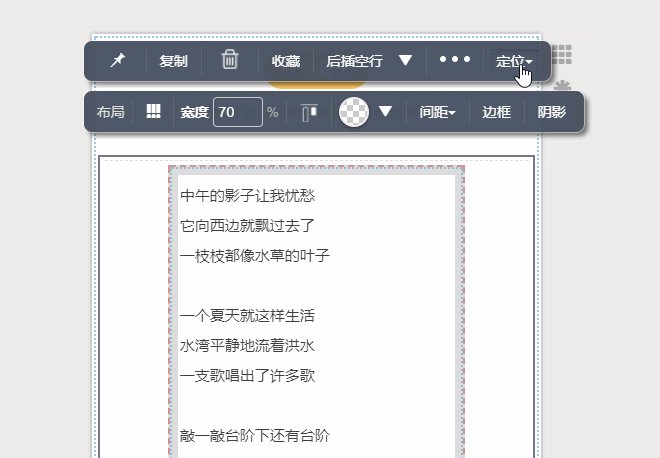
但不是所有的图片模板都能用缩放调整大小,也还可以通过图片工具条上的宽度来调整图片模板的大小:
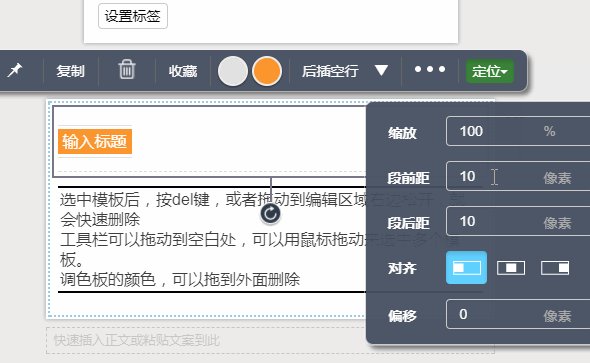
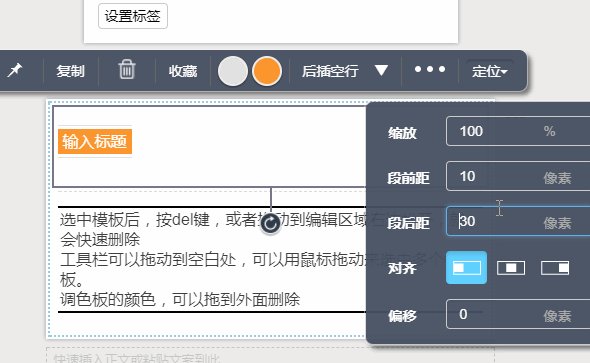
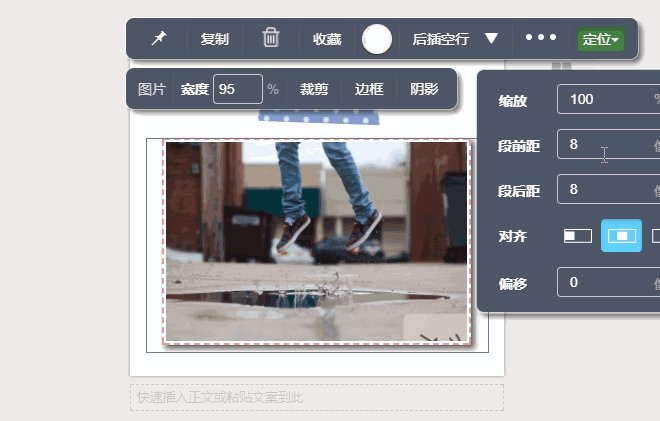
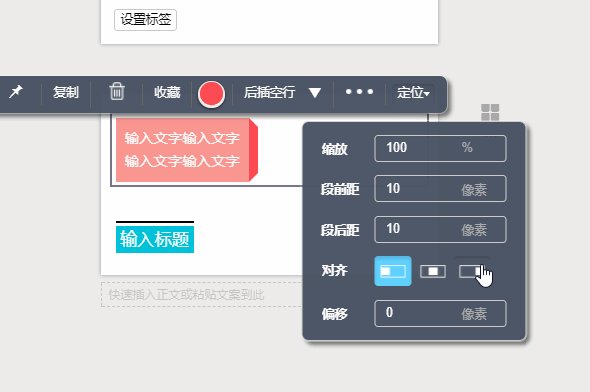
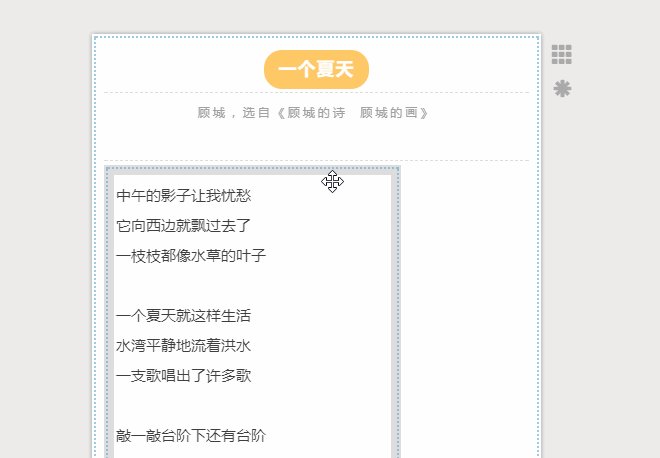
如果选中的是布局,那么缩放功能就会调整布局内部所有文字,以及特定类型图片模板的大小。下面动图展示的是,当想让部分图片和文字同时改变大小的时候,那么首先可以将图片和文字都放入同一个空白布局中,然后选中整个布局,便可以同时改变内容的大小比例: 段前距、段后距 这两个功能可以调整选中对象的上下距离,30像素约等于一个空行的大小。
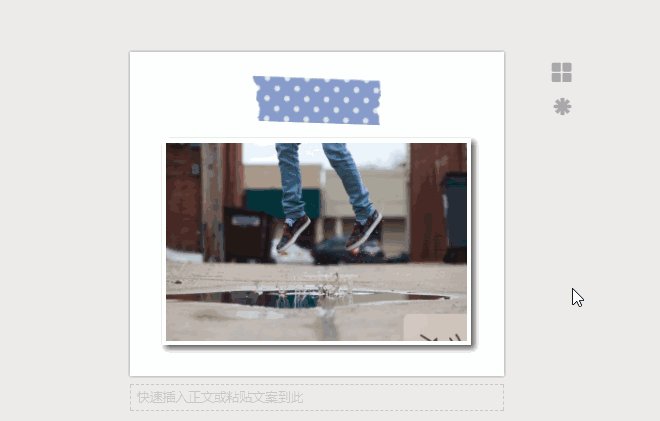
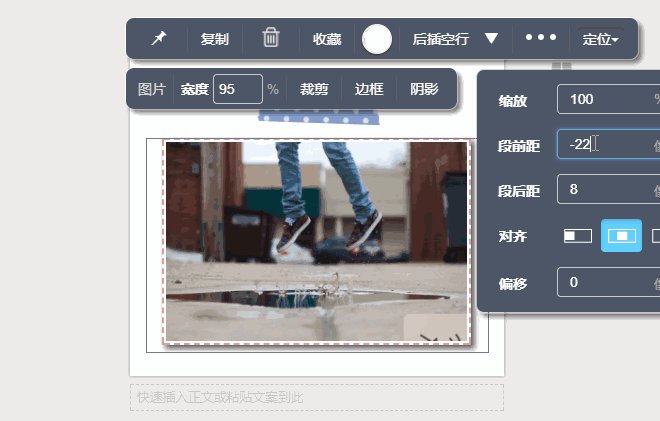
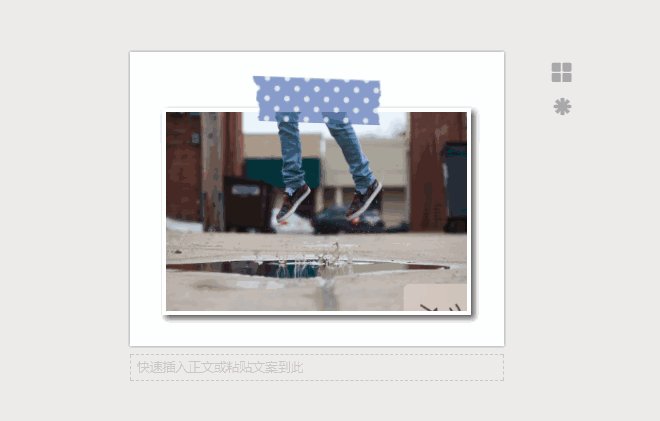
另外,如果需要两个元素之间需要重合,可以将段前距设置为负数:
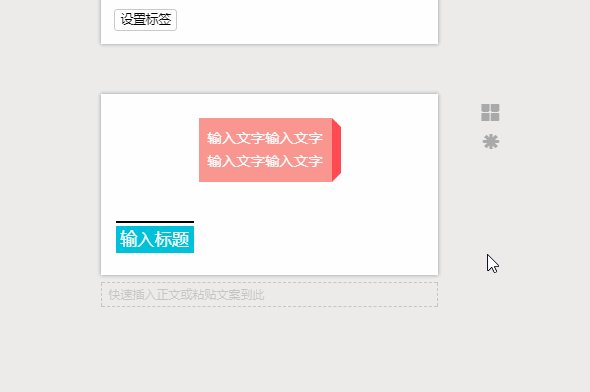
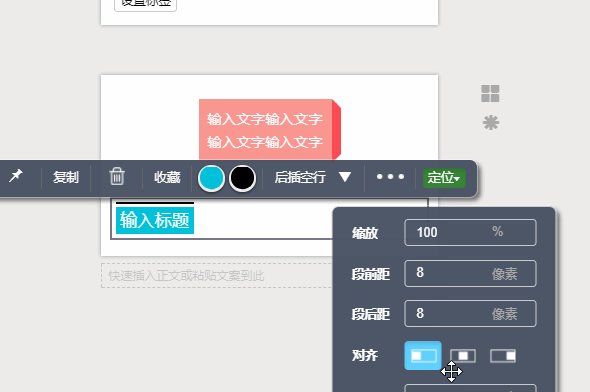
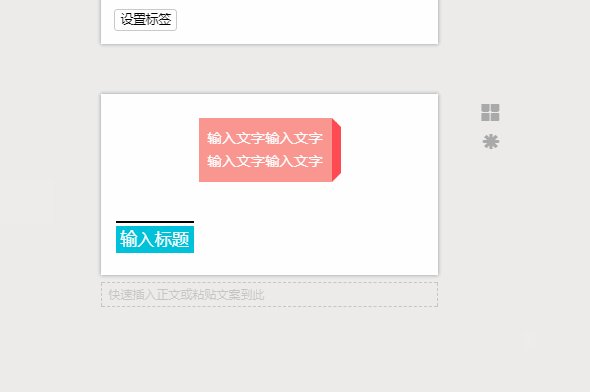
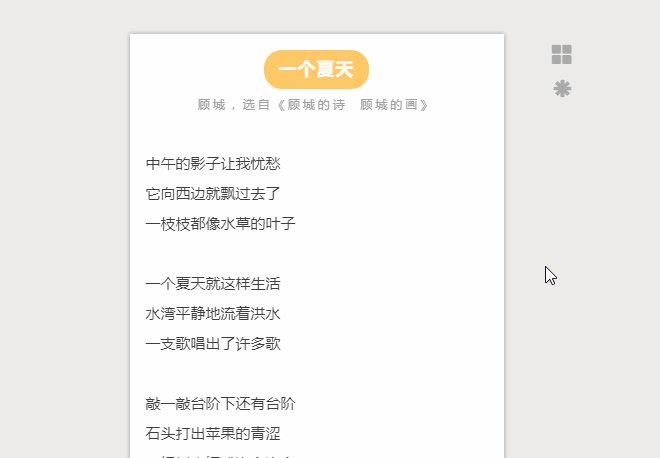
对齐 对齐功能有三个选项,分别是左对齐,居中对齐,以及右对齐。对齐功能这里指的是模板的对齐方式,而非文字的对齐方式。 一般来说适用于标题模板,或宽度不到100%卡片模板或布局组合:
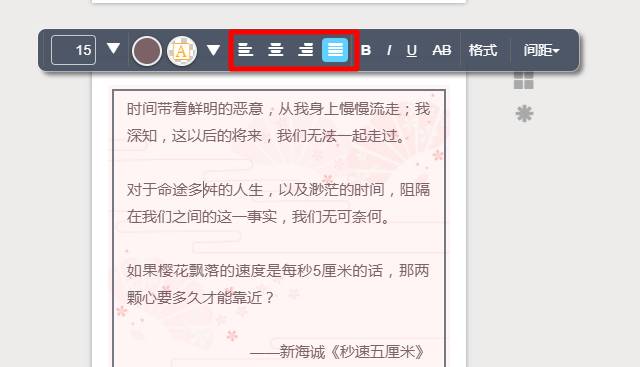
对齐功能不适用于宽度已是100%的卡片模板或本身宽度已经是100%的组合模板,因为无论调成哪个对齐方式,模板的外观上不会有任何变化。 备注: 如果需要对文字内容设置对齐方式,需要在文字工具条上设置。
想了解更多文字工具条功能,请点击下面这个教程: 偏移 偏移是对上方对齐功能的一个补充,如果三种对齐方式不能满足位置调整的需求,可以用偏移来调整内容的左右位置:
定位功能的使用误区 偏移功能常常在使用时会有这样一个误区,就是排版多列内容的时候,小伙伴会用偏移来调整内容间距,这个用法其实是错误的。因为当某一列布局内的内容,宽度是等于100%的时候,再用偏移调整间距,会造成将内容移出可视范围之外,那么最终的浏览效果会看出内容像是被剪切了一样:
在微信上实际预览效果 简而言之,当选中的内容,宽度不足100%的时候,都可以使用偏移功能来调整左右位置,但是要注意内容可能会被移出可视范围外。如果想了解间距设置请看间距设置的教程: 总结 在编辑图文过程中,可以通过秀米的定位功能来调整内容位置及大小,在了解定位中各项功能如何使用后,就可以给图文内容调整适宜的位置,还可以让读者在阅读视觉上更舒适。返回搜狐,查看更多 |
【本文地址】